I am having a hard time with inline styling two links that are nested inside a table. Please note this HTML is an email that is going out and I have been told that I must accomplish my styling task using inline styling. Here is the code:
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td style="font-family: Arial, sans-serif; font-size: 16px; line-height: 22px; border-collapse: collapse; border-radius: 1em; overflow: hidden; padding: 1.5em; background: #f6f6f6;" align="center"><p style="margin: 0; font-size: 16px; line-height:22px; mso-height-rule: exactly; color: #000; font-weight:400;"><strong>Hello:</strong></p>
<strong>Registration fee total: </strong><p>
Invoice #: </p>
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><a href="http://example.com" target="_blank" style="font-size: 16px; font-family: Arial, sans-serif; color: #ffffff; text-decoration: none; border-radius: 0px; background-color: #0b5584; border-top: 12px solid #0b5584; border-bottom: 12px solid #0b5584; border-right: 18px solid #0b5584; border-left: 18px solid #0b5584; display: inline-block; vertical-align: middle; font-weight: bold">Pay Online using Credit or Debit Card</a></td>
<td><a href="http://example.com" target="_blank" style="font-size: 16px; font-family: Arial, sans-serif; color: #ffffff; text-decoration: none; border-radius: 0px; background-color: #0b5584; border-top: 12px solid #0b5584; border-bottom: 12px solid #0b5584; border-right: 18px solid #0b5584; border-left: 18px solid #0b5584; display: inline-block; font-weight: bold;">Pay Cash at YouPayMeNow!® Location</a></td>
</tr>
</table></td>
</tr>
</table>
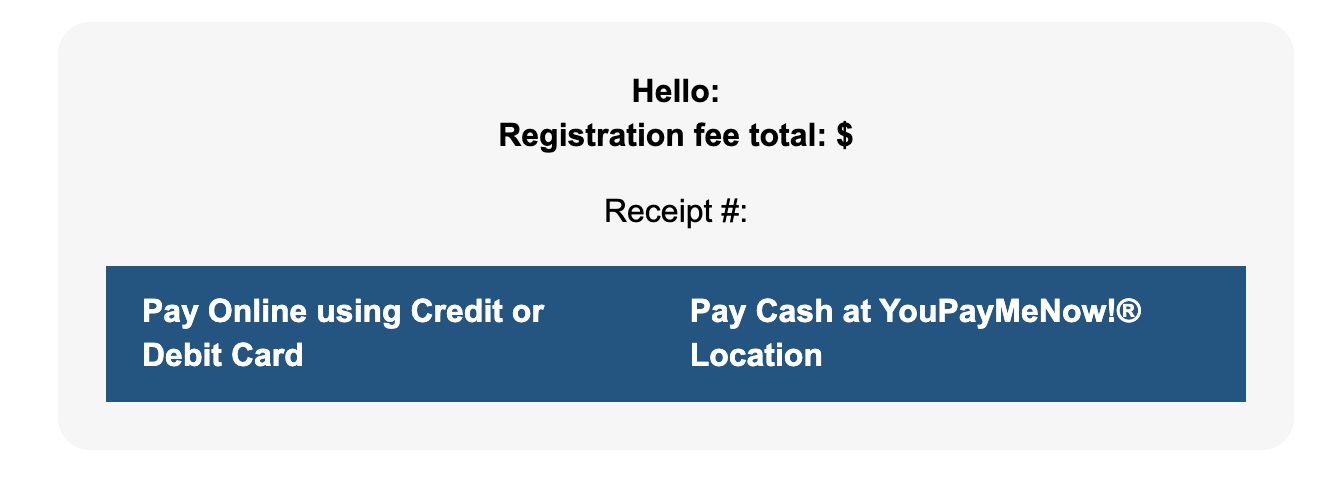
Here is how the email renders (I've experimented with multiple browsers and devices and it is the same everywhere):
See how the links are smushed together without any padding/border between them? I need them spaced apart, but still centered inside the gray box they dwell inside of. And I need the blue boxes around both links to be the same size as each other, with the text horizontally- and vertically-centered inside their respective boxes. How can I accomplish this?
CodePudding user response:
The table attributes you use are now deprecated - though they do still work on some browsers.
It is recommended that CSS be used instead. This snippet uses border-spacing to make a gap between the two cells with links. It also puts the background color onto the cells themselves rather than the anchor elements within them.
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td style="font-family: Arial, sans-serif; font-size: 16px; line-height: 22px; border-collapse: collapse; border-radius: 1em; overflow: hidden; padding: 1.5em; background: #f6f6f6;" align="center">
<p style="margin: 0; font-size: 16px; line-height:22px; mso-height-rule: exactly; color: #000; font-weight:400;"><strong>Hello:</strong></p>
<strong>Registration fee total: </strong>
<p>
Invoice #: </p>
<table style="border-collapse: separate; border-spacing: 1em 0;">
<tr>
<td style=" background-color: #0b5584; padding: 10px; text-align: center;"><a href="http://example.com" target="_blank" style="font-size: 16px; font-family: Arial, sans-serif; color: #ffffff; text-decoration: none; border-radius: 0px; display: inline-block; vertical-align: middle; font-weight: bold">Pay Online using Credit or Debit Card</a></td>
<td style=" background-color: #0b5584; padding: 10px; text-align: center;"><a href="http://example.com" target="_blank" style="font-size: 16px; font-family: Arial, sans-serif; color: #ffffff; text-decoration: none; border-radius: 0px display: inline-block;font-weight: bold;">Pay Cash at YouPayMeNow!® Location</a></td>
</tr>
</table>
</td>
</tr>
</table>