Development tools and key technology: Visual Studio 2015 & amp; & JavaScript
Author: WeiYongGui
Writing time: April 29, 2020,
~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~
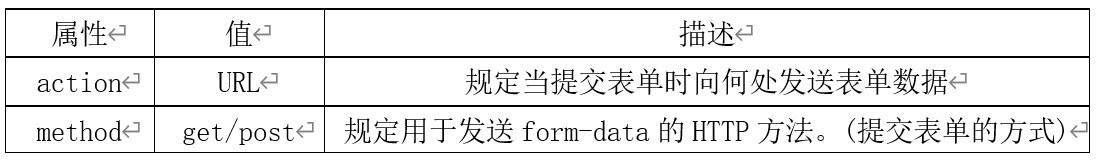
A, form form the properties of the

URL possible values:
Absolute URL - pointing to other sites (such as SRC="http://www.baidu.com")
Relative URL - pointing at the site files (such as SRC="https://bbs.csdn.net/Form00/getData")
Second, the value of the method (get/post)
Get submitted directly exposed to the URL parameters,
Compared with the POST, GET more simple and faster, and in most cases are available,
However, in the following cases, please use the POST request:
1. Unable to use the cache file (update the file on the server or database)
2. Huge amounts of data can be sent to the server (POST there is no limit to the amount of data)
3. Send contains unknown character of user input, POST than GET more stable and more reliable
Get/post difference:
1. The GET method is used to GET the data to the server, and PSOT is used to transfer modify data on the server,
2. GET the data in a form is added to the action points to the URL, and between the use of "?"
Between each variable and the use of "& amp;" The connection; PSOT is the form of the data in the form of data volume (FormData),
According to the keys on the way, is passed to the points of action
3. It is not safe to GET, because in the process of transmission, data is placed on the requested url so that users can directly on the browser to see the data submitted, the POST all the operations are not visible to the user, the data in data volume (FormData)
4. The GET method to the URL to add data, the length of the URL is restricted maximum length is 2048 characters (URL), POST submission unlimited
https://www.w3school.com.cn/tags/html_ref_httpmethods.asp
5. GET to the default submission form form
6. The GET method to GET the data after the refresh will not have a negative impact, because it is just to GET the data,
POST data will be resubmitted may have adverse consequences (browser should inform the user data will be resubmitted)
7. The data type of restrictions: GET allow only ASCII characters, the POST is unrestricted (if submitted binary data (such as picture), you need to use the POST method)
Three, retrieve data forms four ways:
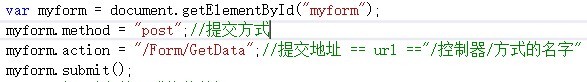
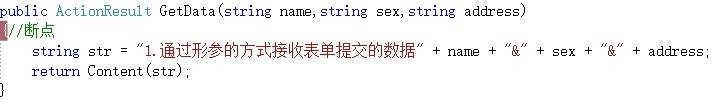
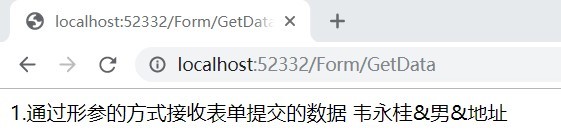
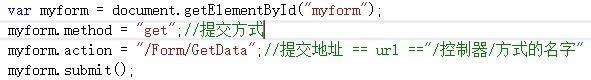
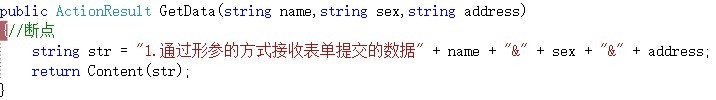
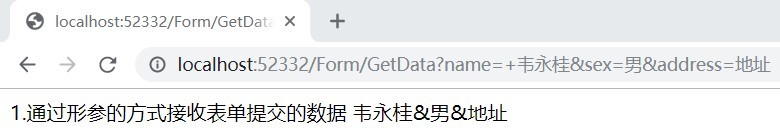
1. Receive the form submission data by means of parameter (can receive the post and get submitted data)
Post:



The Get:



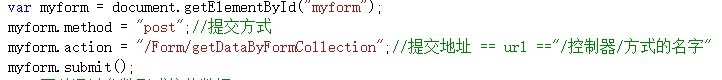
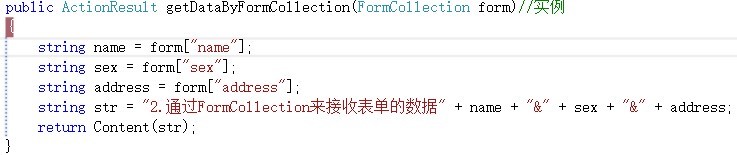
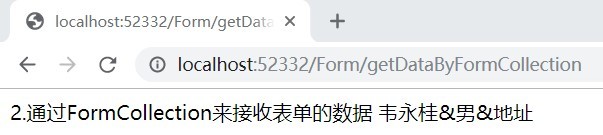
2. Through FormCollection to receive the form data (only receives the post submission of data)
Post:



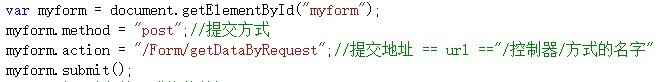
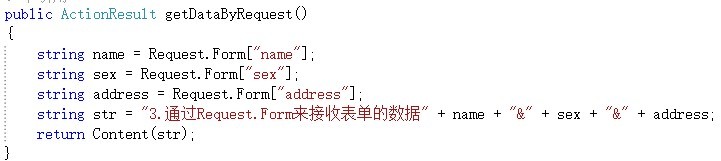
3. Through the Request. The Form/" name attribute value "to obtain the Form data (only receives the post submission of data)
Post:



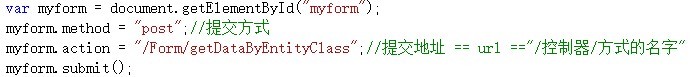
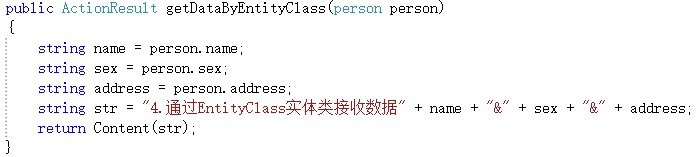
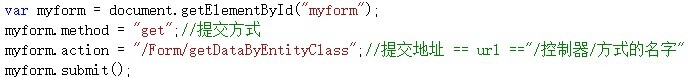
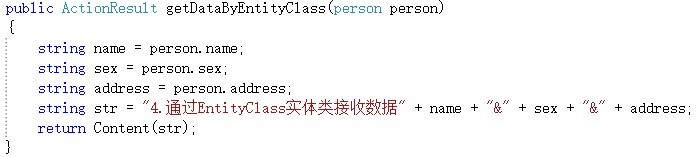
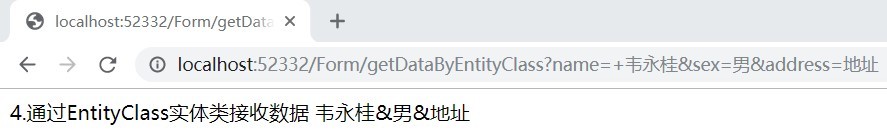
4. EntityClass entity class receive data (can receive the post and get submitted data)
Post:



The Get:



CodePudding user response:
This kind of sharing, write blog is ok, this is the question of fewer people to see