Everytime I initialize an angular project, I have the app.component.html greyed out, and it's always excluded when doing a commit to gitHub.
I supposed it's because of .gitignore file, just as it happens with the node_modules file, but I am not sure if that's the case, because there's no mention to exclude that file on the .gitignore file.
I cannot find the solution to this problem, and it's a real pain to upload that file manually to the gitHub repository. Why is this file always excluded and how to not exclude it?
This is the .gitignore file in the angular project:
# See http://help.github.com/ignore-files/ for more about ignoring files.
# compiled output
/dist
/tmp
/out-tsc
# Only exists if Bazel was run
/bazel-out
# dependencies
/node_modules
# profiling files
chrome-profiler-events*.json
speed-measure-plugin*.json
# IDEs and editors
/.idea
.project
.classpath
.c9/
*.launch
.settings/
*.sublime-workspace
# IDE - VSCode
.vscode/*
!.vscode/settings.json
!.vscode/tasks.json
!.vscode/launch.json
!.vscode/extensions.json
.history/*
# misc
/.sass-cache
/connect.lock
/coverage
/libpeerconnection.log
npm-debug.log
yarn-error.log
testem.log
/typings
# System Files
.DS_Store
Thumbs.db
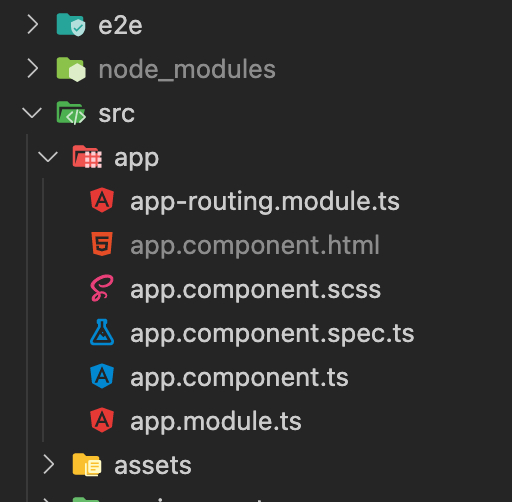
Image where the app.component.html is greyed out.
CodePudding user response:
If it has to do with your .gitignore-file you can try to use git check-ignore to see if your app.component.html matches some of your restrictions, even you did not want that.
Check here for how to use: https://git-scm.com/docs/git-check-ignore
CodePudding user response:
Somehow it turned out that I had that file in the gitignore_global on my mac.
I found the solution in this stackoverflow question: Where is .gitignore_global saved on OS X?