In the following code, all items are displayed on a separate line i.e. each item spans over the entire row. How can I change the code so that multiple items can appear on the same line?
Thanks in Advance :)
Expanded(
child: SizedBox(
child: new ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.vertical,
itemCount: filterStatus == false
? allDeals.length
: filteredDeals.length,
itemBuilder: (BuildContext ctx, int index) {
return Container(
margin: EdgeInsets.only(top: 20.0),
child: ListTile(...)
)
}
)
)
)
CodePudding user response:
You can simply do this
Text(
allDeals.join(". "),
)
For your problem:
Expanded(
child: filterStatus == false
? Text(allDeals.join(". "))
: Text(filteredDeals.join(". ")),
)
CodePudding user response:
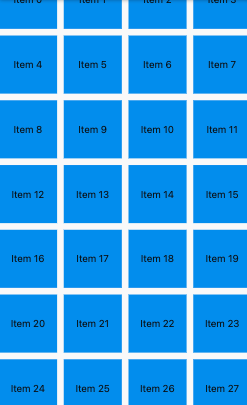
If you want to do something like this:
You can use the GridView.builder.
Here is the code that built the example from the screenshot.
GridView.builder(
gridDelegate: SliverGridDelegateWithMaxCrossAxisExtent(
maxCrossAxisExtent: 100, // the size of item
crossAxisSpacing: 10, // margin of 10px top and bottom
mainAxisSpacing: 10, // margin of 10px left and right
// the spacing is not applicable on the GridView margins.
),
itemCount: 30,
itemBuilder: (_, index) {
return Container(
color: Colors.blue,
child: Center(
child: Text(
'Item $index',
),
),
);
},
),