I would like to make a very nice display in block and something that is mainly responsive (not for mobile but only shorter windows) like it's stays and don't move dumbly.
Here's the code:
.rectangle-13 {
display: inline-block;
padding-left: 150px;
background-color: white;
width: 200px;
height: 26px;
padding: 8px 8px 8px 8px;
border-color: #cccccc;
border-width: 1px;
border-style: solid;
border-radius: 5px;
box-shadow: black;
font-family: "Helvetica";
letter-spacing: 1;
font-size: 16px;
}
.rectangle-12 {
position: absolute;
width: 604px;
height: 323px;
padding: 8px 8px 8px 8px;
opacity: 27%;
background: #e8eaf6;
color: #311b92;
border-width: 1px;
border-style: solid;
z-index: -1;
}<div class="rectangle-12"> </div>
<div class="rectangle-13">X1VZXCS2</div>
<div class="rectangle-13">Ludovic</div>
<div class="rectangle-13">Thiel</div>
<div class="rectangle-13">[email protected]</div>
<div class="rectangle-13">2651611354</div>
<div class="rectangle-13">DevNum</div>
<div class="rectangle-13">Développeur Front</div>I kinda strugle with the space between the cases. And when I zoom or de zoom, it's going inline everywhere.
I really would like the cases (.rectangle-13) to fit the rectangle background (.rectangle-14). I already tried to put the div of the rectangles into the div of the background rectangle, but even with z indexing, I wasn't able to bring the cases in front. I try to set limits of top, left, right and bottoms, but it do not seems to work.
Thanks for any tips !
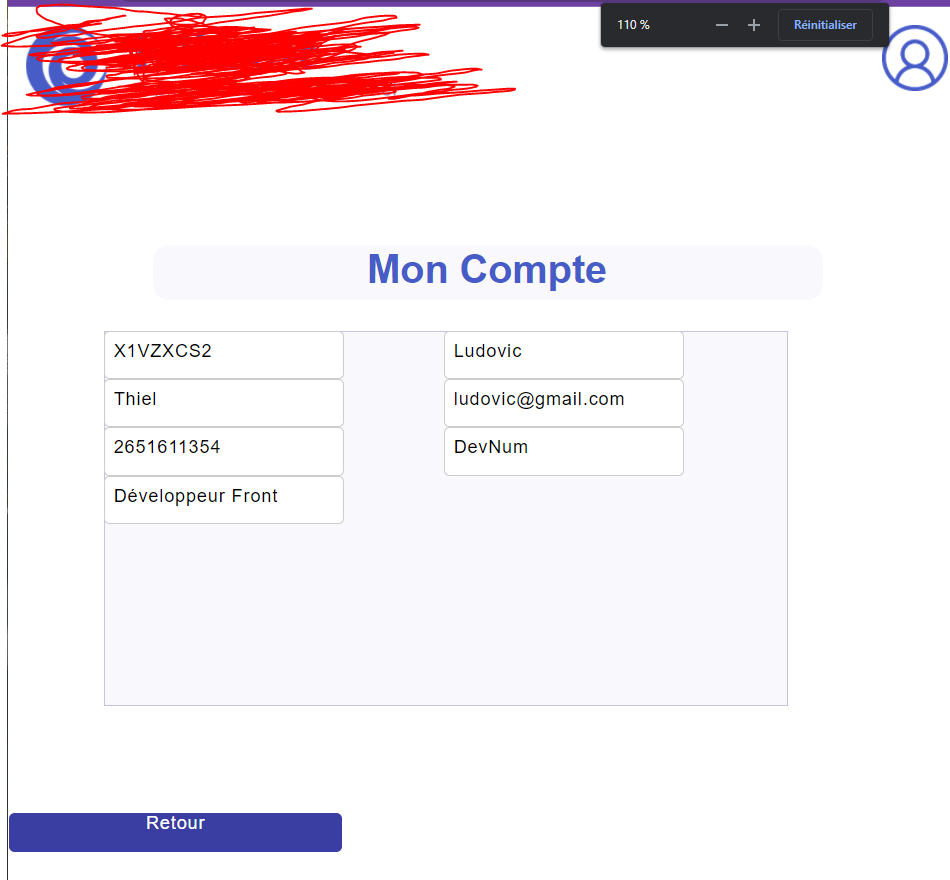
What I have
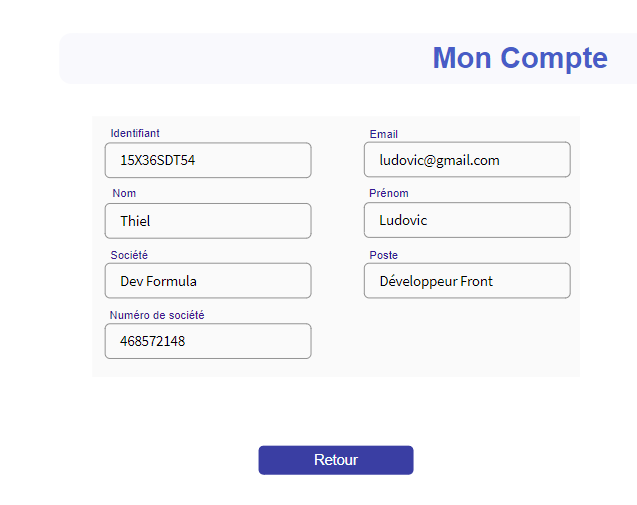
What I would like to have
CodePudding user response:
I would use flex for your rows and columns (not sure what your rectangle 12 did so I have removed that for now):
If you want to make it more responsive, you can either make the the rectangles a percentage width (as in the example below) or add media queries to make the column 100% width at certain screen widths
.container {
display: flex;
flex-wrap: wrap;
padding: 1em 1em 0 1em;
background: #FAFAFA;
}
.column {
width: 50%;
margin-bottom: 1em;
}
.title {
font-size: 0.875rem;
color: darkblue;
}
.rectangle-13 {
display: inline-block;
padding-left: 150px;
background-color: white;
width: 80%;
height: 26px;
padding: 8px 8px 8px 8px;
border-color: #cccccc;
