I have like to use the native navigation menu bar in swiftui but somehow I could not get it to navigate to the settings page.
When I click on Settings menu item, it does show "at setting" but it does not navigate to the view.
Any help would be greatly appreciated.
struct ContentView: View {
@StateObject var vm = LoginViewModel()
@State var selection: Int? = 0
var body: some View {
NavigationView {
ZStack {
if !vm.log_status {
Home()
.toolbar{
ToolbarItem(placement: .navigationBarTrailing) {
Menu {
Button {
print("at home")
} label: {
Label("Home", systemImage: "house.fill")
}
Button {
print("at setting")
self.selection = 1
} label: {
NavigationLink(destination: Text("Settings Page"), tag:1, selection: $selection) { Label("Settings", systemImage: "gearshape.fill")}
}
} label: {
Label(title: { Text("Menu")}, icon: {Image(systemName: "filemenu.and.selection").foregroundColor(Color.black).font(.system(size: 24))})
}
}
}
} else {
Login()
}
}
.navigationTitle("App")
}
}
}
CodePudding user response:
It is not necessary to have the NavigationLink inside a button itself. You can move it within the ZStack and get rid of any label you defined. By doing so, when you tap on the button where "at setting" is printed, you still change the selection value which in return triggers the navigation call. I've made a few changes to your code (Read the comments):
NavigationView {
ZStack {
NavigationLink(destination: Text("Settings Page"), tag:1, selection: $selection) {} // Move the NavigationLink to the ZStack and get rid of any labels set.
if !vm.log_status {
Text("Home")
.toolbar{
ToolbarItem(placement: .navigationBarTrailing) {
Menu {
Button {
print("at home")
} label: {
Label("Home", systemImage: "house.fill")
}
Button {
print("at setting")
self.selection = 1
} label: {
Label("Settings", systemImage: "gearshape.fill") // Keep ONLY the label of the Previous NavigationLink
}
} label: {
Label(title: { Text("Menu")}, icon: {Image(systemName: "filemenu.and.selection").foregroundColor(Color.black).font(.system(size: 24))})
}
}
}
} else {
Text("Login")
}
}
.navigationTitle("App")
}
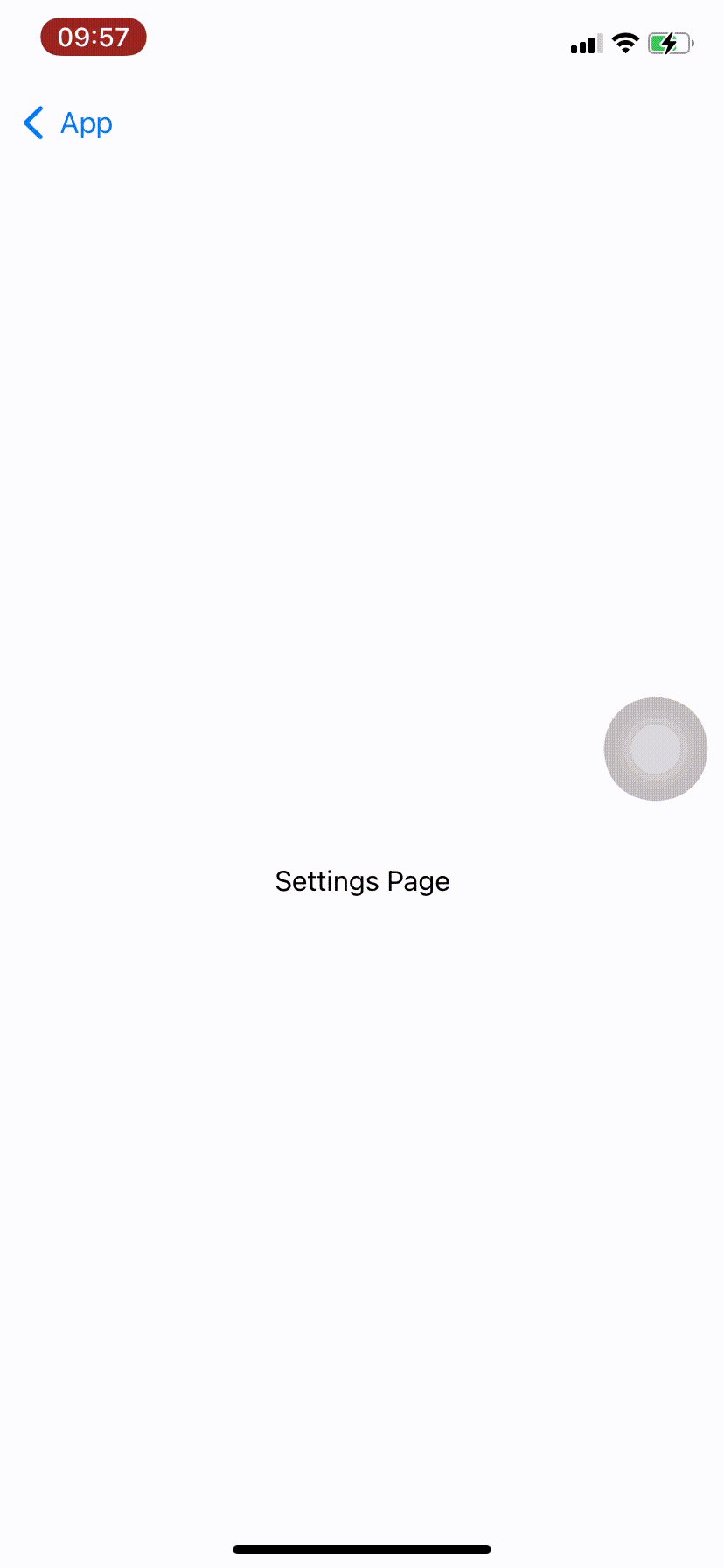
The result: