Here's a test composable:
@Preview
@Composable
fun SliderInRow() {
Row {
Text("qwe")
Slider(value = 0f, onValueChange = {})
Text("wer")
}
}
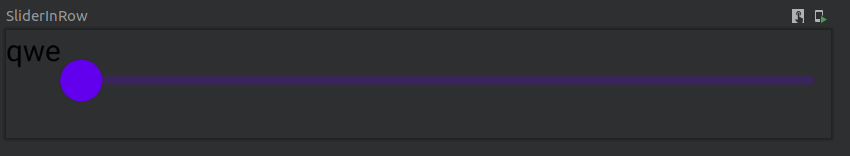
I want a row with a text, a slider and another text. However, the last text composable (wer) is missed:
What am I doing wrong?
CodePudding user response:
Slider is designed to take all width available, same as any view with Modifier.fillMaxWidth does.
That's why he compresses the last view and makes it zero width.
The recommended way to create such a layout is to add Modifier.weight(1f) to the flexible view, Slider in you case. From its documentation:
The parent will divide the horizontal space remaining after measuring unweighted child elements and distribute it according to this weight.
Row {
Text("qwe")
Slider(value = 0f, onValueChange = {}, modifier = Modifier.weight(1f))
Text("wer")
}