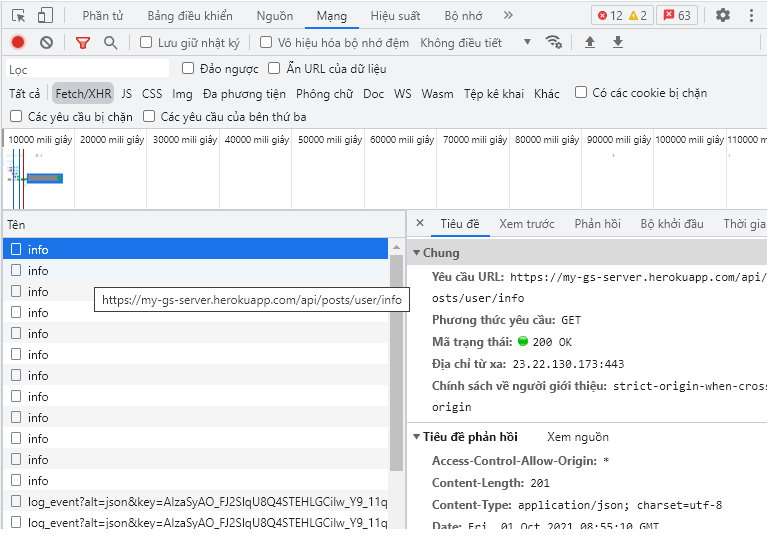
I get a local token and request to get user information for my Navbar, but my Axios function send request so many time ( up to 12 times ) and I don't know why :

This is my code:
const history = useHistory()
const [username, setUsername] = useState([''])
const localToken = localStorage.getItem('authToken')
axios.get('https://my-gs-server.herokuapp.com/api/posts/user/info',
{
headers: {
authToken: localToken
}
})
.then((res) => {
if (res.status == 200) {
setUsername(res.data.username)
console.log(res.data)
}
else {
localStorage.removeItem('authToken')
}
})
.catch(err => console.log(err));
const logout = () => {
localStorage.removeItem('authToken')
history.push('/login')
window.location.reload();
}
my navbar :
<Navbar>
<Navbar.Collapse className='my-nav-collapse flex-column' id="navbarScroll">
<Nav navbarScroll className="mt-4 mb-4 ml-auto my-2 my-lg-0 my-Nav align-items-center d-flex justify-content-start">
{
localStorage.getItem('authToken') ?
<>
<NavDropdown bsPrefix='nav-dropdown' title={username} id="navbarScrollingDropdown">
<NavDropdown.Item onClick={logout}>Logout</NavDropdown.Item>
</NavDropdown>
</>
:
<>
<Nav.Link bsPrefix='my-nav-signup-link' href="/register">logout</Nav.Link>
<Nav.Link bsPrefix='my-nav-login-link' href="/login">login</Nav.Link>
</>
}
</Nav>
</Navbar.Collapse>
</Navbar>
CodePudding user response:
useEffect hook is what you looking for to trigger api calls when component mounts
const history = useHistory()
const [username, setUsername] = useState([''])
const localToken = localStorage.getItem('authToken')
React.useEffect(() => {
axios.get('https://my-gs-server.herokuapp.com/api/posts/user/info',
{
headers: {
authToken: localToken
}
})
.then((res) => {
if (res.status == 200) {
setUsername(res.data.username)
console.log(res.data)
}
else {
localStorage.removeItem('authToken')
}
})
.catch(err => console.log(err));
}
const logout = () => {
localStorage.removeItem('authToken')
history.push('/login')
window.location.reload();
}