
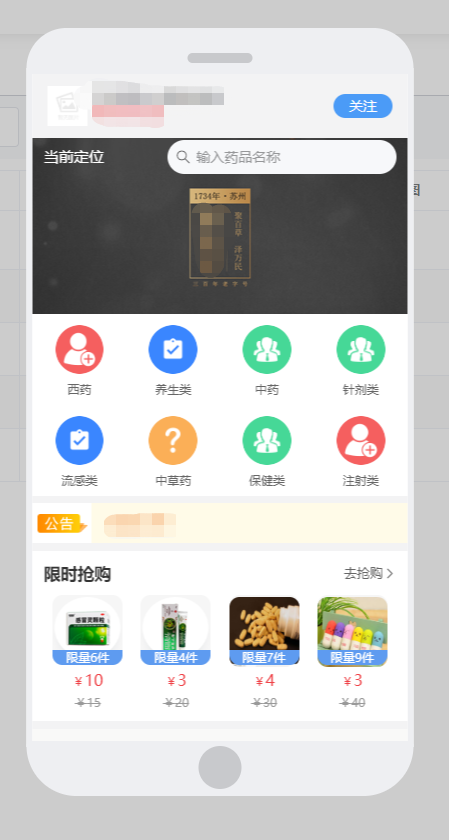
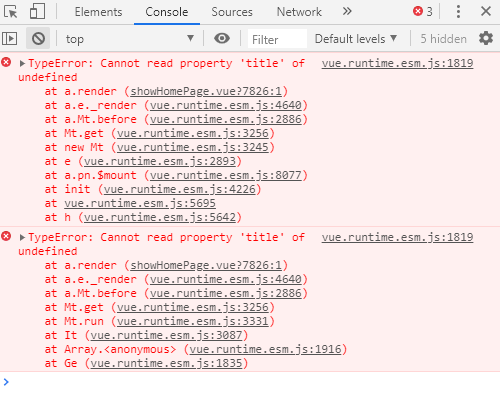
Click preview, after page load is very very very slow, and after loading out, there is an error, according to


But I don't the code page 'title',
Code is as follows: using the vue - cli framework
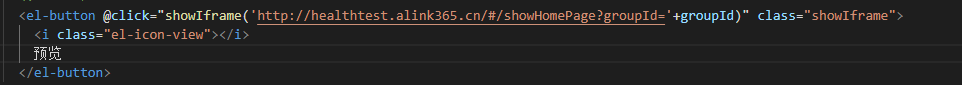
Page code:

Js code:
ShowIframe (url) {
$(" & lt; Div id='showMobilePreview & gt;" +
"" +
"" +" ). PrependTo (' body ');
"" +
"
$(" # YuFrameMobilePreview "). Attr (" SRC ", url);
//add the background mask
$(" & lt; Div id='YuFrameMobilePreviewBg style="cursor: pointer; width:100%; height:100%; Background - color: Gray. Display: block; Z - index: 9998; position:absolute; left:0px; top:0px; The filter: Alpha (Opacity=30);/* */IE - moz - opacity: 0.4./* Moz + FF */opacity: 0.4. '/& gt;" ). PrependTo (' body ');
//click the background mask to remove the iframe and background
$(" # YuFrameMobilePreviewBg "). Click (function () {
$(" # showMobilePreview "). The remove ();
$(" # YuFrameMobilePreviewBg "). The remove ();
});
}
CodePudding user response:
The whole page code must have a place to have a titleCodePudding user response:
Directly click on the inside of the error showHomePage should be able to see the line position errorCodePudding user response:
There is the preview of the page title