OVERVIEW
I am building a website to showcase my blockchain and cybersecurity projects I'd worked with. So far, I'd implemented two pages of my website using bootstrap v5.1.3. I'm no front-end developer, but still I wanted to build something of my own.
Currently, I'm writing the description of one of my projects, and later I will add some images into it.
PROBLEM
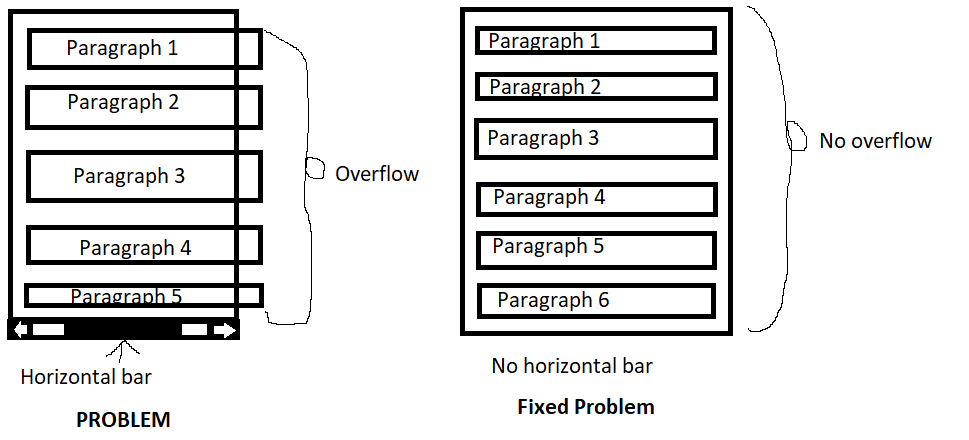
I'm currently facing the issue of an horizontal bar showing if I write too much paragraphs in the page and I don't know how to make it disappear.
I'm trying to solve this issue so that all the paragraphs are responsive and only appear within the viewport width of a screen, and don't overflow creating the horizontal bar.
Check the image below for a better explanation.
IMAGE
QUESTION
How can I solve this only using bootstrap v5.1.3?
WEBPAGE CODE
/* test.css */
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
font-family: Hack, monospace !important;
background-color: #0f0f0f;
}
body {
display: flex!important;
}
.wrapper {
background-color: #0f0f0f;
}
.text-center.h1 {
color: #F4364C !important;
font-size: 4vw !important;
}
.h6 {
color: #F4364C !important;
font-size: 1.25vw !important;
opacity: 0.5 !important;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="author" content="Joshua">
<title>Project 1 | XXX XXX</title>
<!-- hack fonts -->
<link href='https://cdn.jsdelivr.net/npm/[email protected]/build/web/hack.css' rel='stylesheet' >
<!-- stylesheet -->
<link href='test.css' rel='stylesheet'>
<!-- bootstrap-5.1.3 -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<!-- bootstrap-5.1.3 script bundle with popper -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg OMhuP IlRH9sENBO0LRn5q 8nbTov4 1p" crossorigin="anonymous"></script>
</head>
<body>
<div class="d-flex flex-column min-vh-100 min-vw-100 wrapper">
<!-- Project Title -->
<div class="container-fluid my-auto">
<p class="text-center h1"><span>Astronomy Star Registry</span></p>
</div>
<div class="container-fluid my-auto">
<p class="h6">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque non nibh sit amet eros ullamcorper tincidunt. Curabitur sed imperdiet erat. In facilisis urna magna, ut mollis est posuere nec. Duis non neque vel libero dignissim dictum. Nullam scelerisque, sem porttitor dignissim blandit, enim felis condimentum enim, non cursus felis ex vel felis. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Nunc lectus odio, finibus nec porta non, varius pulvinar eros. Aenean eget vulputate lorem, sed mollis ipsum. In mollis iaculis sem, quis sodales metus sodales quis. In nec efficitur libero, quis pharetra turpis. Nunc a felis vestibulum lacus feugiat euismod. Integer id diam a arcu dictum imperdiet nec at libero. Aliquam lorem dui, faucibus non posuere vel, venenatis vel augue. Aenean lorem ex, eleifend ut dictum a, semper nec risus. Nunc varius erat tortor, vitae sagittis sem vehicula non.
</p>
<p class="h6">
Aliquam erat volutpat. Pellentesque sagittis, nisi ac tempor lobortis, lacus neque posuere libero, vel maximus nibh dui non massa. Nulla at lectus vestibulum, tristique nisi at, vulputate ex. Vestibulum sit amet pharetra tortor. Sed felis nulla, finibus ut ipsum eget, pretium mollis quam. Proin urna metus, cursus non turpis vel, elementum blandit nulla. Nulla eu accumsan ipsum. Donec sodales tellus a turpis dapibus tincidunt. Praesent luctus vestibulum magna, ac feugiat metus ullamcorper eu. Mauris non elementum nunc, sed sagittis risus. Cras sed elit laoreet, faucibus ligula quis, tempus quam. Donec posuere eget eros eu pulvinar. Vestibulum justo augue, feugiat elementum erat sit amet, tempor porttitor urna. Integer malesuada mauris et ultricies sollicitudin.
