I have this HTML body that is to mimic Google's search page. The issue is with the shrinking of the page to test its flexbox properties but the input textbox is not shrinking at all.
div {
display: flex;
width: auto;
justify-content: center;
align-items: center;
text-align: center;
padding: 4px;
}
#searchform {
margin: 150px;
display: flex;
flex-wrap: wrap;
}
#searchform>* {
flex: 100%;
}
#gform {
display: flex;
}
body,
input,
button {
font-size: 14px;
font-family: Arial, sans-serif;
}
img {
height: 92px;
width: 272;
flex-shrink: 0;
}
#sBar {
border-radius: 25px;
width: 534px;
height: 34px;
display: flex;
}
input[type="text"] {
word-wrap: break-word;
display: flex;
flex: 100%;
outline: none;
}<div id="searchform">
<div>
<img class="gImage" src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" alt="Google">
</div>
<div>
<form action="https://google.com/search" method="GET" role="search" id="gForm">
<div id="sBar">
<span class="material-icons" role="button"></span>
<input type="text" value="" name="q" oninput="cursorDisplay()" id="forClear">
</div>
</div>
<input type="submit" name="bntK" class="sButton" value="Google Search" aria-label="Google Search">
<input type="submit" name="btnI" class="sButton" value="I'm Feeling Lucky" aria-label="I'm Feeling Lucky">
</form>
</div>
</div>Basically, I've now put "flex" in every div inside searchform but textbox still not shrinking.
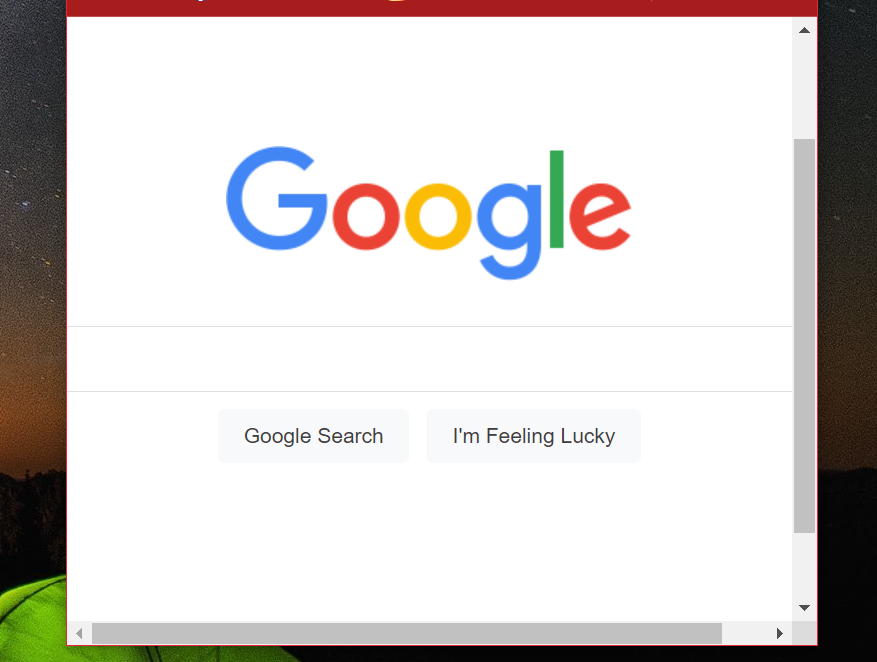
This is the smallest chrome window size to see the page shrink:
Notice that there is still a horizontal scroll due to the textbox.
Any idea on the code as to why my input textbox is not coordinating?
CodePudding user response:
comment width in "#sBar"
#sBar {
border-radius: 25px;
/* width: 534px; */
height: 34px;
display: flex;
}CodePudding user response:
Its because of width: 534px; set to #sBar. Due to this, element will always consukes the width and produces a scroll in low width.
To make it more flexible
Add max-width: 534px; width: 100%; margin: 0 auto; to #sBar
display: flex; width: 100%; to #gForm. There was a typo in css there.
div {
display: flex;
width: auto;
justify-content: center;
align-items: center;
text-align: center;
padding: 4px;
}
#searchform {
margin: 150px;
display: flex;
flex-wrap: wrap;
}
#searchform>* {
flex: 100%;
}
#gForm {
display: flex;
width: 100%;
}
body,
input,
button {
font-size: 14px;
font-family: Arial, sans-serif;
}
img {
height: 92px;
width: 272;
flex-shrink: 0;
}
#sBar {
border-radius: 25px;
max-width: 534px;
height: 34px;
display: flex;
width: 100%;
margin: 0 auto;
}
input[type="text"] {
word-wrap: break-word;
display: flex;
flex: 100%;
outline: none;
}<div id="searchform">
<div>
<img class="gImage" src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png"
alt="Google">
</div>
<div>
<form action="https://google.com/search" method="GET" role="search" id="gForm">
<div id="sBar">
<span class="material-icons" role="button"></span>
<input type="text" value="" name="q" oninput="cursorDisplay()" id="forClear">
</div>
</div>
<input type="submit" name="bntK" class="sButton" value="Google Search" aria-label="Google Search">
<input type="submit" name="btnI" class="sButton" value="I'm Feeling Lucky" aria-label="I'm Feeling Lucky">
</form>
</div>CodePudding user response:
It's because #sBar has width 534px.
Add max-width: 90% to your #sBar.
div {
display: flex;
width:auto;
justify-content:center;
align-items: center;
text-align: center;
padding: 4px;
}
#searchform {
margin: 150px 20px;
display: flex;
flex-wrap: wrap;
}
#searchform>* {
flex: 100%;
width: 100%;
}
#gForm {
width: 100%;
}
body, input, button {
font-size: 14px;
font-family:Arial, sans-serif;
}
img {
height: 92px;
width: 272;
flex-shrink: 0;
}
#sBar {
border-radius: 25px;
width: 534px;
max-width: 100%;
height: 34px;
display: flex;
margin: auto;
}
input[type="text"] {
word-wrap: break-word;
display: flex;
flex: 100%;
outline:none;
}<body>
<div id="searchform">
<div>
<img class="gImage" src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" alt="Google">
</div>
<div>
<form action="https://google.com/search" method="GET" role="search" id="gForm">
<div id="sBar">
<span class="material-icons" role="button"></span>
<input type="text" value="" name="q" oninput="cursorDisplay()" id="forClear">
</div>
<input type="submit" name="bntK" class="sButton" value="Google Search" aria-label="Google Search">
<input type="submit" name="btnI" class="sButton" value="I'm Feeling Lucky" aria-label="I'm Feeling Lucky">
</form>
</div>
</div>
</body>