I create a server using the SocketTest v 3.0.0 program.
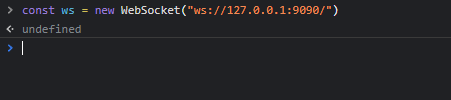
I tried to connect with JavaScript to my own server,
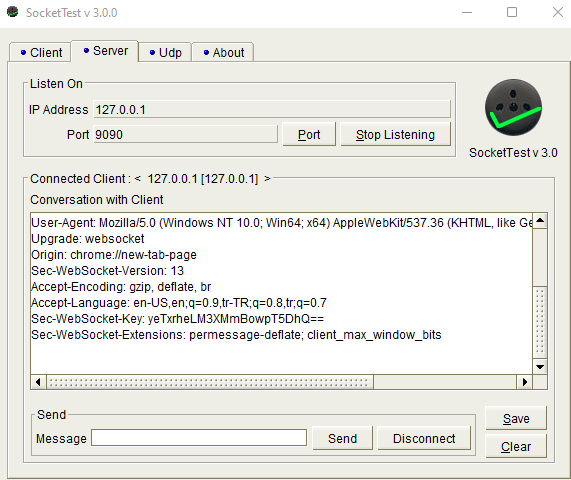
When undefined appears in the console, I get a message from a javaScript client;

Message is;
GET / HTTP/1.1
Host: 127.0.0.1:9090
Connection: Upgrade
Pragma: no-cache
Cache-Control: no-cache
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4655.6 Safari/537.36
Upgrade: websocket
Origin: chrome://new-tab-page
Sec-WebSocket-Version: 13
Accept-Encoding: gzip, deflate, br
Accept-Language: en-US,en;q=0.9,tr-TR;q=0.8,tr;q=0.7
Sec-WebSocket-Key: yeTxrheLM3XMmBowpT5DhQ==
Sec-WebSocket-Extensions: permessage-deflate; client_max_window_bits
When I run ws.send("hello server") I got this error;
Uncaught DOMException: Failed to execute 'send' on 'WebSocket': Still in CONNECTING state.
After waiting for a while, the client turns itself off automatically.
CodePudding user response:
This Socket Test app (if that's the one you're using) creates a generic TCP server, not a webSocket server. A webSocket client MUST connect to a webSocket server. It needs something that speaks the webSocket connection protocol in order to have a successful connection and when you point it at a plain TCP server, it will send it's initial connection request, but not receive the response it expects (the first stage of the webSocket connection protocol) and thus never connect successfully.
FYI, you can see how a basic webSocket server works here on MDN and that will show you a sample of the webSocket connection protocol that a webSocket client is expecting (that your generic TCP server is not providing).