How can i make a grouped json data to a list in flutter? I have grouped jsondata.
final data = body.data['items']; // gets json data here
final uniqueSetOfChapters =groupBy(data, (dynamic obj) => obj['chapter']); // grouping it here
uniqueSetOfChapters.forEach((key, value) {
print('$key : : $value');
});
As a result i'm getting a grouped data as follows
Measurement : : [
{sequenceno: 193, _id: 5dc1, chapter: Measurement, title: Measuring Length, package_description: Let us learn about ‘Measurement using Length'., age_level: [99, 6], pkg_sequence: 251},
{sequenceno: 193, _id: 5d99, chapter: Measurement, title: Measuring Weight, package_description: Let us learn about ‘Measuring Weight’., age_level: [99, 6], pkg_sequence: 251},
{sequenceno: 1933, _id: 5d99, chapter: Measurement, title: Measuring Capacity, package_description: This module introduces how to measure the capacity of a container., age_level: [99, 6], pkg_sequence: 251},
{sequenceno: 193, _id: 5ef4, chapter: Measurement, title: Revision - Measuring Length, package_description: In this module, we will revise about measurement using length., age_level: [99, 6], pkg_sequence: 2514],
Data Handling : : [
{sequenceno: 193, _id: 5e23, chapter: Data Handling, title: Bar chart, package_description: This module helps to understand how to represent data., age_level: [99, 6], pkg_sequence: 2511},
{sequenceno: 193, _id: 5f15, chapter: Data Handling, title: Revision - Bar chart, package_description: Let us revise some activities on presenting data in the form of graphs., age_level: [99, 6], pkg_sequence: 251}
]
How can i make this grouped data to a list? I have created a model for this as follows
class Titles{
String? sequenceno;
String? id;
String? chapter;
String? title;
String? packageDescription;
String? ageLevel;
String? pkgSequence;
String? packagescors;
Titles({
this.sequenceno,
this.id,
this.chapter,
this.title,
this.packageDescription,
this.ageLevel,
this.pkgSequence,
this.packagescors,
});
factory Titles.fromMap(Map<String, dynamic> map) {
return Titles(
sequenceno: map['sequenceno'],
id: map["_id"],
chapter: map['chapter'],
title: map['title'],
packageDescription: map['package_description'],
ageLevel: map['age_level'],
pkgSequence: map['pkg_sequence'],
// packagescors: map['packagescors'],
);
}
Map<String, dynamic> toMap(){
var map = <String,dynamic>{
"sequenceno": sequenceno,
"_id": id,
"chapter": chapter,
"title": title,
"package_description": packageDescription,
"age_level": ageLevel,
"pkg_sequence": pkgSequence,
"packagescors": packagescors,
};
return map;
}}
How can I add this grouped data to a list??
CodePudding user response:
I assume you want to convert a list of map :
measurement = [{'sequenceno': '193', '_id': '5d99',... }, {'sequenceno': '1933', '_id': '5d99', ..}, {...}, {...}]
into a list of Titles.
What you can do is :
var titleList = [for (var map in measurement) Titles.fromMap(map) ];
For information, you don't need to use a Factory constructor. The following constructor should work as well :
Titles.fromMap(Map<String, dynamic> map) :
sequenceno = map['sequenceno'],
id = map["_id"],
chapter = map['chapter'],
title = map['title'],
packageDescription = map['package_description'],
ageLevel = map['age_level'],
pkgSequence = map['pkg_sequence'];
CodePudding user response:
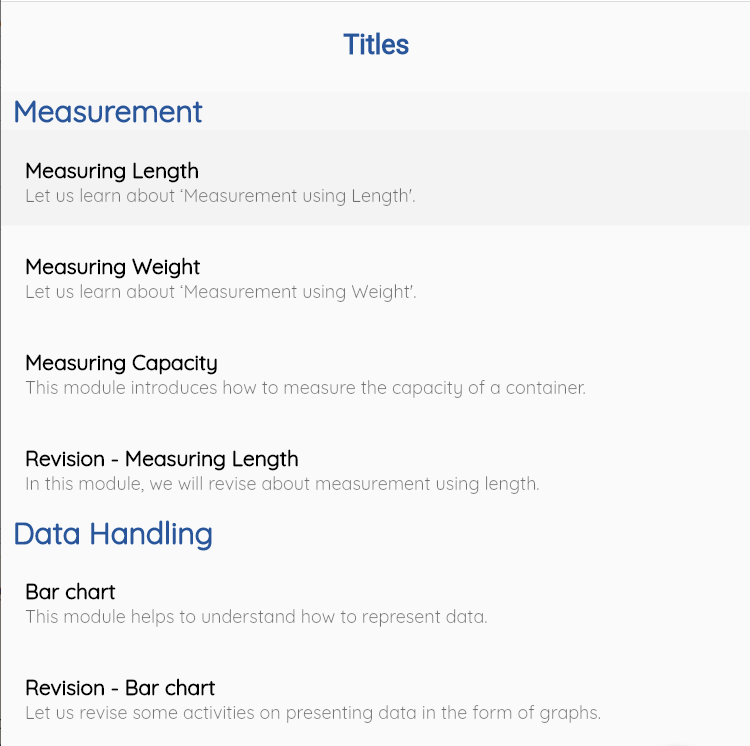
You can try with grouped_list package: 
Code snippet:
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: Appbar(title: "Titles",),
body: Container(
child: GroupedListView<dynamic, String>(
elements: measurements,
groupBy: (element) => element.chapter,
groupComparator: (value1, value2) => value2.compareTo(value1),
order: GroupedListOrder.ASC,
useStickyGroupSeparators: true,
groupSeparatorBuilder: (String value) => Padding(
padding: const EdgeInsets.only(left: 8.0),
child: Text(
value,
textAlign: TextAlign.start,
style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold, color: Theme.of(context).primaryColor),
),
),
itemBuilder: (c, element) {
return Column(
children: <Widget>[
ListTile(
title: Text(
element.title,
style: TextStyle(fontSize: 14, fontWeight: FontWeight.bold),
),
subtitle: Text(
element.packageDescription,
overflow: TextOverflow.ellipsis,
style: TextStyle(fontSize: 12, ),
),
onTap: () => {},
),
],
);
},
),
),
);
}
