I am trying to make the left image's grandparent <div >, fill the height of its parent container so that it will be the same height with the image on the right. I want to make this responsive, so I tried using flexbox but could not figure it out because the parent is using flexbox: row, whereas you need flexbox: column to make it fill the height of its parent. I know that height: 100% works but only if I set the parent container's height, which I don't want because I want it to be responsive.
Here is my code:
<div class="justify-content-center row row-cols-4" style="display: flex; position: relative; background: linear-gradient(rgb(253, 221, 57) 0px, rgb(253, 221, 57) 0px) center bottom / 100% 70% no-repeat;">
<div class="col" style="display: flex;">
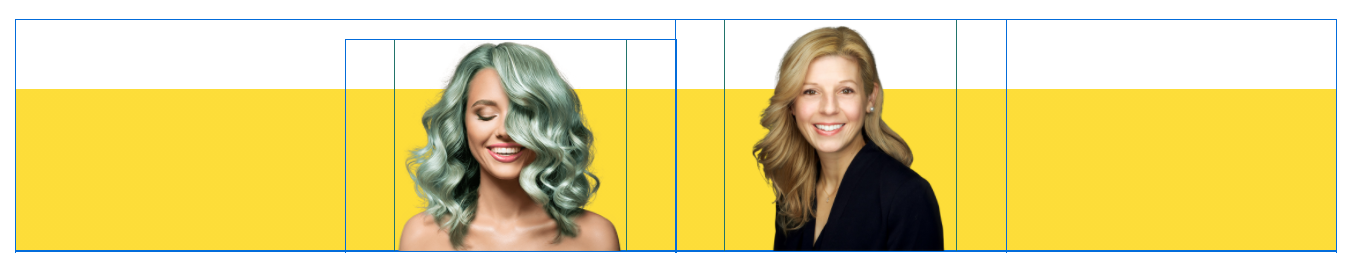
<div style="position: relative; align-self: flex-end;"><img src="https://cdn.contrastly.com/wp-content/themes/contrastly-v9/images/anthropics-portraitpro.png" style="width: 70%;"></div>
</div>
<div class="col" style="display: flex;">
<div style="position: relative; align-self: flex-end;"><img src="https://assets.grooveapps.com/images/5fff4a731d2cfa006f386042/1624073591_Professional-Headshots-Portraits-by-Jared-Wolfe-Alexandria-VA-Portrait-Studio-Testimonial-01.png" style="width: 70%;"></div>
</div>
</div>CodePudding user response:
Here you go.
<div class="columns">
<div class="col">
<div class="row">
<img class="img-1" src="https://cdn.contrastly.com/wp-content/themes/contrastly-v9/images/anthropics-portraitpro.png">
</div>
<div class="col">
<div class="row">
<img class="img-2" src="https://assets.grooveapps.com/images/5fff4a731d2cfa006f386042/1624073591_Professional-Headshots-Portraits-by-Jared-Wolfe-Alexandria-VA-Portrait-Studio-Testimonial-01.png">
</div>
</div>
</div>
</div>
CSS
.columns {
display: inline-flex;
width: 100%;
height: auto;
background: linear-gradient(rgb(253, 221, 57) 0px, rgb(253, 221, 57) 0px) center bottom / 100% 70% no-repeat;
}
.img-1 {
width: 50%;
float: right;
display: flex;
flex-wrap: wrap;
}
.img-2 {
height: auto;
width: 63%;
display: flex;
flex-wrap: wrap;
float: right;
}
.col {
display: inline-flex;
}
.row {
max-width: 48%;
display: block;
margin: 0 auto;
}
I get the impression you are teaching yourself and that is wicked awesome! Please keep going!! Also, once you finish writing your layer of HTML, abstract the styles away into CSS classes. Then play around with your CSS until you find the right answer for each element.
I arrived at this solution thusly.
- Named each column and row
col-1,col-2,row-1,row-2, etc. - Gave both images a class.
- Inspected element and stepped through each element one-by-one until I arrived at the answer for each.
- Moved
.coland.rowback up the food chain.
For sure, always start in HTML. But once you get a rough sketch going, abstract out to CSS and have some fun.