Development tools and key technology: Visual Studio 2015 & amp; & JQuery
Author: WeiYongGui
Time to write:
May 01, 2020~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~
One, introduction of jQuery
1, jQuery is a JavaScript function library, is also a lightweight "write less, do more" JavaScript libraries,
2, the jQuery library contains the following functions:
(1) the HTML element to select
(2) the HTML element operation
(3)
CSS operation(4) HTML event functions
(5) JavaScript effects and animation
6. The HTML DOM traversal and modify
All landowners AJAX
Today Utilities,
Tip: in addition to this, the jQuery also provides lots of plugins
3, how to use jQuery
JQuery is a JavaScript library, do not need special to install, only need us among the page tag, through & lt; script> Label is introduced into the jQuery library can
JQuery download address: https://jquery.com/download/
4, the grammar of the jQuery
JQuery syntax is through select HTML element, and the selection of elements to perform certain operations
Basic syntax: $(selector). The action ();
- $$symbol definition jQuery
- the selector selectors should find elements to support css1 ~ the mainstream selector in CSS 3
- the action () to the operation of the element
For example:
$("p").hide();//hide all & lt; p> The element
Second, basic jQuery selector
1, the ID selector/$(" # ID ");
Id selector is also the basic selector, jQuery internal use JavaScript function in the document. The getElementById () to handle id access, support of native grammar is always very efficient, so on the operation of the DOM, if can use id always consider using the selector
Note: the id is unique, each id value can be used only once in a page, if multiple elements are assigned the same id,
Will match the id only choice set first DOM elements, but this should not happen;
More than one element of the page using the same id is invalid,
2, the class (class) selector/$(" classname ");
Class selectors, id selectors relatively, the efficiency is relatively low, but the advantage is that you can choose more,
The same jQuery on the implementation, for class selectors, if the browser supports,
The jQuery JavaScript native getElementsByClassName () function to realize,
3, the element (element) selector/$(" label name ");
Element selectors, choose all of the elements according to a given HTML tag name,
Specify the element tag name search all the nodes, this is a collection operation,
The same also have native method getElementsByTagName () function support,
4, the entire selector/$(" * ");
The selector, i.e., * selector,
In CSS, often in the first row to write such a style [* {padding: 0; margin: 0;}]
Wildcard * means for all of the elements to set the default margins,
We can also by passing in the jQuery * selector to select the elements in the document page,
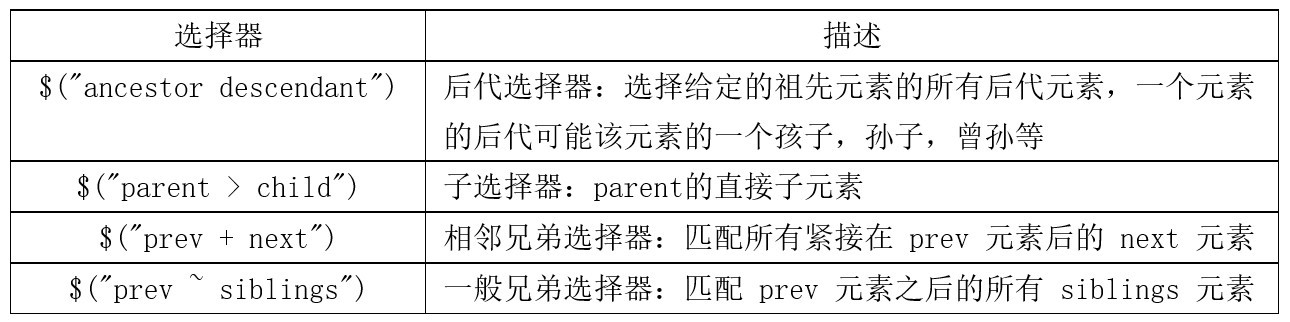
5, the hierarchy selector
Between all nodes in the document are relationship of one sort or another, we can put the relationship between the nodes can be used to describe the traditional family relations, as a tree, the document tree nodes and between nodes will exist a father and son, brothers, the relationship between the two generations,
Selector in the hierarchy selector is used to deal with the relationship - & gt; [sub-elements offspring sibling elements adjacent element]
Through a list, the difference between contrast level selector

Three, attribute operation
1, the attribute of jQuery
Each element has one or more features, these features of purpose is to give additional information or its content of relevant elements,
Such as: in the img element, the SRC is the characteristics of the element, is used to tag picture address,
Operation features in JavaScript DOM methods mainly have three:
1. The getAttribute () to obtain feature
2. The setAttribute () sets the properties
Remove features 3. RemoveAttribute ()
Operation features in jQuery jQuery methods:
