I have tried this:
<table class="travaux">
<tr>
<th>Nature de l’opération</th>
<th>Unité</th>
<th>Quantité</th>
<th>P.U (dh)</th>
<th>Coût (dh)</th>
<th>N.J.T</th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="3">Coût total : </td>
</tr>
<tr>
<td colspan="3">TVA (20%) : </td>
</tr>
<tr>
<td colspan="3">T.T.C : </td>
</tr>
</table>
.techniques{
width: 70%;
}
.techniques,.techniques th, .techniques td{
border: 1px solid;
border-collapse: collapse;
}
.techniques td{
border-top: hidden;
text-align: center;
padding: 6px;
}
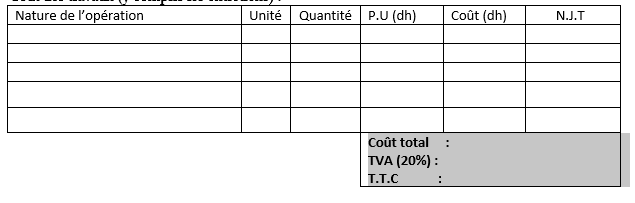
to get this:
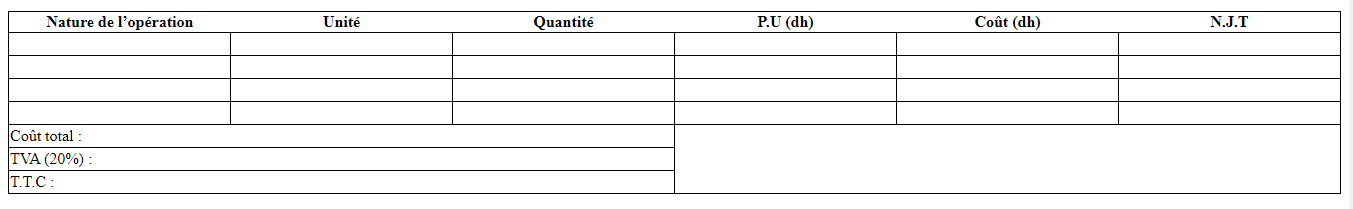
 but I only get it like this:
but I only get it like this:
 please Could anyone tell me how I can get total section on the right instead of left?
please Could anyone tell me how I can get total section on the right instead of left?
CodePudding user response:
<tr>
<td colspan="3" style="border-left: none;border-bottom: none;"></td>
<td colspan="3">Coût total : </td>
</tr>
that should do it. You can't just use 3 cols, when you got a 6 col layout
