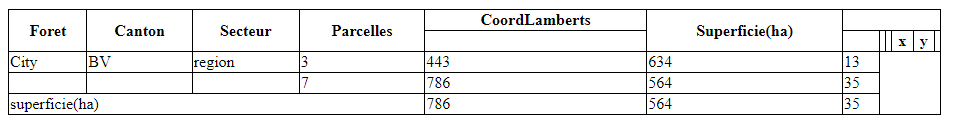
I get confused when I want set two cells (x, y) in one cell CoordLamberts?
.techniques {
width: 70%;
border: 1px solid;
}
.techniques,
.techniques th,
.techniques td {
border-collapse: collapse;
border: 1px solid;
}<table class="techniques">
<tr>
<th rowspan="2">Foret</th>
<th rowspan="2">Canton</th>
<th rowspan="2">Secteur</th>
<th rowspan="2">Parcelles</th>
<th>CoordLamberts</th>
<th rowspan="2">Superficie(ha)</th>
</tr>
<tr>
<th></th>
<th></th>
<th></th>
<th></th>
<th>x</th>
<th>y</th>
<th></th>
</tr>
<tr>
<td>City</td>
<td>BV</td>
<td>region</td>
<td>3</td>
<td>443</td>
<td>634</td>
<td>13</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td>7</td>
<td>786</td>
<td>564</td>
<td>35</td>
</tr>
<tr>
<td colspan="4">superficie(ha)</td>
<td>786</td>
<td>564</td>
<td>35</td>
</tr>
</table> What I get:
What I get:

CodePudding user response:
.techniques {
width: 70%;
border: 1px solid;
}
.techniques,
.techniques th,
.techniques td {
border-collapse: collapse;
border: 1px solid;
}<table class="techniques">
<tr>
<th rowspan="2">Foret</th>
<th rowspan="2">Canton</th>
<th rowspan="2">Secteur</th>
<th rowspan="2">Parcelles</th>
<th colspan="2">CoordLamberts</th>
<th rowspan="2">Superficie(ha)</th>
</tr>
<tr>
<th>x</th>
<th>y</th>
</tr>
<tr>
<td>City</td>
<td>BV</td>
<td>region</td>
<td>3</td>
<td>443</td>
<td>634</td>
<td>13</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td>7</td>
<td>786</td>
<td>564</td>
<td>35</td>
</tr>
<tr>
<td colspan="4">superficie(ha)</td>
<td>786</td>
<td>564</td>
<td>35</td>
</tr>
</table>CodePudding user response:
This should work what you were missing was that you needed colspan instead of rowspan CoordLamberts should use 2 columns,
.techniques{
width: 70%;
border: 1px solid;
}
.techniques,.techniques th, .techniques td{
border-collapse: collapse;
border: 1px solid;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table class="techniques">
<tr>
<th rowspan="2">Foret </th>
<th rowspan="2">Canton</th>
<th rowspan="2">Secteur</th>
<th rowspan="2">Parcelles</th>
<th colspan="2">CoordLamberts</th>
<th rowspan="2">Superficie(ha)</th>
</tr>
<tr>
<td>x</td>
<td>y</td>
</tr>
<tr>
<td rowspan="4">City</td>
<td rowspan="4">BV</td>
<td rowspan="4">region</td>
<td>3</td>
<td>395 055</td>
<td>391 386</td>
<td>13</td>
</tr>
<tr>
<td>7</td>
<td>398 981</td>
<td>398 981</td>
<td>12</td>
</tr>
<tr>
<td>7</td>
<td>398 981</td>
<td>398 981</td>
<td>12</td>
</tr>
<tr>
<td>7</td>
<td>398 981</td>
<td>398 981</td>
<td>12</td>
</tr>
<tr>
<td colspan="6">Superficie</td>
<td>102</td>
</tr>
</table>
</body>CodePudding user response:
this way.
HTLM table use <thead>, <tbody> and <tfoot> ( <caption> )
.techniques {
width : 70%;
border : 1px solid;
}
.techniques,
.techniques th,
.techniques td {
border-collapse : collapse;
border : 1px solid;
}
.techniques td {
vertical-align : text-top;
text-align : center;
}
.techniques thead {
background-color: lightgrey;
}
.techniques thead th[rowspan="2"]:nth-child(-n 4) {
min-width: 6em;
}
.techniques thead th[colspan="2"] {
min-width: 10em;
}
.techniques thead th[rowspan="2"]:last-of-type {
min-width: 10em;
}
.techniques tfoot {
background-color: whitesmoke;
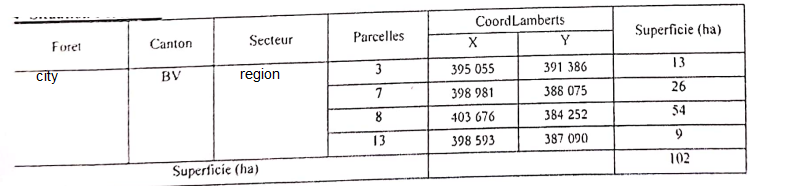
}<table class="techniques">
<thead>
<tr>
<th rowspan="2">Foret</th>
<th rowspan="2">Canton</th>
<th rowspan="2">Secteur</th>
<th rowspan="2">Parcelles</th>
<th colspan="2">CoordLamberts</th>
<th rowspan="2">Superficie(ha)</th>
</tr>
<tr>
<th>X</th>
<th>Y</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="4">City</td>
<td rowspan="4">BV</td>
<td rowspan="4">region</td>
<td>3</td><td>443</td><td>634</td><td>13</td>
</tr>
<tr>
<td>7</td><td>443</td><td>634</td><td>26</td>
</tr>
<tr>
<td>8</td><td>443</td><td>634</td><td>54</td>
</tr>
<tr>
<td>13</td><td>443</td><td>634</td><td>9</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">superficie(ha)</td>
<td colspan="2"></td>
<td>102</td>
</tr>
</tfoot>
</table>