When I pick a new value with the NumberPicker, it always jumps back to the previous value and not to the current chosen value.
I am using the NumberPicker within AlertDialog and I call the NumberPicker with the pickValue() function.
void pickValue() {
showDialog<int>(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Text("Wähle eine Aufgabenanzahl"),
content: NumberPicker(
selectedTextStyle: TextStyle(color: Colors.red),
value: currentValue,
minValue: 1,
maxValue: 10,
onChanged: (value) => setState(() => currentValue = value),
),
actions: [
TextButton(
child: Text("OK", style: TextStyles.body),
onPressed: () {
Navigator.of(context).pop();
},
)
],
);
});
}
CodePudding user response:
Wrap the content of the alert dialog in a StatefulBuilder. It will provide a new context and a setState function to rebuild the widget.
void pickValue() {
showDialog<int>(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Text("Wähle eine Aufgabenanzahl"),
content:StatefulBuilder(
builder: (context, setState) {
return NumberPicker(
selectedTextStyle: TextStyle(color: Colors.red),
value: currentValue,
minValue: 1,
maxValue: 10,
onChanged: (value) => setState(() => currentValue = value),
);
}
),
actions: [
TextButton(
child: Text("OK", style: TextStyles.body),
onPressed: () {
Navigator.of(context).pop();
},
)
],
);
});
}
CodePudding user response:
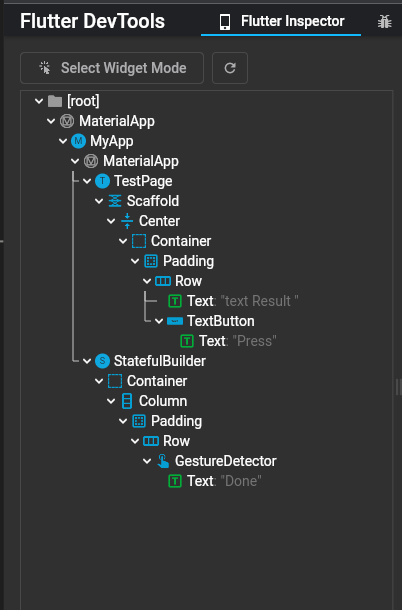
In This widget tree(using separate demo) you can see the showDialog() separated from the current context.
The use StatefulBuilder inside showDialog() or showModalBottomSheet() ... is these widgets are separated from current context tree.
We use StatefulBuilder when we like to show changes on dialogs. StatefulBuilder has its own state⇾ builder: (BuildContext context, setState) and calling setState is using StatefulBuilder's setstate.
Now let's say you want to change both UI, to do that you need to simply rename StatefulBuilder's state to something like SBsetState inside builder.
- to update the
_WidgetStateusesetState((){}) - to update on dialog UI, use StatefulBuilder's state like
SBsetState((){})
For more,
showDialog<int>(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Text("Wähle eine Aufgabenanzahl"),
content:StatefulBuilder(
builder: (context, SBsetState) {
return NumberPicker(
selectedTextStyle: TextStyle(color: Colors.red),
value: currentValue,
minValue: 1,
maxValue: 10,
onChanged: (value) {
setState(() => currentValue = value);// to change on widget level state
SBsetState(() => currentValue = value); //* to change on dialog state
}
);
}
),
actions: [
TextButton(
child: Text("OK", style: TextStyles.body),
onPressed: () {
Navigator.of(context).pop();
},
)
],
);
});