I was wondering how can I place a text below another text when they're in the same row but in different columns?
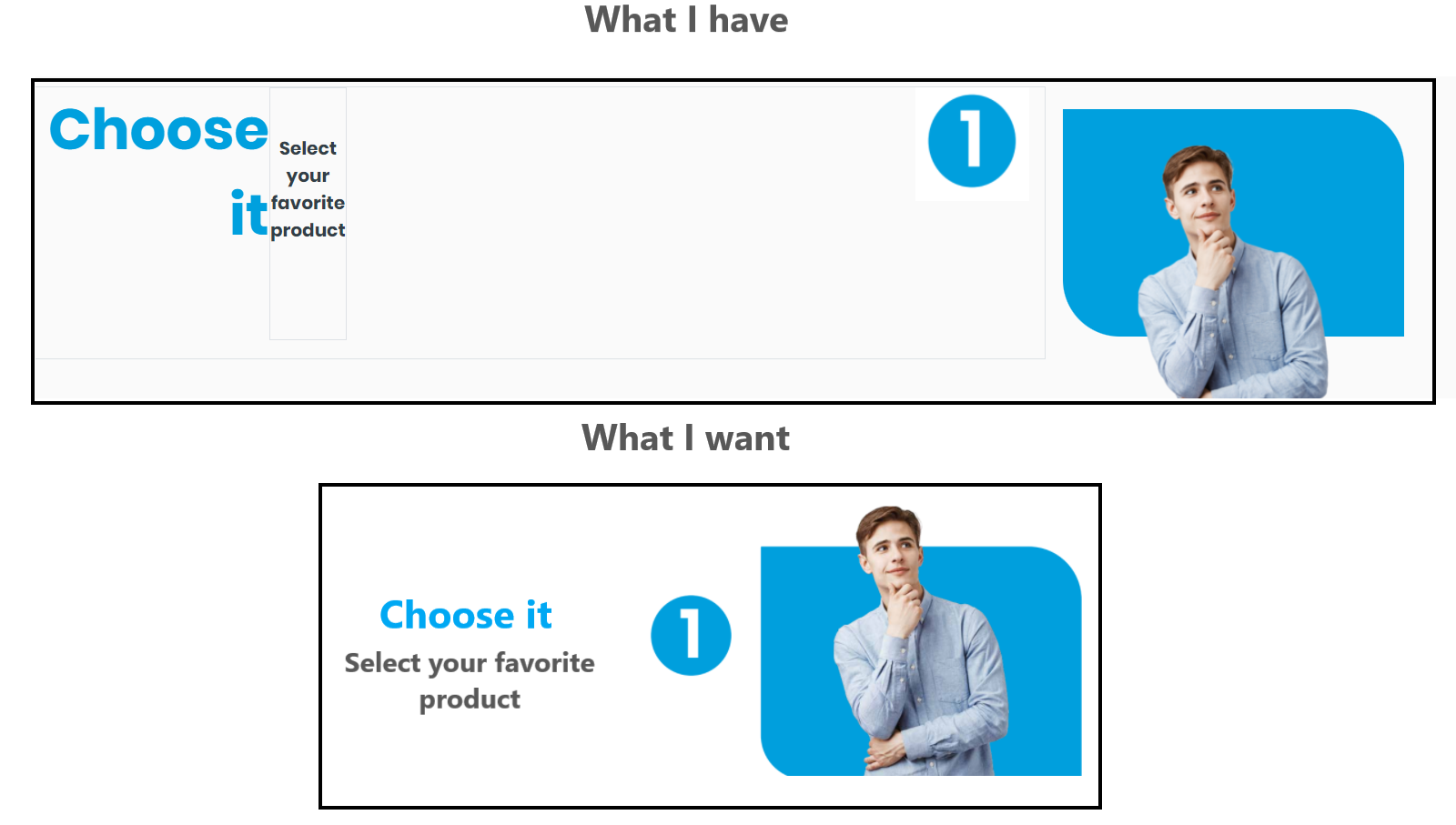
This is image shows my current situation and goals. I applied a border attribute to see how the row and columns were distributed.
This is my HTML code:
<!-- Bootstrap-4 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<!-- Body -->
<div class="row mt-3">
<div class="col-7 border d-flex justify-content-start">
<p class="mb-3 b d-block text-right" style="color: #00A0DE; font-size: 50px;">Choose it</p>
<br> <br>
<p class="d-block b border" style="padding-top:40px; color: #323e48;">Select your favorite <br>product</p>
<img src="../../../assets/images/Generals/Number1.PNG" alt="" style="align-self: center;" width="100" height="100" style="margin-left:500px;">
</div>
<div class="col-5">
<div class="semirounded-square-2">
<div>
<img src="../../../assets/images/Generals/Character_1.png" alt="" width="250" style="padding-bottom: 100px;">
</div>
</div>
</div>
</div>Any ideas how can I distribute my HTML elements in a way that it resembles the desired result?
CodePudding user response:
If you want this behavior for mobile screens you can change the display property for col-7's flex property on responsive view
@media screen and (max-width: 767px) {
.col-7.d-flex {
display: block!important;
}
} <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.0.2/css/bootstrap.min.css">
<div class="row mt-3">
<div class="col-7 border d-flex justify-content-start">
<p class="mb-3 b d-block text-right" style="color: #00A0DE; font-size: 50px;">Choose it</p>
<br> <br>
<p class="d-block b border" style="padding-top:40px; color: #323e48;">Select your favorite <br>product</p>
</div>
<div class="col-5 d-flex">
<img src="../../../assets/images/Generals/Number1.PNG" alt=""
style="align-self: center;" width="100" height="100" style="margin-left:500px;">
<div class="semirounded-square-2">
<div>
<img src="https://picsum.photos/id/237/200/300"
alt="" width="250" style="padding-bottom: 100px;">
</div>
</div>
</div>
</div>Make sure to wrap both images in a same div
Else
If you want the same behavior desktop view you can try this
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.0.2/css/bootstrap.min.css">
<div class="row mt-3">
<div class="col-5 border d-flex justify-content-start">
<p class=" text-right" style="color: #00A0DE; font-size: 50px;">Choose it <span class='d-block' style="color:black; font-size:20px;">Select your favorite </span> <span class='d-block text-center' style="color:black; font-size:20px;">product</span></p>
<img src="../../../assets/images/Generals/Number1.PNG" alt=""
style="align-self: center;" width="100" height="100" style="margin-left:500px;">
</div>
<div class="col-4">
<div class="semirounded-square-2">
<div>
<img src="../../../assets/images/Generals/Character_1.png"
alt="" width="250" style="padding-bottom: 100px;">
</div>
</div>
</div>
</div>CodePudding user response:
<div class="row mt-3">
<div class="col-5 border d-flex justify-content-start">
<p class=" text-right" style="color: #00A0DE; font-size: 50px;">Choose it <span class='d-block' style="color:black; font-size:20px;">Select your favorite </span> <span class='d-block text-center' style="color:black; font-size:20px;">product</span></p>
<img src="../../../assets/images/Generals/Number1.PNG" alt=""
style="align-self: center;" width="100" height="100" style="margin-left:500px;">
</div>
<div class="col-4">
<div class="semirounded-square-2">
<div>
<img src="../../../assets/images/Generals/Character_1.png"
alt="" width="250" style="padding-bottom: 100px;">
</div>
</div>
</div>
</div>