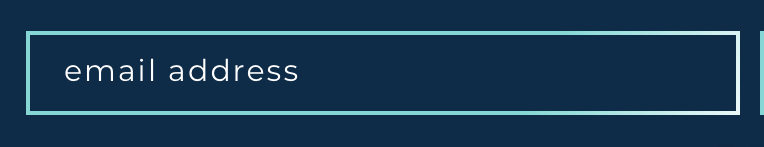
I am trying to create a border gradient effect like the below:
I have the below, but for whatever reason the second color is not being read, alas the border just renders a plain white without a gradient effect, and this is on chrome/mac. Any suggestions or known quirk?
input {
height: 40px;
padding: 8px 93px 13px 18px;
border-style: solid;
border-width: 2px;
border-image-source: linear-gradient(294deg, #fff 105%, #68d9d5 71%, #68d9d5 71%);
border-image-slice: 1;
}
CodePudding user response:
Your current linear gradient is white in all of the visible area.
It does this because the gradient generated by #fff 105%, #68d9d5 71%, #68d9d5 71% goes:
- Between 0-105%: #fff (As 0% is not defined, the first color passed in is used)
- Between 105-71%: #68d9d5
Slightly unintuitively, the colors that come first end up on top (of the visibility stack) of the gradient, so the 105-71% range is hidden behind the initial white area.
Replacing it with linear-gradient(95deg, #68d9d5 71%, #fff 100%); will provide closer results.
body {
background-color: #0E2B47;
}
input {
height: 40px;
padding: 8px 93px 13px 18px;
border-style: solid;
border-width: 2px;
border-image-source: linear-gradient(95deg, #68d9d5 71%, #fff 100%);
border-image-slice: 1;
background: none;
}<input />