BOM: browser object model, provides a lot of object, used to access the browser's function, these functions have nothing to do with any web content, BOM of the individual parts of the browser into one object, by modifying the properties of these objects, we call them in the method, to control the actions of the browser
BOM enables us to operation by JS browser, provides a set of objects in the BOM, used to complete the work with the browser,
Window object
1.- represent the entire browser window, the window at the same time global object is also a web page
2. The Navigator object (netscape)
- represent the current browser information, through the object can be used to identify different browser
- for historical reasons, some attributes of the Navigator object cannot help us identify the browser
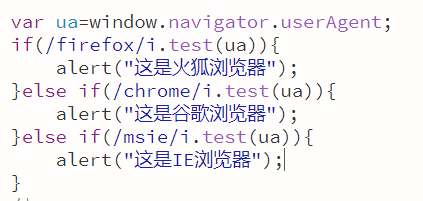
- usually we can only use the userAgent information to judge the browser
UserAgent is a string, the string is used to describe the browser information are contained in the content, different browsers have not through the userAgent

3. The Location of the
- represent the current information, the web browser address bar through the Location can access to the address bar information, or operating browser page jump
The Location object attribute
Description:
1) hash sets or returns from the well number (#) to the URL (anchor),
2) the host Settings or returns the current URL host name and port number,
3) the hostname sets or returns the current URL hostname,
4) href set or returns the complete URL,
5) the pathname sets or returns the current URL path,
6) port sets or returns the current URL port number,
7) protocol sets or returns the current URL protocol,
8) search Settings or return from a question mark (?) Start URL (query),
The assign () : used to jump to other pages, and directly modify the location as

Reload () : role and refresh button to reload the current document, like
- if you pass a true as a parameter in the method, will be forced to empty the cache refresh the page

The replace () : with the new document to replace the current document, the call is completed will jump page
- not generate history records, cannot use the back button back

4. The History
- on behalf of the browser's history, can pass the object to manipulate the browser's history
Due to privacy concerns, the object cannot access to the specific history, only the browser page forward or backward, operation and the operation is only valid when visit
The History object method
Methods description
Back () to load a URL before in the history list,
Forward () to load a URL in the history list,
The go () to load a particular page in the history list,
The go (1)==& gt; The back ()
The go (1)==& gt; Forward ()

5. Screen
- on behalf of the user's screen information, through the object can obtain relevant information to the user's display
