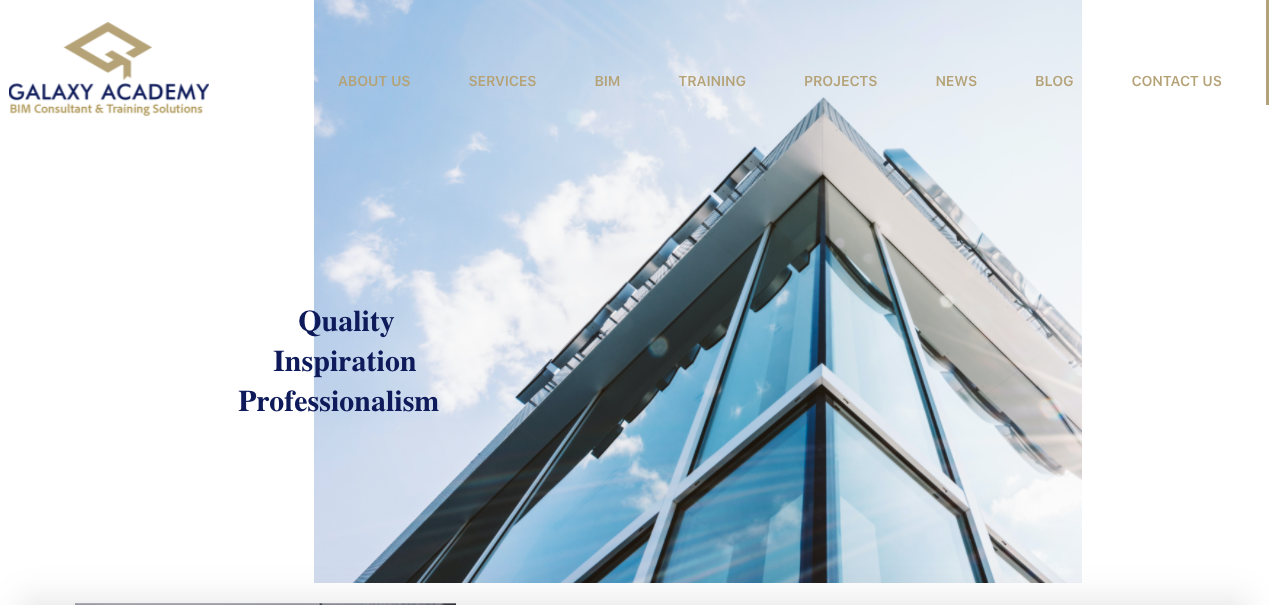
I have 5635x3757 jpg image which I want to position on my webpage .
To achieve this I have loaded the image like this
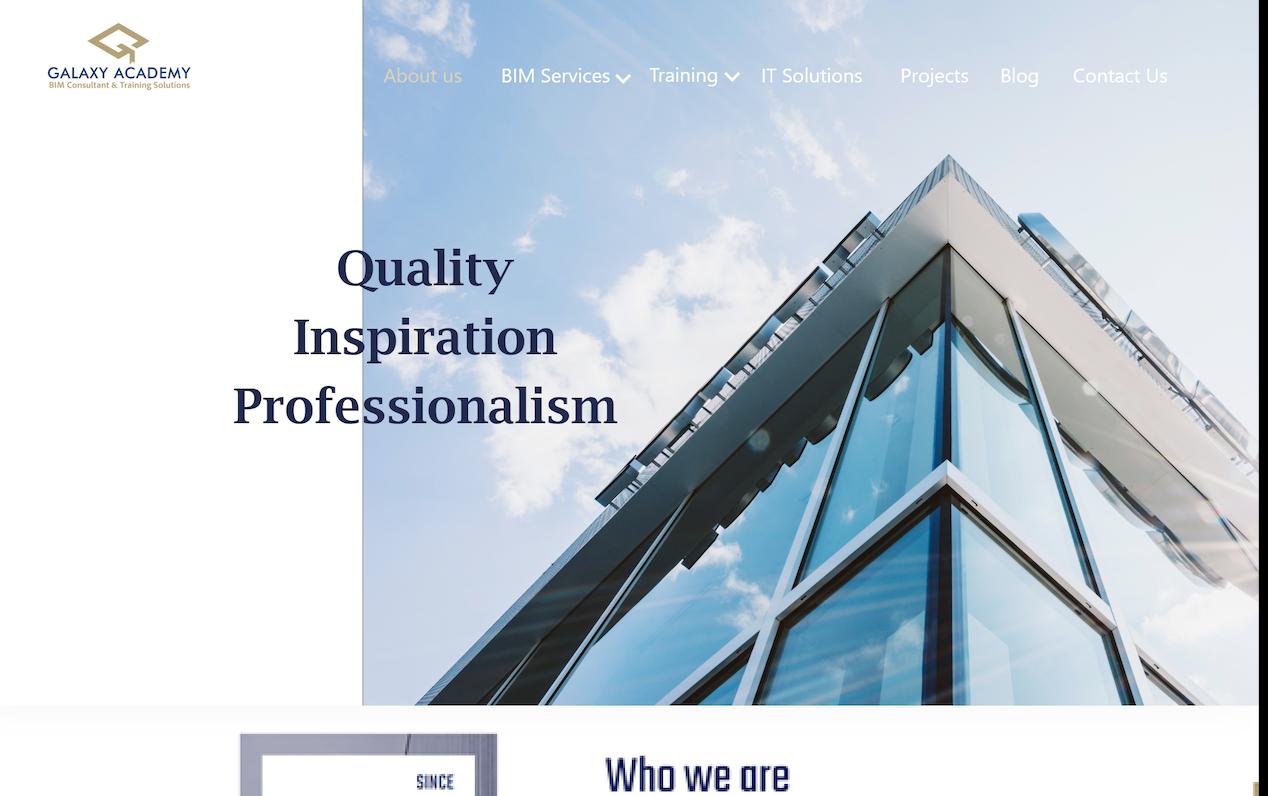
.
To achieve this I have loaded the image like this
<img alt="" class="zoom-image-head__abtbg" src="asset/img/about-page-bg.jpg" /
and the required image i have written CSS code like this
.zoom-image-head__abtbg{
position: absolute;
height: 111vh;
margin-left: 5vw;
background-position: top;
object-fit: cover;
display: flex;
left: 0;
bottom: 0;
width: 80vw;
object-position: 20vw
}
which makes the image like this  If I increase the image width it gets wider I want to image to be like this but to touch the right side of the page and also stay the same on the left side just like the required pic. anyone help, please. thank you
If I increase the image width it gets wider I want to image to be like this but to touch the right side of the page and also stay the same on the left side just like the required pic. anyone help, please. thank you
CodePudding user response:
Set margin-right or padding-right to the image in vwand see what is happening
CodePudding user response:
Can you try this? And the divs surrounding the image should not be position:relative;.
.zoom-image-head__abtbg{
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 5vw;
height: 111vh;
width: 80vw;
object-fit: cover;
object-position: 20vw
}
