What do I want to achieve ??
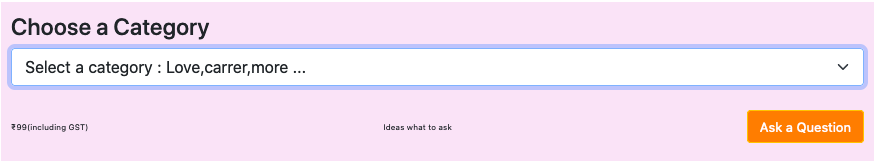
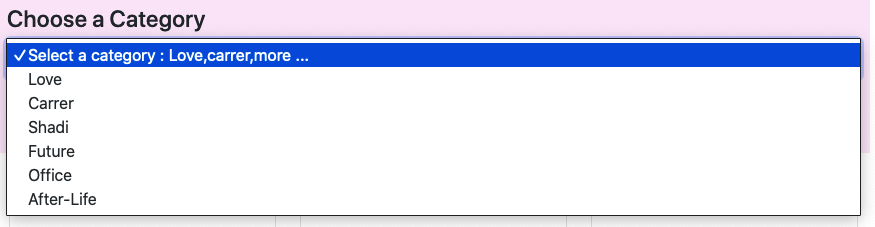
I want to display the price of each item selected from the dropdown box using API. I tried to use click event but it's too hard for me right now as I am a beginner . Can someone help me displaying the price of the selected item from the drop-down box in a span in the bottom left corner of the form when we select one option?


CodePudding user response:
const apiData =[
{
"id":"1",
"question" :"Love",
"price":"90"
},
{
"id":2,
"question":"Carrer",
"price":"80"
},
{
"id":"3",
"question":"Shadi",
"price":"100"
},
{
"id":"4",
"question":"Future",
"price":"200"
},
{
"id":"5",
"question":"Office",
"price":"300"
},
{
"id":"6",
"question":"After-Life",
"price":"400"
}
]
//Js Code for diplaying items in drop box (working prefectly fine)
async function loadUsers() {
//const response = await fetch("../reference_json/questions_API.js");
//return response.json();
return apiData
}
document.addEventListener("DOMContentLoaded", async () => {
try {
const users = await loadUsers();
const oSel = document.querySelector('select[name="question"]');
users.forEach(user => {
let option=new Option( user.question, user.id );
option.dataset.price=user.price;
oSel.appendChild( option );
});
oSel.addEventListener('change',function(e){
let selection=this.options[this.options.selectedIndex];
document.querySelector('nav.navbar > span:nth-of-type(2)').innerText=[
selection.dataset.price,
selection.text
].join(' ');
});
} catch (e) {
console.log(e);
}
});<form class="choose-form">
<div class="mb-3">
<select class="form-select" id="question" name='question'>
<option>Select a category : Love, carrer, more ...
</select>
</div>
<nav class="navbar navbar-expand-lg navbar-light">
<span> ₹99(including GST)</span>
<span>Ideas what to ask</span>
<div class="profile-icon" style="justify-content-end">
<button type="submit" class="btn btn-warning">Ask a Question </button>
</div>
</nav>
</form>CodePudding user response:
since you are calling data from ajax you have to save all values needed while loading it from server then bind an onchange event on select element then print value from selected option to your span
here is the corrected code below
const apiData =[
{
"id":"1",
"question" :"Love",
"price":"90"
},
{
"id":2,
"question":"Carrer",
"price":"80"
},
{
"id":"3",
"question":"Shadi",
"price":"100"
},
{
"id":"4",
"question":"Future",
"price":"200"
},
{
"id":"5",
"question":"Office",
"price":"300"
},
{
"id":"6",
"question":"After-Life",
"price":"400"
}
]
//Js Code for diplaying items in drop box (working prefectly fine)
async function loadUsers() {
//const response = await fetch("../reference_json/questions_API.js");
//return response.json();
return apiData
}
document.addEventListener("DOMContentLoaded", async () => {
try {
const users = await loadUsers();
const divContainer = document.getElementById('question');
users.forEach(user => {
const paragraphElem = document.createElement('option');
paragraphElem.innerText = `${user.question}`;
// edited line saving matching data to option
paragraphElem.data = user
divContainer.appendChild(paragraphElem);
});
} catch (e) {
console.log('ERROR');
console.log(e);
}
});
// edited line
var select = document.querySelector("#question"),
priceEl = document.querySelector(".priceShow")
select.onchange = function(){
var selected = select[select.selectedIndex],
value = typeof selected.data != "undefined" ? selected.data.price:null
if(value){priceEl.innerText = `₹${value}(including GST)`}
}<form class ="choose-form">
<div class="mb-3">
<select class="form-select" id ="question">
<option>Select a category : Love,carrer,more ...</option>
</select>
</div>
<nav class="navbar navbar-expand-lg navbar-light">
<!-- edited line -->
<span class="priceShow"> ₹99(including GST)</span>
<span>Ideas what to ask</span>
<div class="profile-icon" style="justify-content-end">
<button type="submit" class="btn btn-warning">Ask a Question </button>
</div>
</nav>
</form>