1. The attr () to get/set property
2. RemoveAttr remove attributes ()
In using a jQuery attr () and removeAttr () can be done entirely,
Used in jQuery attr () method to get and set properties element, attr attribute is the abbreviation of (property), often can be used in the operation of the jQuery DOM attr ()
2, the attr (), removeAttr () and prop () the use of the
Attr () method of usage:
1. $(element). Attr (" attribute name "); [obtaining attribute name attribute value]
2. $(element). Attr (" property ", "attribute value");/attribute value to use as attributes for the
3. $(element). Attr (" attribute name ", "function value");/function value to use as attributes for the
4. $(element). Attr ({" attribute name ":" attribute value ", "attribute name" : "attribute value"}); [] to the specified element set up multiple attribute value
RemoveAttr () method of usage:
1. $(element). RemoveAttr (" attribute name "); Remove the corresponding attributes] [
Prop () method of usage:
1. $(element). Prop (" attribute name "); [obtaining attribute name attribute value]
2. $(element). Prop (" attribute name ", "attribute value");/attribute value to use as attributes for the
3. $(element). Prop (" attribute name ", "function value");/function value to use as attributes for the
4. $(element). Prop ({" attribute name ":" attribute value ", "attribute name" : "attribute value"}); [] to the specified element set up multiple attribute value
3, the difference between the Attribute and the Property
Attribute:
- can be attribute in the HTML element is the options | add-ons,
For example: id, class, title, SRC, Alt, href
Value only for string type
- the client to the HTML element to add custom attributes, recommended as the attribute
Property:
JS DOM, a member of the object (part), so you can use JS DOM object access property (members object access)
For example: tagName, nodeName, nodeType, defaultChecked (this a few is the DOM object attribute)
- value type diversification: because the property is a member of the object, can be diversified types (Boolean, string, number, etc.)
- if access to the DOM object properties, it is recommended to use the property
Four, style
1, jQuery style operation $(element).
CSS () methodObtained through JavaScript DOM elements on the style attribute, we can dynamically given style attributes to elements,
We to dynamic changes in the jQuery as long as we use CSS style attributes () method can be realized:
: $(element). The CSS () method to obtain the calculated value of style attributes or elements set CSS properties of the element
2, $(element). The CSS () method to use
1. $(element). The CSS (" attribute name ") [for the first element of a set of matching elements of the calculated value of style attributes]
2. $(element). The CSS ([1 "attribute name", "the property name 2"]) [pass an array and returns an object results]
3. $(element). The CSS (" property ", "attribute value")/set the CSS class of element
4. $(element). The CSS ({" attribute 1 ":" attribute value 1 ", "property 2" : "attribute value 2"}) [can pass an object, at the same time set up multiple style]
5. $(element). The CSS ({property name, the function}) [can pass in a callback function, return to the corresponding value for processing]
3, the matters needing attention
Browser properties in different ways, have certain values for jQuery adopts unified processing, such as color USES RBG, size the px
$(element). The CSS () method to support the hump writing and case mix method and internal did fault-tolerant processing
When a number is only as the value (value), the jQuery will transform it into a string, and at the end of the string to add px,
For example, CSS (" width ", 50}) and. CSS (" width ", "50 px"}) as
4, $(element). The width () and $(element). The height ()
1. $(element). The width () to get or set the width of the element
2. $(element). The height () to get or set elements
