I have tried moving the entire screen above the keyboard using singleChildScrollView using the property reverse: true. But I just want to move the bottom container above the keyboard like in the google keep notes app.
Edit:-
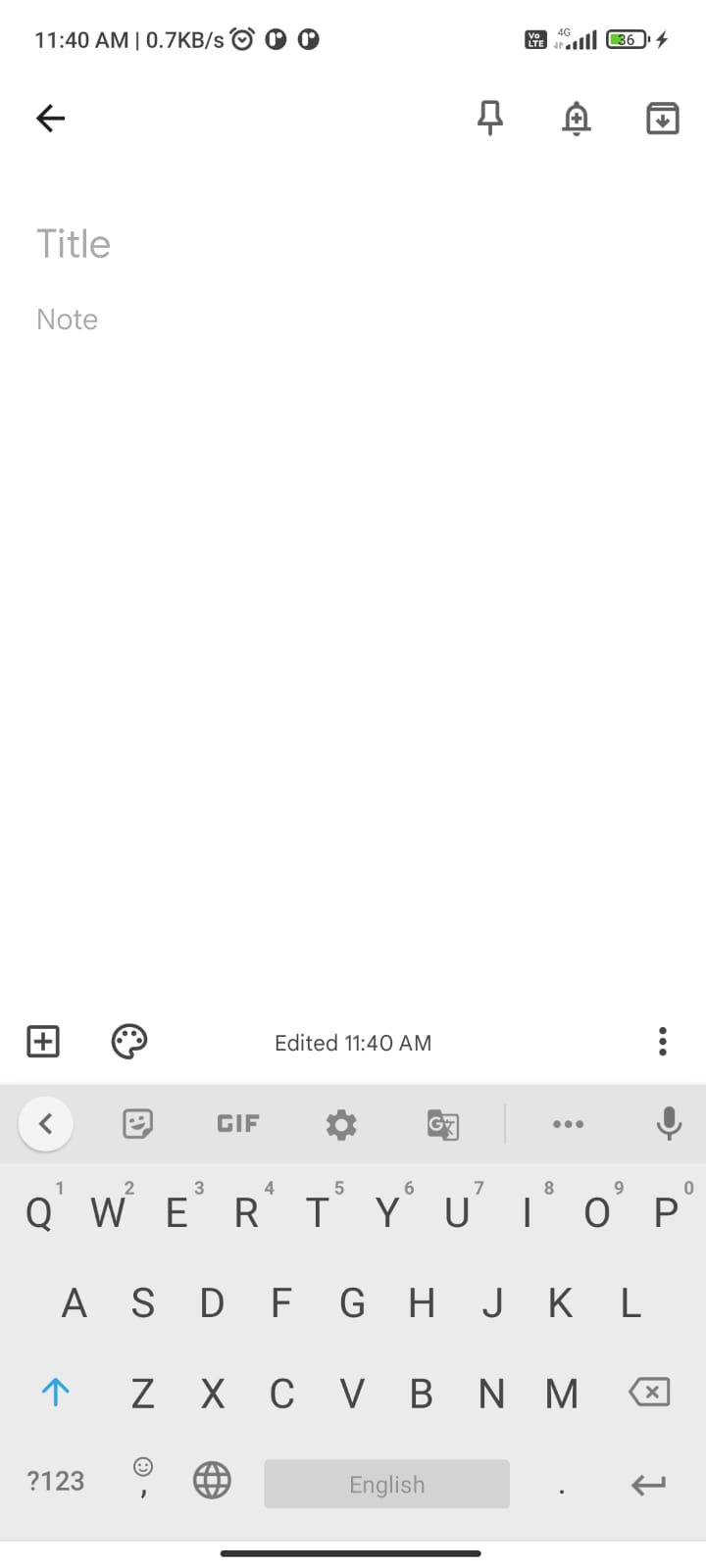
Edit 2:- This is the container I want to be above the keyboard. It's a part of the Column.
This is my container code.
Container controlButtons() {
return Container(
margin: const EdgeInsets.all(20),
decoration: BoxDecoration(
border:
Border.all(color: Theme.of(context).textSelectionColor, width: 0.3),
borderRadius: BorderRadius.circular(20),
),
child: Padding(
padding: const EdgeInsets.all(12.0),
child: Row(
//row of back and next button
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
InkWell(
onTap: controlBack,
child: Row(
children: [
const Icon(Icons.arrow_back_ios),
(index != 0) ? const Text('Back') : const Text('Cancel'),
],
),
),
InkWell(
onTap: controlNext,
child: Row(
children: [
(index != 3) ? const Text('Next') : const Text('Save'),
const Icon(Icons.arrow_forward_ios),
],
),
),
],
),
),
);
}```
[![My App Screen Screenshot][2]][2]
CodePudding user response:
The recommended way here would be to use an Expanded widget to 'stretch' what is the note in Keep, such that the button bar aligns to the end.
return Column(
children: [
Expanded(
child: MyNoteEnteringField(),
),
MyButtonBarAboveKeyboard(),
],
);
This should align the button bar, which should have a set height, to the end of the page: With the keyboard closed it aligns to the bottom of the screen, with the keyboard opened it moves up to right above the keyboard.
CodePudding user response:
use Expanded Widget, such that bottom bar aligns to the end.
children: [
Expanded(
child: 'Do stuff here'
),
(.....
],