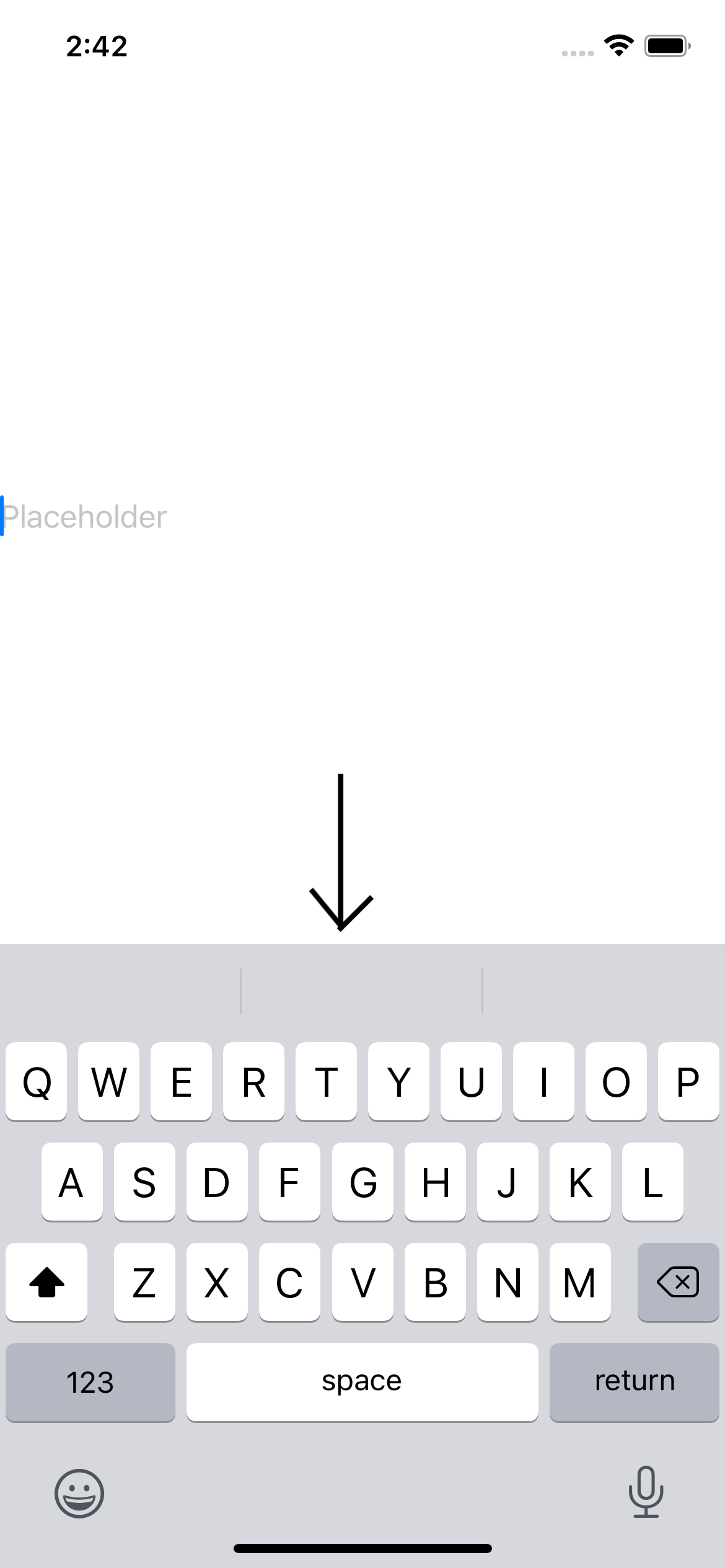
How do I remove the word suggestion bar on the keyboard? I tried .disableAutocorrection(true) but it doesn't seem to actually hide it as shown in the image. If I use a secureField, then obviously, it will hide it, but how can I do that with a regular textfield?
CodePudding user response:
for that what I would do is to change the type of keyboard that you are using, pretty much any other keyboard type in combination with .disableAutocorrection(true) will do the trick, it really depends on what you need the user to input inside your TextField.
so for example you can do something like this...
TextField("test",text: $string)
.font((Font.system(size: 17, design: .default)))
.lineLimit(1)
.autocapitalization(.none)
.disableAutocorrection(true)/// Disable autocorrection
.frame(width: screenSize.size.width*(0.5), height: 30,alignment: .center)
.padding(EdgeInsets(top: 0, leading: 15, bottom: 0, trailing: 15))
.background(Color.gray.opacity(0.7))
.keyboardType(.asciiCapable)/// KEYBOARD TYPE
.cornerRadius(10)
.foregroundColor(.white)
It is worth mentioning that some keyboards in languages such as Chinese or Japanese won't hide the Keyboard (only using a SecureField they will be hidden)
CodePudding user response:
Set your TextField up this way:
TextField("Enter some text...", text: $someText)
.keyboardType(.alphabet)
.disableAutocorrection(true)
Just '.disableAutocorrection(true)leaves the remnants of the suggestion bar, but adding the.keyboardType(.alphabet)` makes it all go away.