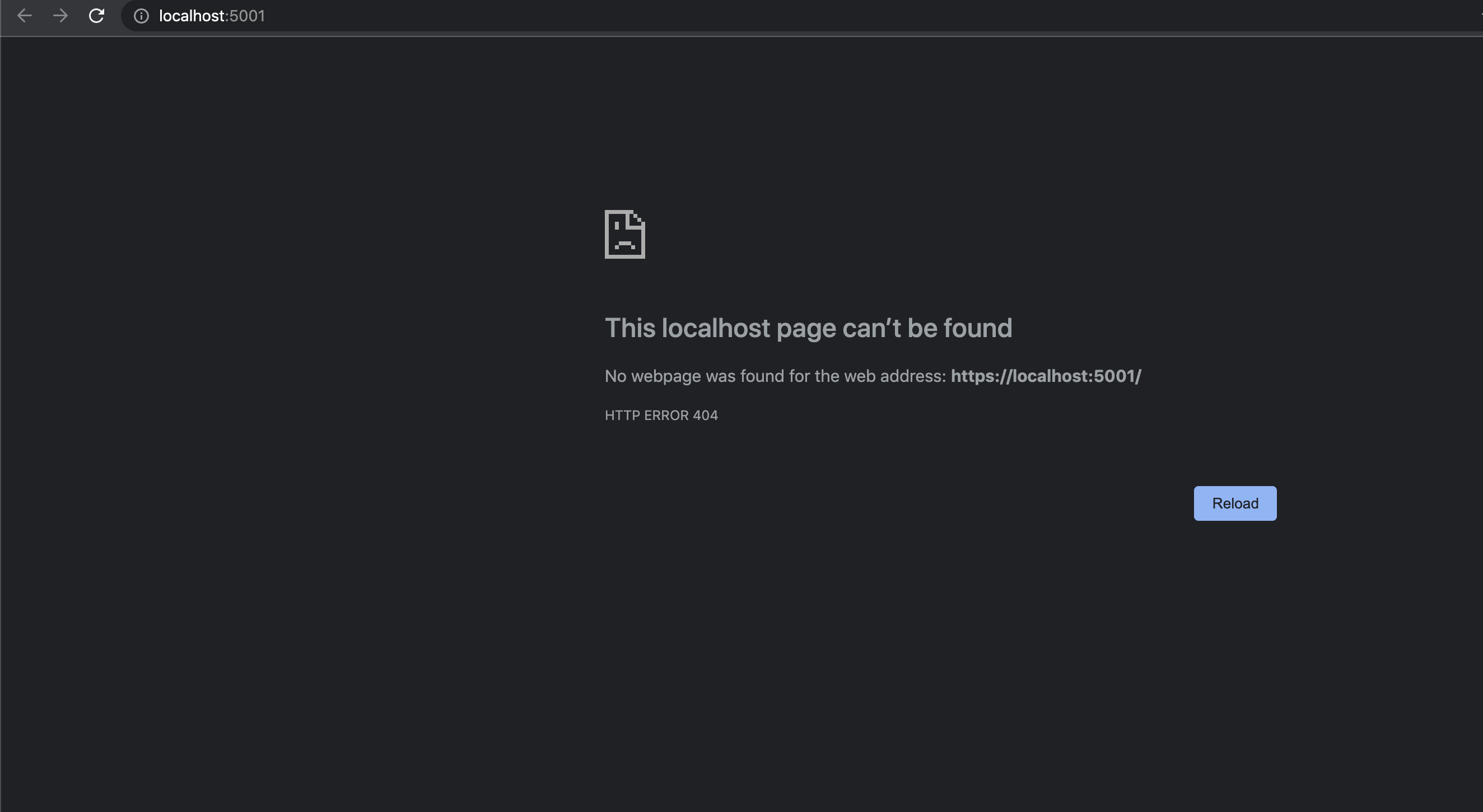
When I want to run my project with .Net Core MVC architecture with Visual Studio 2019 program on my Mac, I get the error "This localhost page can't be found". I am sharing Startup.cs and controller classes.
I am working with .NetCore version 3.1.
Thanks in advance.
namespace Test
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.AddSingleton<VendorRegistrationService>();
services.AddCors(o => o.AddPolicy("ReactPolicy", builder =>
{
builder.AllowAnyOrigin()
.AllowAnyMethod()
.AllowAnyHeader();
//.AllowCredentials();
}));
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseCors("ReactPolicy");
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
}
}
VendorRegistrationController.cs
namespace Test.Controllers
{
[Produces("application/json")]
[Route("api/[controller]")]
[ApiController]
[EnableCors("ReactPolicy")]
public class VendorRegistrationController : ControllerBase
{
public readonly VendorRegistrationService vendorRegistrationService;
public VendorRegistrationController(VendorRegistrationService vendorRegistrationService)
{
this.vendorRegistrationService = vendorRegistrationService;
}
[HttpPost]
public IActionResult Post([FromBody] VendorRegistration vendorRegistration)
{
return CreatedAtAction("Get", vendorRegistrationService.Create(vendorRegistration));
}
}
}
CodePudding user response:
It looks like it is API but you don't have a start page. By default it is usually Home/index action. This is why you have so srange screen , but APIs will work properly.
I don't like this weird screens and usually add a start point. Just add to your controller something like this. Doesn' t matter what is the name of action, the most important that it should have a root route.
[Route("/")]
public IActionResult Start()
{
var content = "<html><body><h1>Hello!</h1><p> <h3> Test API Service Is Ready To Work!!! </h3> </p></body></html>";
return new ContentResult()
{
Content = content,
ContentType = "text/html",
};
}
I am rendering the view, but you can create a real view and return.
CodePudding user response:
Is this a web api project?
Check this configuration of yours:
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "api/home/test",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
If your launchUrl is not given a default url or given a wrong route, the above error will occur, and the default launch path cannot be found. You can add what you need, such as:
Controller
namespace WebApplication130.Controllers
{
[ApiController]
[Route("api/[controller]")]
public class HomeController : Controller
{
[Route("test")]
public string Index()
{
return "sucess!";
}
}
}
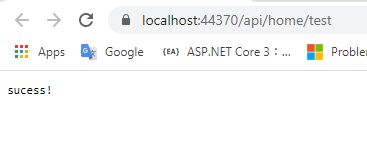
Result: