i'm use TailwindCss with vue
if i write component he has a prop like color:
<script setup>
defineProps({
color: String // give me like: green
})
</script>
<div class="`bg-${color}-500`"> </div>
But when I see the result the color does not appear because Tailwind did not understand that this color was used
CodePudding user response:
The class is not applying because the browser doesnt understand the syntax bg-${color}-500. User the build-in Vue feature v-bind: or using the shorthand : to make this work
<div :> </div>
CodePudding user response:
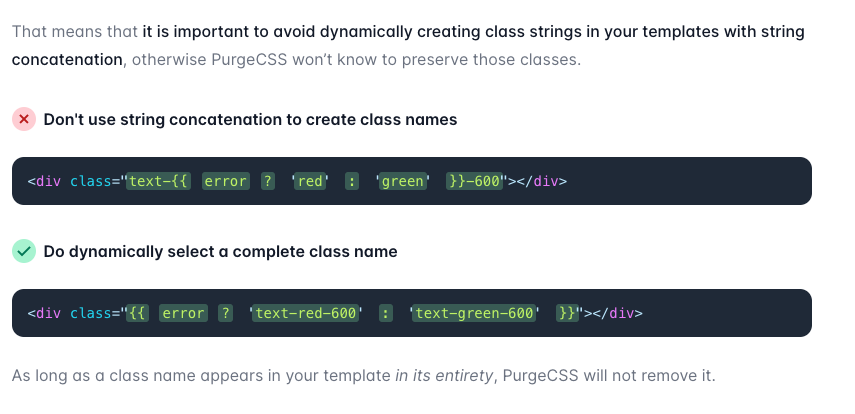
Adding on to Markiesch, Tailwind suggests not writing classes this way as they are not recognised by the purger on build, which means the class as you wrote it will most likely not work in production.