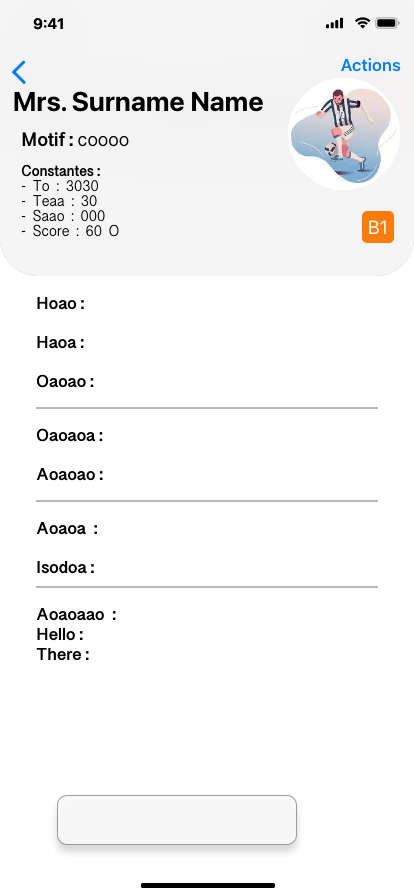
I'm trying to display a SliverAppBar as shown on my design
but I'm not sure it can be done in Flutter
here is my code so far
SliverAppBar(
// title: ,
backgroundColor: Colors.grey[200],
expandedHeight: 300,
centerTitle: true,
shape: const ContinuousRectangleBorder(
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(100),
bottomRight: Radius.circular(100))),
actions: <Widget>[
CircleAvatar(
radius: 20,
// foregroundColor: Colors.red,
backgroundImage: AssetImage(
'assets/img/categories/player.png',
),
),
],
flexibleSpace: FlexibleSpaceBar(
background: Container(),
centerTitle: true,
title: Container(
height: 40,
child: Column(
children: [
Text("Mrs Surname Name",
style: TextStyle(
fontFamily: 'Kannada Sangam MN',
fontWeight: FontWeight.w500,
fontSize: 20,
// color: AppTheme.high_emphasis,
)),
],
),
),
),
pinned: true,
floating: false,
elevation: 0,
),
I'd like for the name & Motif to show even when scrolled up also the Avatar but smaller
But the "Constantes" to hide when scrolled up