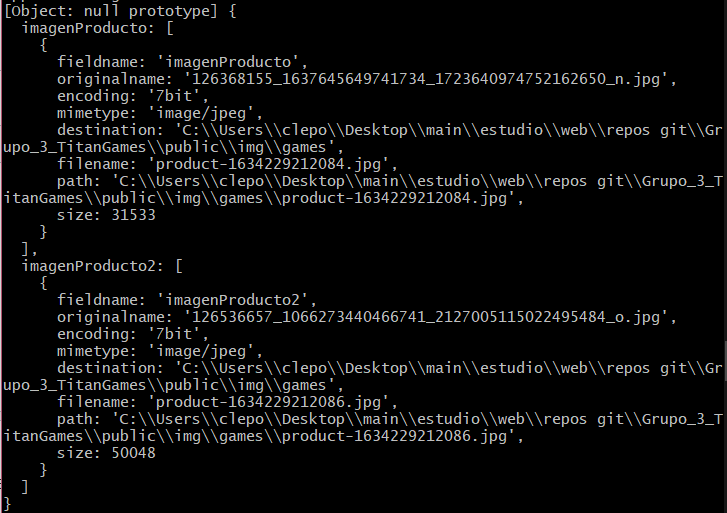
I am having trouble getting the property filename from the req.files that I get from the router. Here's what I get:
And here's how I've been trying to get the filename of each (I am only using 2 pictures in this example but I could get more than two images so that's why I am iterating with the forEach)
let arrayImages = [];
if (req.files) {
Array(req.files).forEach(image => {
arrayImages.push(image[0].filename);
})
}
CodePudding user response:
Hi everyone thanks for all the help, i finally figured it out!
let arrayImages = [];
for (const clave in req.files) {
array = req.files[clave]
arrayImages.push(`${array[0].filename}`);
}
that way i've got the fieldname of each element
CodePudding user response:
The root of your data from screen is an object.
So try to code like that:
let arrayImages = [];
if (req.files) {
Object.values(req.files).forEach(arr => {
arrayImages.push(arr[0].filename);
})
}