being new to Typescript in react application, I am trying to describe a JavaScript object using TypeScript. This object will be utilized in a useState hook, and then passed on to a child component.
I have created my interface like so :
export interface IformEntry {
type:string;
toFrom:string;
details:string;
amount:number
}
Then here is my Home component which contains the state ( I simplified the code to get to the point )
import FormulaireFooter from "../components/FormulaireFooter";
import { IformEntry } from "../interfaces/IformEntry";
import { useState } from "react";
export default function Home() {
const [formEntry, setformEntry] = useState<IformEntry | undefined>(undefined);
return (
<>
<FormulaireFooter
setformEntry={setformEntry}
formEntry={formEntry}
/>
</>
)
}
and here is the formulaireFooter.tsx file, which is the child component I am passing the state to :
import { IformEntry } from "../interfaces/IformEntry";
const FormulaireFooter = ({
setformEntry,
formEntry,
}
:{
setFormEntry: any;
formEntry: IformEntry;
setFormList: any;
formList: any;
}
) => {
// TODO
}
so, what I am not fully understanding, is how I should redefine my useState hook in my child component?
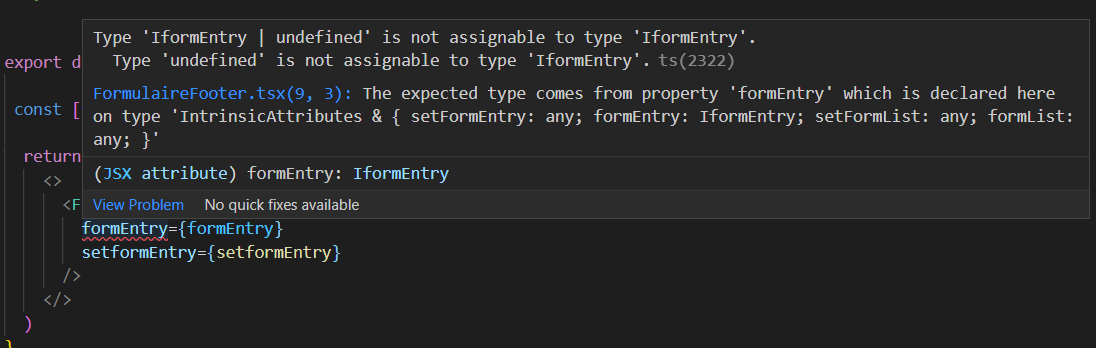
because in the child component I get that message when I hover over my setFormEntry property:

CodePudding user response:
Your child component expects IformEntry but the React use state is initialised with undefined. We can either check if IformEntry is not undefined by doing a truthy check before rendering the child component.
export default function Home() {
const [formEntry, setformEntry] = useState<IformEntry | undefined>(undefined);
return (
<>
{formEntry && (
<FormulaireFooter setformEntry={setformEntry} formEntry={formEntry} />
)}
</>
);
}
Or alternative you can adjust the prop types for your child component to expect either IformEntry or undefined.
const FormulaireFooter = ({
setformEntry,
formEntry,
}: {
setFormEntry: any;
formEntry?: IformEntry;
setFormList: any;
formList: any;
}) => {
// TODO
};
CodePudding user response:
You've declared the useState saying it can either be IFormEntry or undefined. In the props of the child component, you have only said it can be IFormEntry. These don't match, which is why typescript is complaining.
You'll need to make the two types agree somehow.
One option would be to change the props definition to allow undefined as well.
const FormulaireFooter = ({
setformEntry,
formEntry,
}
:{
setFormEntry: any;
formEntry: IformEntry | undefined; // <-- allow the same types here
setFormList: any;
formList: any;
}
) => {
// TODO
}
Another option, which is the one I would suggest, is to make better default value for your state.
const defaultState: IFormEntry = {
type: '';
toFrom: '';
details: '';
amount: 0
}
const [formEntry, setformEntry] = useState<IformEntry>(defaultState);
