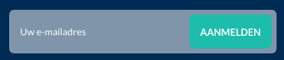
I want my button to be inside of the text input. Like this:
This is my code:
input {
background: #8196aa;
border: 0;
border-radius: 10px;
color: white;
padding: 20px;
&:focus {
outline: none;
}
&::placeholder {
color: white;
}
}
button {
background: #16bdae;
border: 0;
border-radius: 7px;
color: white;
padding: 15px;
}<div class="pt-site-footer__submit">
<input type="email" placeholder="Your e-mailadress">
<button>LOGIN</button>
</div>I hope someone has an answer for this. (other answers on Stack Overflow didn't help me out)
CodePudding user response:
* {
box-sizing: border-box;
}
input {
background: #8196aa;
border: 0;
border-radius: 10px;
color: white;
padding: 20px;
width: 100%;
}
input:focus {
outline: none;
}
input::placeholder {
color: white;
}
button {
background: #16bdae;
border: 0;
border-radius: 7px;
color: white;
padding: 15px;
position: absolute;
right: 5px;
top: 5px;
}
.pt-site-footer__submit {
position: relative;
display: inline-block;
width: 50%;
}<div class="pt-site-footer__submit">
<input type="email" placeholder="Your e-mailadress" />
<button>LOGIN</button>
</div>CodePudding user response:
I think this is what you need
.pt-site-footer__submit{
display: inline-block;
position: relative;
overflow: hidden;
}
input {
background: #8196aa;
border: 0;
border-radius: 10px;
color: white;
padding: 20px;
min-width: 320px;
}
button {
position: absolute;
background: #16bdae;
border: 0;
border-radius: 7px;
color: white;
padding: 15px;
cursor:pointer;
right: 5px;
top: 50%;
transform: translate(0, -50%);
}<div class="pt-site-footer__submit">
<input type="email" placeholder="Your e-mailadress">
<button>LOGIN</button>
</div>CodePudding user response:
Please try to given css
button {
background: #16bdae;
border: 0;
border-radius: 7px;
color: white;
padding: 15px;
position: absolute;
right: 10px;
top: 5px;
}
.pt-site-footer__submit {
width: auto;
float: left;
position: relative;
}
CodePudding user response:
.pt-site-footer__submit{
position: relative;
}
input {
background: #8196aa;
border: 0;
border-radius: 10px;
color: white;
padding: 20px;
width: 94%;
&:focus {
outline: none;
}
&::placeholder {
color: white;
}
}
button {
background: #16bdae;
border: 0;
position: absolute;
border-radius: 7px;
color: white;
padding: 6px 15px;
right: 0;
top: 0;
bottom: 0;
height: 38px;
margin: auto;
}<div class="pt-site-footer__submit">
<input type="email" placeholder="Your e-mailadress">
<button>LOGIN</button>
</div>CodePudding user response:
The input tag is a self closing, you cannot put children. Maybe you can add a wrapper element that you will should style as it was an input and set transparent background on your input. For instance:
<div class="pt-site-footer__submit">
<div class="input-wrapper">
<input type="email" placeholder="Your e-mailadress">
<button>LOGIN</button>
</div>
</div>
The style is something like this:
input {
width: calc(100% - [BUTTON-WIDTH]);
border: 0;
color: white;
background-color: transparent;
&:focus {
outline: none;
}
&::placeholder {
color: white;
}
}
button {
width: [BUTTON-WIDTH];
background: #16bdae;
border: 0;
border-radius: 7px;
color: white;
padding: 15px;
}
input-wrapper {
background: #8196aa;
border: 0;
border-radius: 10px;
padding: 20px;
}
We can also use the flexbox or css grid to diagram and centering this component if you need
CodePudding user response:
Strictly you cannot put the button inside the input as an input element doesnt have content in that sense.
What you can do is position the button absolute and bring it back using a translate to overlay the input to give the same visual effect.
Here's a snippet that does that but you will have to think about how much padding to give and how much to bring the button back in order not to overwrite some of the placeholder.
input {
background: #8196aa;
border: 0;
border-radius: 10px;
color: white;
padding: 20px;
position: relative;
}
input:focus {
outline: none;
}
input::placeholder {
color: white;
}
button {
background: #16bdae;
border: 0;
border-radius: 7px;
color: white;
padding: 15px;
position: absolute;
transform: translate(calc(-100% - 5px), 5px);
}<div class="pt-site-footer__submit">
<input type="email" placeholder="Your e-mailadress">
<button>LOGIN</button>
</div>CodePudding user response:
@Abin Thaha has provided a fine answer. I would make only one change to the css posted in that answer.
Add padding-right: 100px; to input css to prevent long text from flowing under the login button:
* {
box-sizing: border-box;
}
input {
background: #8196aa;
border: 0;
border-radius: 10px;
color: white;
padding: 20px;
padding-right: 100px; /* <---------- Added right padding here to prevent text flowing under button */
width: 100%;
}
input:focus {
outline: none;
}
input::placeholder {
color: white;
}
button {
background: #16bdae;
border: 0;
border-radius: 7px;
color: white;
padding: 15px;
position: absolute;
right: 5px;
top: 5px;
}
.pt-site-footer__submit {
position: relative;
display: inline-block;
width: 50%;
}<div class="pt-site-footer__submit">
<input type="email" placeholder="Your e-mailadress" />
<button>LOGIN</button>
</div>