How to adjust the button height dynamically according to the button name?
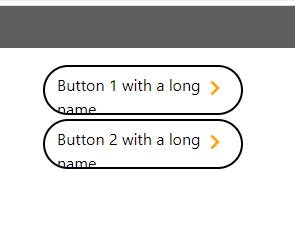
See, the name is cropped. So far I have done as below:
index.css
.btn-product {
background-color: white;
color: black;
border-radius: 25px;
border: 2px solid black;
text-align: left;
position: relative;
display: inline-block;
overflow: hidden;
text-overflow:ellipsis;
margin-top: 4px;
width: 200px;
height: 50px;
}
index.js
return (
<div>
<Button target="_blank" className='btn-product' block variant="secondary" href='/sign-up'>
<span style={{position: 'absolute', width:'80%'}} >Button 1 with a long name</span>
<BiChevronRight size={30} style={{color: 'orange', float: 'right'}} />
</Button>
<Button target="_blank" className='btn-product' block variant="secondary" href='/login'>
<span style={{position: 'absolute', width:'80%'}} >Button 2 with a long name</span>
<BiChevronRight size={30} style={{color: 'orange', float: 'right'}} />
</Button>
</div>
)
The requirements are as bellow:
- button name should be left aligned
- '>' icon should be right aligned
- on button click, new browser tab open with the link.
- button should be rounded like the image.
- if name is too long, should not be croped, rather button height should be adjusted.
only number 5 is not done. Can you help me out? how to adjust the button height dynamically?
CodePudding user response:
- Change the display property to inline-flex and change the height to min-height
- Remove absolute from the span and float from the Chevron
- Add flex-flow: row nowrap, align-items: center as well as justify-content: space-between to the button.
.button {
display: inline-flex;
flex-flow: row nowrap;
min-height: 50px; // allows it to grow if the name is longer.
align-items: center;
justify-content: space-between;
}