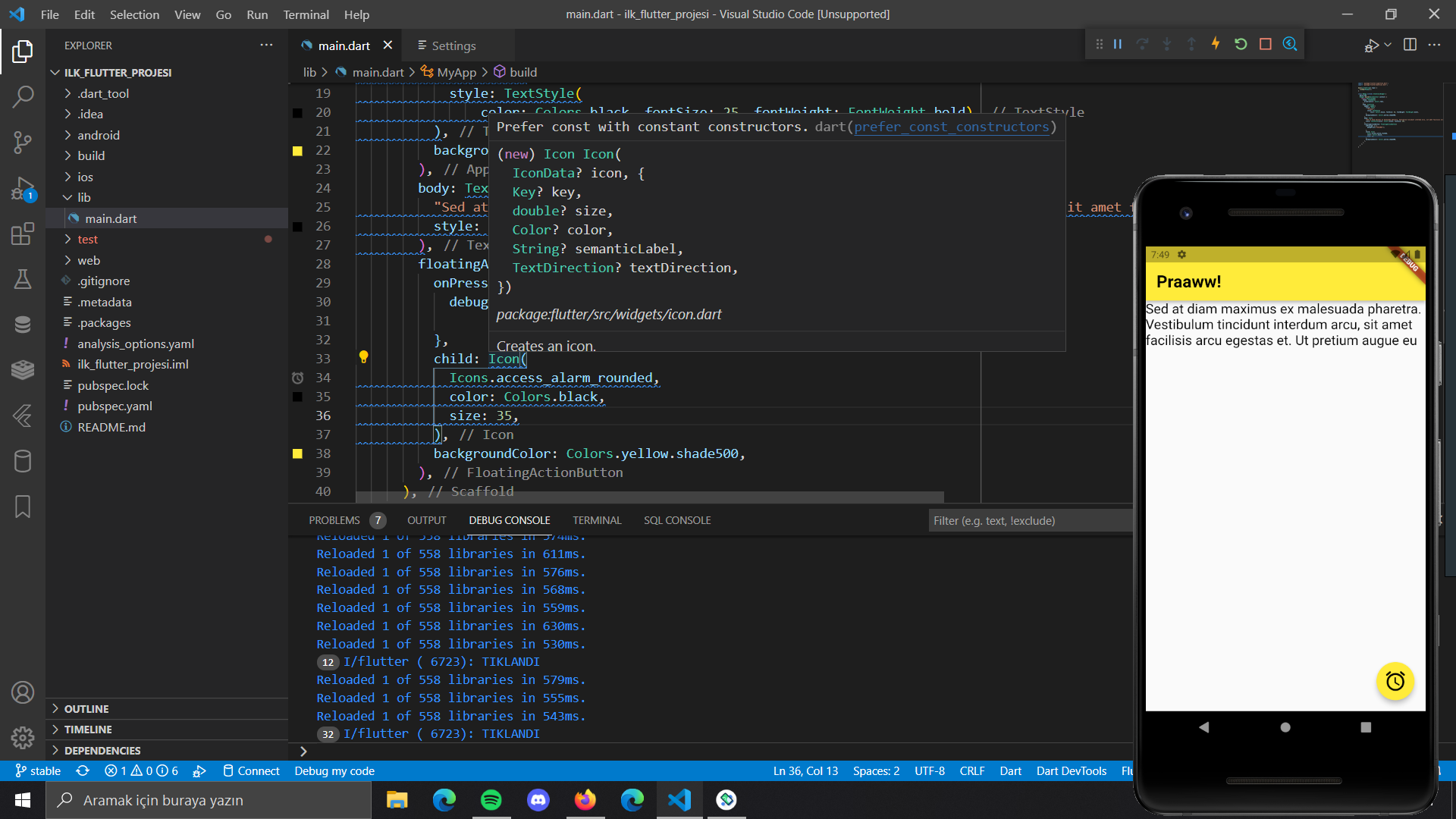
Does anyone know the reason for the blue lines??
When I double the size variable, the blue underlines turn into red underlines.

CodePudding user response:
It's a linter warning. Usually it tells you about the best practices that can improve your code quality.
In this case, it is asking you to use const keyword for those widgets while initialising. The exact rule for this warning can be found here: prefer_const_constructors.
You can check all the linter rules here
CodePudding user response:
it just tells you if you do this your code would work better or would be more readable. in this case, adding const to your Icon would make this widget not to rebuild completely from scratch and use data that have been stored in ram
