I am trying to make the buttons size dynamic inside the warp widget, her my code below
Wrap(
spacing: 10,
alignment: WrapAlignment.spaceBetween,
children: [
for (InterestsClass item in interests)
InterestsButton(
text: item.interestsName,
)
],
),
InterestsButton is just an elevated button that is reusable, but if I add expanded as show below its Incorrect use of ParentDataWidget, since there is no flex parent
Widget build(BuildContext context) {
return Expanded(
child: ElevatedButton(
onPressed: () {
setState(() {
_flag = !_flag;
});
},
child: Text(
widget.text,
style: TextStyle(color: _flag ? kWhite : k34, fontSize: 13),
),
style: ElevatedButton.styleFrom(
padding: EdgeInsets.symmetric(horizontal: 30, vertical: 10),
shape: StadiumBorder(),
primary: _flag ? kBlue : Color(0xffFAFAFA)),
),
);
}
CodePudding user response:
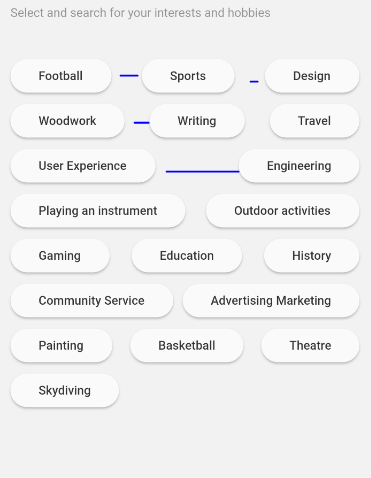
I think u can use an alternative way Chip/ ChoiceChip. These widget is available in Flutter very useful for creating size dynamic button with change style when tap.
See more here