</p>
<p class="h6">
Cras hendrerit quis velit vel molestie. Proin ut velit metus. Sed semper et neque non rhoncus. Cras semper dui eget eros tempus, sed malesuada nisi dignissim. Aliquam ante dolor, ultricies quis varius at, pellentesque nec urna. Mauris sit amet commodo nulla, ac malesuada lacus. Proin bibendum quis quam vel volutpat. Ut pulvinar tincidunt vehicula.
</p>
<p class="h6">
Phasellus sit amet vulputate neque, id mattis velit. Vivamus porttitor tellus ac est dictum lacinia. Aenean tincidunt tempus fringilla. Sed aliquam nibh ut turpis condimentum, eget malesuada nibh iaculis. Ut tincidunt at nisl vel tristique. Nam quam nunc, lacinia eget augue dictum, aliquet aliquam lectus. Aenean eleifend quam nec est tempus imperdiet.
</p>
<p class="h6">
In nec leo at tellus bibendum blandit sodales at neque. Sed vel dolor in tellus lobortis imperdiet venenatis in lectus. Ut ex ex, bibendum in fringilla et, vestibulum id mauris. Nam eu lorem nisi. Donec vitae fermentum est. Quisque sodales imperdiet felis, viverra consectetur enim egestas a. Duis leo orci, malesuada nec dolor ac, efficitur consequat dui. Aliquam lobortis commodo viverra.
</p>
<p class="h6">
Nunc vulputate ultricies metus in molestie. Mauris ultrices metus feugiat augue mollis ultrices. Quisque ac mattis enim, sed suscipit orci. Fusce eu enim tempor, bibendum ligula quis, faucibus ligula. Aenean nec iaculis tortor, eu suscipit sem. Proin in elit at lectus euismod lacinia. Quisque ac auctor felis, eget ultrices orci. Curabitur accumsan, massa dictum pellentesque feugiat, mauris velit tincidunt mi, ut porta nisl nibh id nisi. Nam non facilisis arcu. Aliquam eros est, elementum a leo sit amet, porttitor euismod ligula. Maecenas tellus massa, molestie ut ultrices at, finibus ac mauris.
</p>
<p class="h6">
Aliquam congue faucibus libero. Aenean sed suscipit ipsum. Aenean varius eleifend metus in pulvinar. Ut dapibus condimentum vehicula. Sed dictum arcu nulla, eget semper turpis fermentum at. Nam congue pretium rutrum. Mauris sit amet mauris sagittis, pulvinar nunc et, posuere diam.
</p>
<p class="h6">
Nunc tortor elit, interdum eget lacinia sed, tincidunt quis ex. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus et nunc eu nibh pulvinar eleifend. Pellentesque porttitor feugiat placerat. In at felis est. Etiam scelerisque velit pharetra, blandit erat non, mattis ex. Aenean congue tortor nec diam maximus, eget auctor nisi accumsan. Sed at dignissim sem, eu placerat tellus. Curabitur lobortis dui nec lorem gravida pellentesque. Duis sagittis, tortor sit amet dapibus finibus, nisi lacus maximus tellus, nec convallis orci velit non libero. Cras sodales, sem in sodales tincidunt, nisi magna facilisis felis, imperdiet elementum erat turpis a dui. Duis non felis pretium, viverra dui eget, condimentum erat. Nunc lobortis convallis felis, ac scelerisque sem cursus a. Ut in gravida tortor. Cras porttitor sapien sem. Aenean cursus erat et libero scelerisque placerat.
</p>
<p class="h6">
Suspendisse potenti. Sed varius ipsum sem, imperdiet vehicula orci pharetra sit amet. Nulla facilisi. Integer faucibus sed tellus quis cursus. Donec lacinia varius ipsum, vitae bibendum justo pharetra vel. Nunc facilisis a dolor sit amet maximus. In nec leo iaculis, pharetra tortor ac, imperdiet arcu. Duis non rhoncus enim, vehicula tincidunt orci. Ut in augue at ante sagittis efficitur ac eget tortor. Nunc eget felis ac quam tempor volutpat. Phasellus id volutpat tortor. Sed cursus eros at interdum convallis. Morbi ullamcorper felis eget massa porttitor pulvinar sed vitae purus. Ut iaculis ante eget ipsum congue, ut efficitur diam condimentum. Etiam lobortis dolor est, sed fringilla diam placerat eget.
</p>
<p class="h6">
Vivamus consectetur, nisi in dapibus vehicula, ipsum eros congue nunc, a posuere nisl mauris vitae sem. Sed interdum placerat commodo. Quisque id molestie sapien. Vestibulum vitae tempus ligula. Morbi eu molestie risus. Vivamus ac sapien tincidunt, hendrerit nibh ut, sagittis lacus. Maecenas pellentesque elementum libero non pretium. Proin in sodales massa. Praesent eu blandit libero. Interdum et malesuada fames ac ante ipsum primis in faucibus.
</p>
</div>
</div>
</body>
</html>CodePudding user response:
Please remove min-vw-100 class from your div
<div class="d-flex flex-column min-vh-100 wrapper">