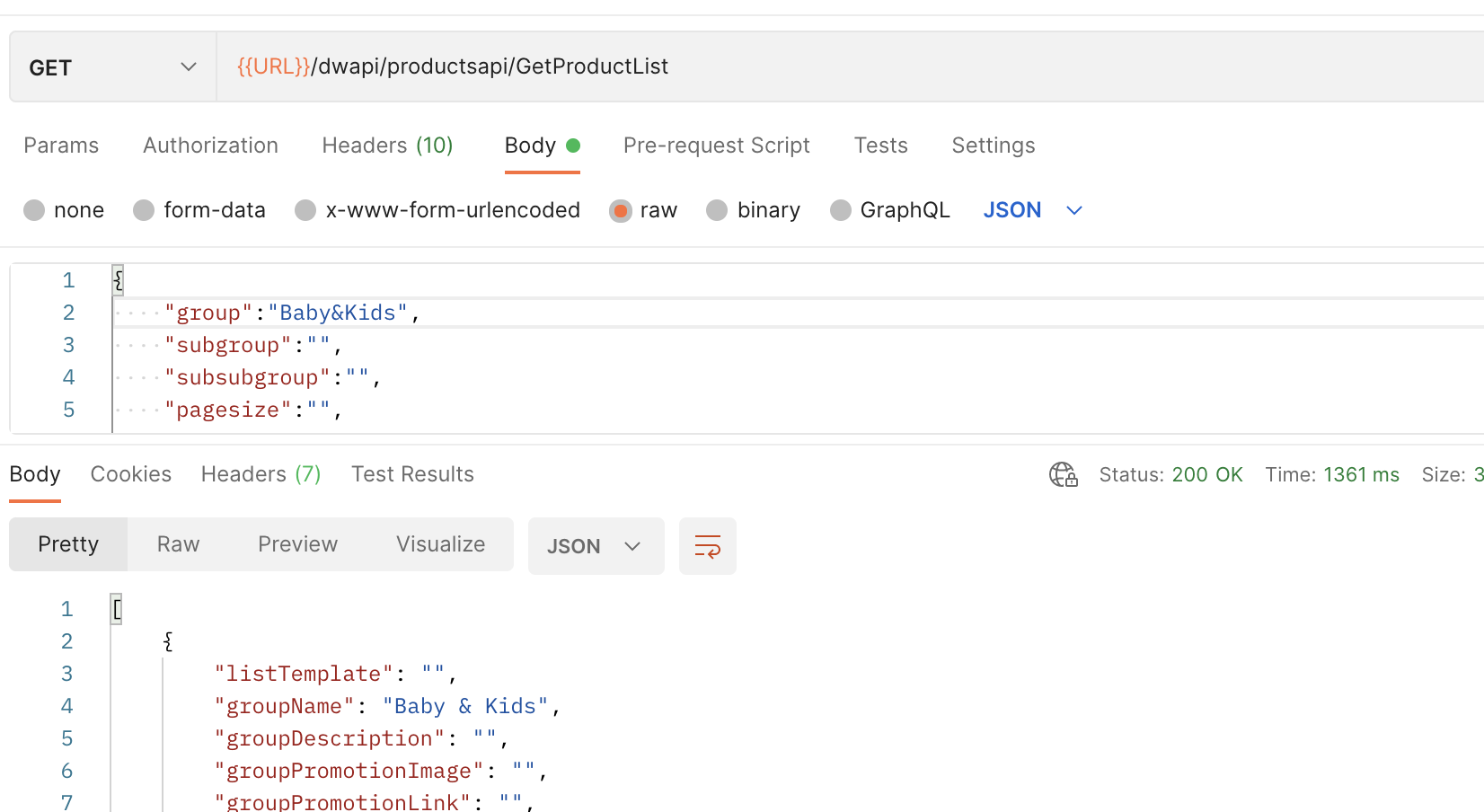
Hi I can call the the api in the postman like this.
The data return fine in the postman
But when I try to get the api from the axios request the api always give me 500
What am I doing wrong?
axios
.get('/dwapi/productsapi/GetProductList', {
params: {
group: 'Baby&Kids',
subgroup: '',
subsubgroup: '',
pagesize: '',
pagenum: '4',
minprice: '',
maxprice: '',
brand: '',
size: '',
promotion: '',
bhgexclusive: '',
sortorder: '',
sortby: '',
search: '',
},
})
.then(res => {
console.log(res);
// dispatch({
// type: FETCH_PRODUCT_LIST,
// payload: res.data,
// });
})
.catch(err => {
throw err;
});
CodePudding user response:
axios
.get('/dwapi/productsapi/GetProductList', {
group: 'Baby&Kids',
subgroup: '',
subsubgroup: '',
pagesize: '',
pagenum: '4',
minprice: '',
maxprice: '',
brand: '',
size: '',
promotion: '',
bhgexclusive: '',
sortorder: '',
sortby: '',
search: '',
}
)
.then(res => {
console.log(res);
// dispatch({
// type: FETCH_PRODUCT_LIST,
// payload: res.data,
// });
})
.catch(err => {
throw err;
});
CodePudding user response:
It seems like you want to send your parameters in the body and not the URL parameters, thus you should not be specifying the params property:
axios
.get('/dwapi/productsapi/GetProductList', {
group: 'Baby&Kids',
subgroup: '',
subsubgroup: '',
pagesize: '',
pagenum: '4',
minprice: '',
maxprice: '',
brand: '',
size: '',
promotion: '',
bhgexclusive: '',
sortorder: '',
sortby: '',
search: '',
})
.then(res => {
console.log(res);
// dispatch({
// type: FETCH_PRODUCT_LIST,
// payload: res.data,
// });
})
.catch(err => {
throw err;
});
CodePudding user response:
In axios, you can try with data instead of params. And let me know what will be the result.
axios
.get('/dwapi/productsapi/GetProductList', {
data: {
group: 'Baby&Kids',
subgroup: '',
subsubgroup: '',
pagesize: '',
pagenum: '4',
minprice: '',
maxprice: '',
brand: '',
size: '',
promotion: '',
bhgexclusive: '',
sortorder: '',
sortby: '',
search: '',
},
})
.then(res => {
console.log(res);
// dispatch({
// type: FETCH_PRODUCT_LIST,
// payload: res.data,
// });
})
.catch(err => {
throw err;
});