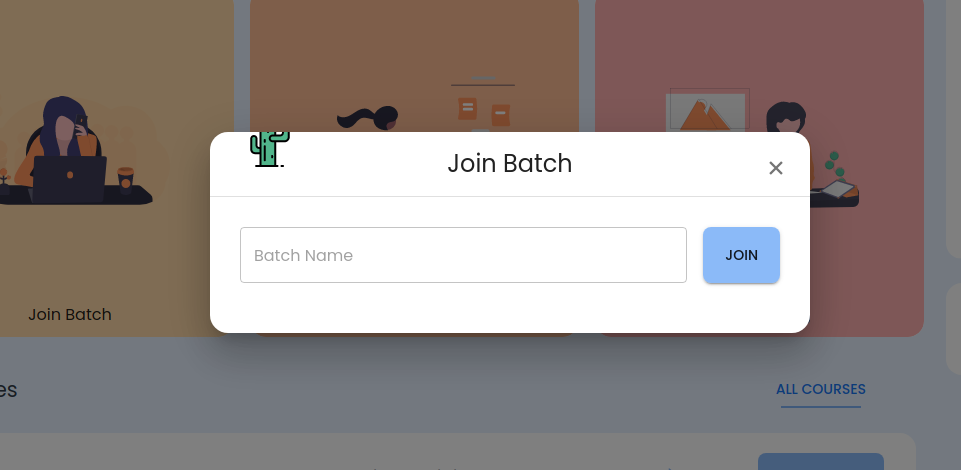
I want to display my cactus half above of my dialog but the cactus cuts if I apply these styles.

Can Somebody tell me what I'm doing wrong?
Here are the cactus styles
cactus: {
position: 'absolute',
top: -20,
left: 30,
backgroundColor: '#fff',
width: '60px',
height: '60px',
},
I'm using Material-UI and React btw.
Full Code -
import React, { useState } from 'react';
import {
DialogTitle,
Typography,
IconButton,
Divider,
DialogContent,
Button,
Grid,
TextField,
Collapse,
Avatar,
} from '@material-ui/core';
import { makeStyles } from '@material-ui/core/styles';
import Dialog from './Dialog';
import { IoCloseSharp } from 'react-icons/io5';
import Cactus from '../../Assets/cactus.svg';
const CreateBatchDialog = ({ open, close }) => {
const classes = useStyles();
const [test, setTest] = useState(false);
return (
<Dialog open={open} onClose={close} maxWidth="sm">
<Avatar className={classes.cactus}>
<img src={Cactus} alt="cactus" height="50px" width="50px" />
</Avatar>
<DialogTitle>
<div className={classes.header}>
<Typography variant="h5">Join Batch</Typography>
</div>
<IconButton className={classes.close} onClick={close}>
<IoCloseSharp />
</IconButton>
</DialogTitle>
<Divider />
<DialogContent className={classes.content}>
<Grid spacing={2} container>
<Grid item xs={10}>
<TextField fullWidth variant="outlined" placeholder="Batch Name" />
</Grid>
<Grid item xs={2} className={classes.btnContainer}>
<Button
fullWidth
variant="contained"
className={classes.btn}
onClick={() => setTest((prev) => !prev)}
>
Join
</Button>
</Grid>
</Grid>
<Collapse in={test} className={classes.error}>
<Typography align="left">
* Placeholder for any error messages
</Typography>
</Collapse>
</DialogContent>
</Dialog>
);
};
const useStyles = makeStyles({
header: {
display: 'flex',
flexDirection: 'column',
alignItems: 'center',
},
close: {
position: 'absolute',
right: 10,
top: 12,
},
content: {
display: 'flex',
flexDirection: 'column',
alignItems: 'center',
padding: '30px',
},
actions: {
padding: '20px',
},
btn: {
padding: '12px 16px',
borderRadius: 8,
backgroundColor: 'rgba(24, 119, 242, 0.5)',
'&:hover': {
backgroundColor: 'rgba(24, 119, 242, 0.5)',
},
},
btnContainer: {
display: 'flex',
},
error: {
width: '100%',
margin: '20px 0px 0px 0px',
color: 'crimson',
},
cactus: {
position: 'absolute',
top: 0,
left: 30,
backgroundColor: '#fff',
width: '60px',
height: '60px',
},
});
export default CreateBatchDialog;
I've already tried some solution which including adding this line
transform: 'translate(50%, -50%)',
But it also gave the same results as shown in the above image.
CodePudding user response:
CodePudding user response:
Probably your modal / dialog has css style overflow: hidden. So you have to change it to overflow: auto

