I have a requirement of sending invitations to candidates where a user selects the excel file, transfers it from ajax to controller and validates its size, type etc. Then user clicks on Send Invite button and sends the email invites(having excel file). Please find the below code for reference:
<button type="button" id="bulkuploadButton">Bulk Email Upload</button>
<input type="file" id="ExcelFile" name="ExcelFile" style="display:none" onchange="UploadFile();" onselect="UploadFile();" accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel" />
Jquery:
function UploadFile() {
if (ValidateExcelFile()) {
var excelFile = document.getElementById('ExcelFile');
formData = new FormData();
if (excelFile.files.length > 0) {
for (var i = 0; i < excelFile.files.length; i ) {
formData.append('file-' i, excelFile.files[i]);
}
}
$.ajax({
url: url here,
type: "POST",
dataType: 'json',
processData: false,
contentType: false,
data: formData,
success: function (data) {
// Further Processing
},
error: function (err) {
//Error
}
});
}
}
Controller:
[HttpPost]
public JsonResult MyController(HttpPostedFileBase excelFile)
{
if (Request.Files.Count > 0)
{
foreach (string file in Request.Files)
{
excelFile = Request.Files[file];
}
var result = //Call Model here for validation checks and return error msges
TempData["ExcelFile"] = excelFile; //Store in TempData for further processing
return Json(result);
}
return null;
}
The validations are done successfully, now its time to send invite to candidates as:
<button onclick="SendInvite">Send Invitations</button>
Jquery:
function SendInvite() {
//Check validations for other inputs on the page
//Get the excel file same as above
var excelFile = document.getElementById('ExcelFile');
formData = new FormData();
if (excelFile.files.length > 0) {
for (var i = 0; i < excelFile.files.length; i ) {
formData.append('file-' i, excelFile.files[i]);
}
}
$.ajax({
type: "POST",
url: url here,
data: JSON.stringify({
myModel: myModel,
excelFile: formData
}),
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) {
},
error: function (data) {
}
});
}
Controller:
public JsonResult MyController2(MyModel myModel, HttpPostedFileBase excelFile)
{
//I tried the same method to get the file but it didn't help me
if (Request.Files.Count > 0) //Here Request.Files.Count = 0, it should be = 1 instead
{
foreach (string file in Request.Files)
{
excelFile = Request.Files[file];
}
}
//I then tied to use TempData but it does not have the excel data
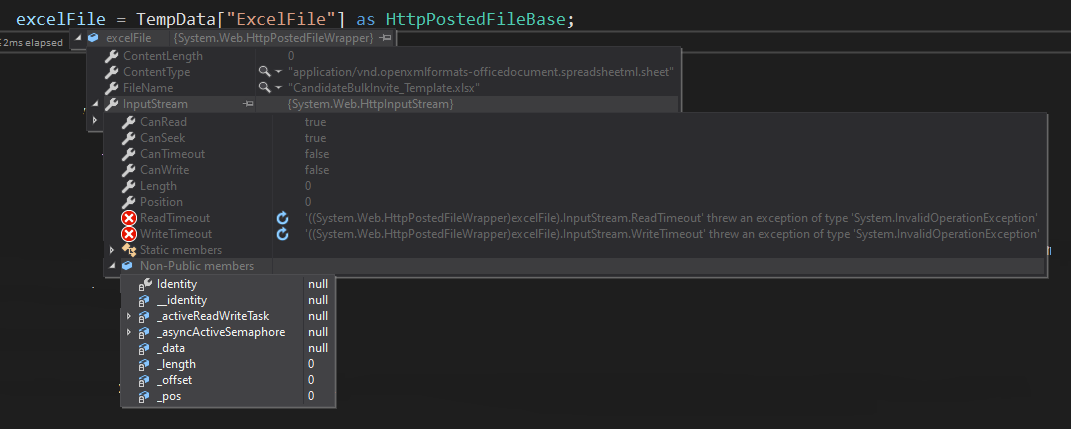
excelFile = TempData["ExcelFile"] as HttpPostedFileBase;
//Further processing
I am getting this error while fetching data from TempData. ContentLength is 0 and also the data attribute is null

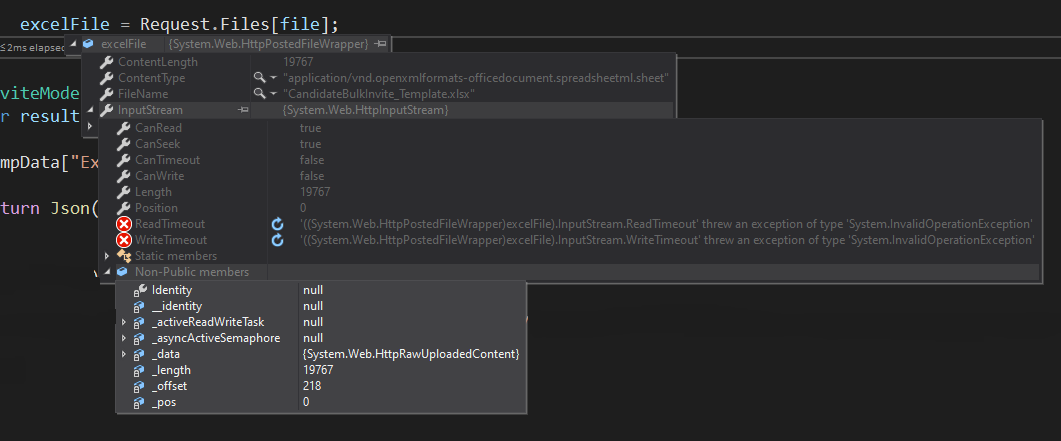
The data in TempData should be something like this (where ContentLength !=0 and data attribute has some value):
Can anyone help me get the excel data in controller MyController2.
CodePudding user response:
Change the function SendInvite() as:
function SendInvite() {
//Check validations for other inputs on the page
//Get the excel file same as above
var excelFile = document.getElementById('ExcelFile');
formData = new FormData();
formData.append("data", JSON.stringify(myModel));
for (var i = 0; i < excelFile.files.length; i ) {
var file = ExcelFile.files[i];
formData.append("excelFile", file);
}
$.ajax({
type: "POST",
url: url here,
data: formData,
contentType: "application/json; charset=utf-8",
dataType: "json",
contentType: false,
processData: false,
success: function (data) {
},
error: function (data) {
}
});
}
and in controller
public JsonResult MyController2(string data, HttpPostedFileBase[] excelFile)
{
MyModel myModel = JsonConvert.DeserializeObject<MyModel>(data);
if (Request.Files.Count > 0)
{
//Do data processing here
}
//Further processing
Check this link How to Pass Image File and Form Data From Ajax to MVC Controller