
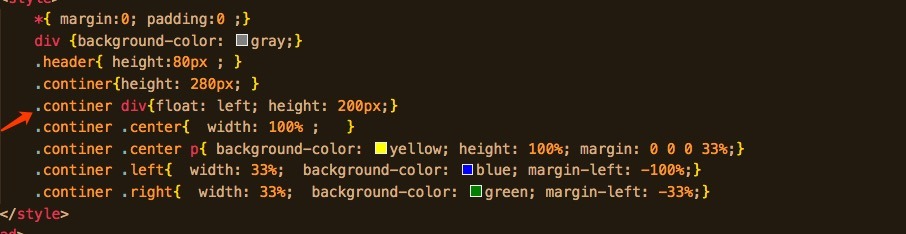
This arrow where code bug out ah,,,, the novice really don't understand,,,,
CodePudding user response:
<style>* {margin: 0; Padding: 0; }
The header {height: 80 px; Background - color: gray. }
The continer {height: 280 px; Background - color: gray. }
. The continer. Center {height: 200 px; float: left; Width: 100%; }
. The continer. Center p {background - color: yellow; height: 100%; Margin: 0 0 0 33%; }
. The continer. Left {float: left; Width: 33%; height: 200px; background-color: blue; Margin - left: - 100%; }
. The continer. Right {float: left; Width: 33%; height: 200px; Background - color: green. Margin - left: - 33%; }
</style>
Ask or change a method, if this is a piece of CSS to general pattern optimization are obtained, should be how to optimize,,,,,,,
