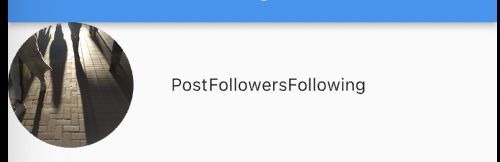
This is the Code
body: Center(
child: Column(
children: [
Row(
children: [
CircleAvatar(
backgroundImage: NetworkImage(
'https://raw.githubusercontent.com/flutter/website/master/examples/layout/sizing/images/pic1.jpg'),
radius: 50,
),
SizedBox(
width: 30,
),
Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Text('Post'),
Text('Followers'),
Text('Following')
],
),
)
],
),
],
),
),
CodePudding user response:
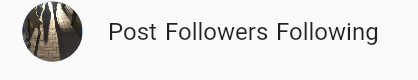
Try below code hope its helpful to you,used ListTile widget also refer ListTile 
CodePudding user response:
Container doesn't take all reaming space (give a background color to the container and see). that's the reason you don't see MainAxisAlignment.spaceEvenly,. Use a Expanded widget which take all remaining space. then you will see the effect.
Containers with no children try to be as big as possible unless the incoming constraints are unbounded, in which case they try to be as small as possible. Containers with children size themselves to their children. The width, height, and constraints arguments to the constructor override this.
Column(
children: [
Row(
children: [
CircleAvatar(
backgroundImage: NetworkImage(
'https://raw.githubusercontent.com/flutter/website/master/examples/layout/sizing/images/pic1.jpg'),
radius: 50,
),
SizedBox(
width: 30,
),
Expanded(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Text('Post'),
Text('Followers'),
Text('Following')
],
),
)
],
),
],
),