border-width: 1px;
border-style: solid;
border-radius: 5px;
box-shadow: black;
font-family: "Helvetica";
letter-spacing: 1;
font-size: 16px;
}<div class="container">
<div class="column">
<div class="title">title</div>
<div class="rectangle-13">X1VZXCS2</div>
</div>
<div class="column">
<div class="title">title</div>
<div class="rectangle-13">Ludovic</div>
</div>
<div class="column">
<div class="title">title</div>
<div class="rectangle-13">Thiel</div>
</div>
<div class="column">
<div class="title">title</div>
<div class="rectangle-13">[email protected]</div>
</div>
<div class="column">
<div class="title">title</div>
<div class="rectangle-13">2651611354</div>
</div>
<div class="column">
<div class="title">title</div>
<div class="rectangle-13">DevNum</div>
</div>
<div class="column">
<div class="title">title</div>
<div class="rectangle-13">Développeur Front</div>
</div>
</div>CodePudding user response:
Use the Flexbox so you can easily solve your problem using the below code to fulfill your requirement.
.main-title h1 {
background-color: #e8eaf6;
color: #311b92;
padding: 10px;
border-radius: 20px;
text-align: center;
font-family: "Helvetica";
}
.rectangle-13 {
background-color: white;
width: 100%;
min-width: 230px;
height: 40px;
padding: 8px 8px 8px 8px;
border: 1px solid #000;
border-radius: 5px;
font-family: "Helvetica";
font-size: 16px;
box-sizing: border-box;
}
.rectangle-12 {
width: 100%;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
max-width: 524px;
min-height: 323px;
padding: 30px;
background: #e8eaf6;
color: #311b92;
border: 1px solid;
z-index: -1;
margin: 0 auto;
}<div class="main-title">
<h1>Mon Compte</h1>
</div>
<div class="rectangle-12">
<div>
<div class="lable">Lable</div>
<div class="rectangle-13">X1VZXCS2</div>
</div>
<div>
<div class="lable">Lable</div>
<div class="rectangle-13">Ludovic</div>
</div>
<div>
<div class="lable">Lable</div>
<div class="rectangle-13">Thiel</div>
</div>
<div>
<div class="lable">Lable</div>
<div class="rectangle-13">[email protected]</div>
</div>
<div>
<div class="lable">Lable</div>
<div class="rectangle-13">2651611354</div>
</div>
<div>
<div class="lable">Lable</div>
<div class="rectangle-13">DevNum</div>
</div>
<div>
<div class="lable">Lable</div>
<div class="rectangle-13">Développeur Front</div>
</div>
</div>