I am trying to make show a different image size according to the device's viewport. In my specific case, I want to show an small image for viewports narrower than 600px and a bigger image for viewports larger than 600px.
Here is the code I came up with but doesn't seem to work:
<IMG srcset="small.png 400w, big.png 700w" sizes="(max-width: 600px) 400px, 700px" src="big.png" width="700" height="932" border="0" class="expimgbanners" alt="Let It Be">
I have tested it with different devices and with Chrome developer tools, but no matter the size of the viewport, I always get the big image shown (the one named big.png).
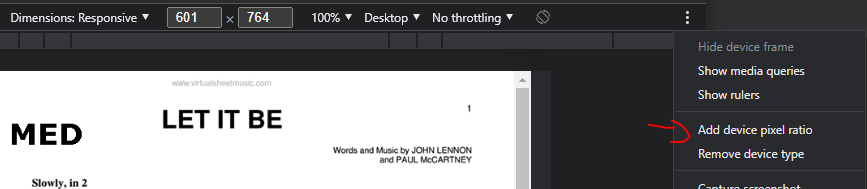
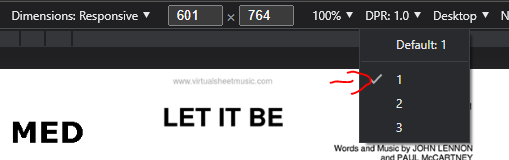
Make sure its set to "1":
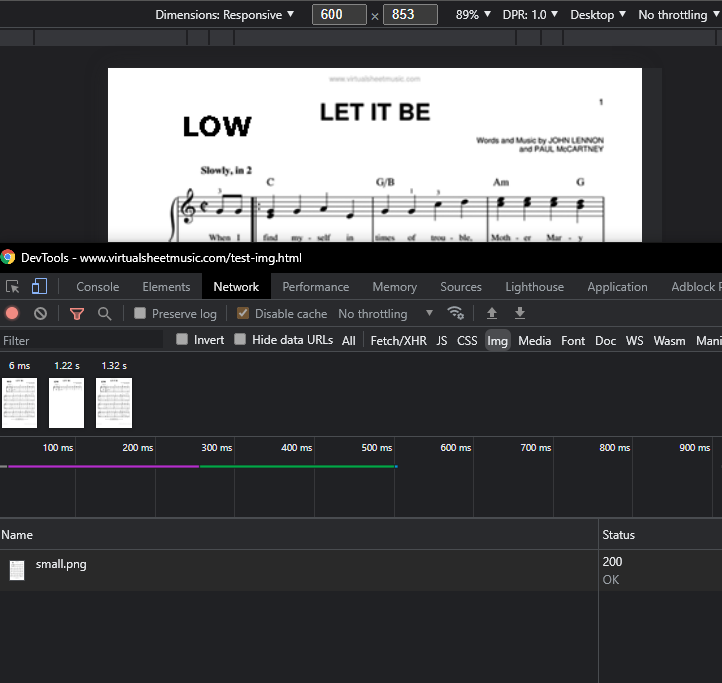
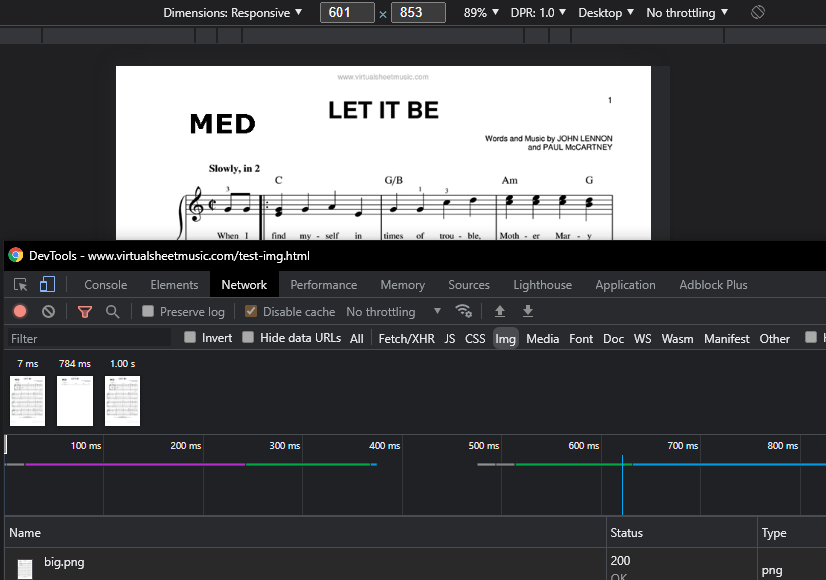
Once using that settings youll see everything works fine:
<=600px
601px upwards: