I created an ExpansionTile widget and on expanding it display a search textfield and list of book using ListView.Builder, but it sending me this error
RenderBox was not laid out: RenderRepaintBoundary#6b9d7 NEEDS-LAYOUT NEEDS-PAINT
'package:flutter/src/rendering/box.dart':
package:flutter/…/rendering/box.dart:1
Failed assertion: line 1929 pos 12: 'hasSize'
The relevant error-causing widget was
ExpansionTile
here is the code
return SafeArea(
child: Container(
padding: EdgeInsets.all(16.0),
color: Color(int.parse(bodycolor)),
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height,
child: Column(children: [
ExpansionTile(
leading: Icon(Icons.info_rounded,
color: HexColor("#5344ed")),
title: Text(
"Select Staff",
style: GoogleFonts.montserrat(
fontSize: 18.0,
fontWeight: FontWeight.bold,
color: HexColor("#5344ed")),
),
children: [
buildSearch(),
ListView.builder(
shrinkWrap: true,
itemCount: books.length,
itemBuilder: (context, index) {
final book = books[index];
return ListTile(
title: Text(book.title),
subtitle: Text(book.author),
);
},
)
]),
])),
),
Update:
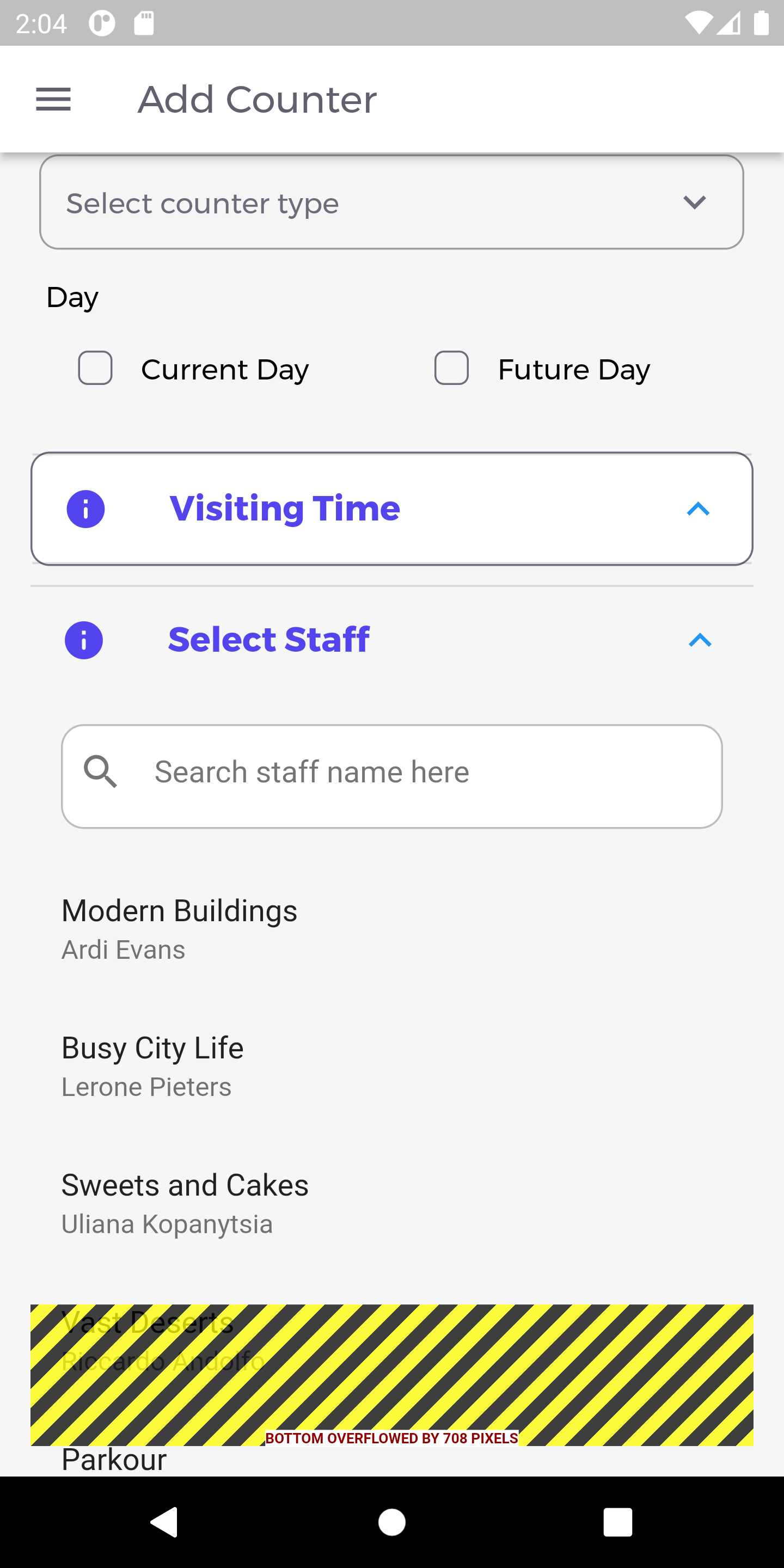
I edit my code, it result this ouput.
please help if anyone know how to do this.
CodePudding user response:
Try below code hope its help to you
Your List ->
List<String> data = [
"Counter No 1",
"Counter No 2",
"Counter No 3",
"Counter No 4",
];
Your Widget->
SingleChildScrollView(
child: Column(
children: [
// your other widget
buildSearch(),
ExpansionTile(
leading: Icon(
Icons.info_rounded,
),
title: Text(
"Select Staff",
),
children: [
ListView.builder(
shrinkWrap: true,
itemCount: data.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(data[index]),
subtitle: Text('Your Data'),
);
},
),
],
),
],
),
),
Your result screen before tap and other widget-> 
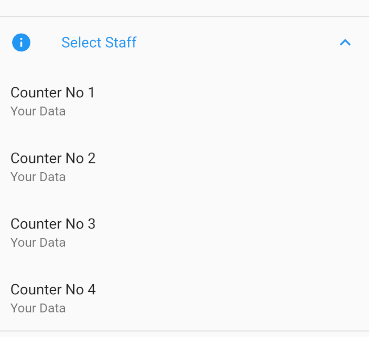
Your result screen after tap-> 
You also refer my answer here for ExpansionPanel
CodePudding user response:
You just need to wrap your SafeArea in a Material widget
CodePudding user response:
You need to wrap your SafeArea in a Material widget