
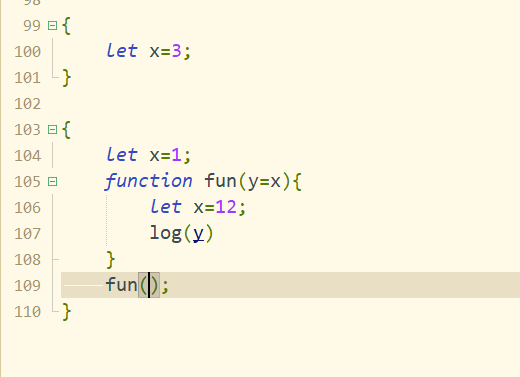
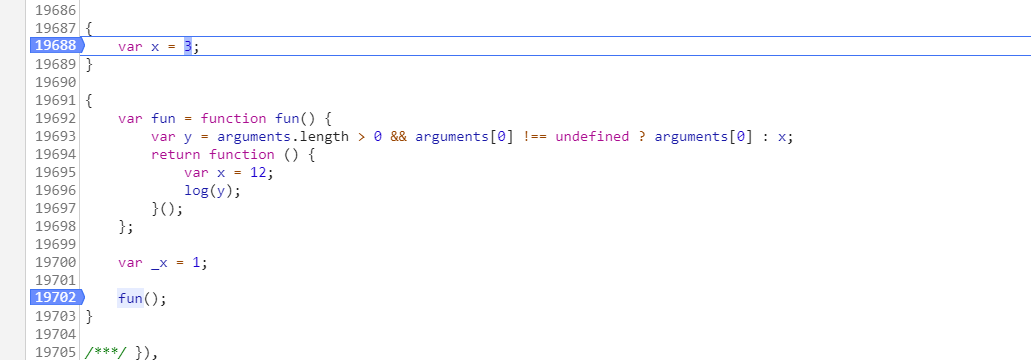
But the browser compiled code below

I define why let all compiled into a var??????? And run out the result to 3 this is not I want new contact es6 beg god to explain
CodePudding user response:
First of all, give you an answer why are compiled into a var, because the let, const itself is es6 new content, can only be so after they are compiled into a var. Let differ from var is let no variable rise; Your code again, another difference is that the let and var let declared variables can not repeat statement, otherwise an error, as to why you didn't complain, because you put two parameters in the two objects, the equivalent of two independent scope, so the let no equal to 3; In addition to this, why should declare variables in the object inside, moreover, es6 can don't need to compile and run in the browser, why to compile? Continue to say your output, you above your output is clearly how can output 1 is 3; Two independent scope, 3 come from? Also speak a little, since you are learning es6, so suggest you don't need to use this or the constructor will function can be replaced with arrow functionCodePudding user response:
Do you want to set to strict mode "use strict";Or use functions expression create
Let the fun=function (y=x) {
}
Otherwise use function statement type function declarations will copy a function with the same name to block scope,
Such writing may appear when translated into ES5 and expectations do not conform to the situation,
