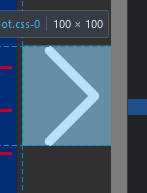
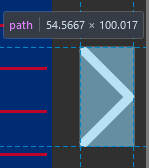
I have a chevron svg on my site but the positioning is making the page wider than I need it. So I was looking at the elements and noticed the path is much skinnier than the actual svg element.
I want the width of the whole svg element to be only the width needed for the size of the chevron, I can supply the svg code.
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 512.001 512.001" style="enable-background:new 0 0 512.001 512.001;" xml:space="preserve">
<path style="fill:#FFF;" d="M388.819,239.537L156.092,6.816c-9.087-9.089-23.824-9.089-32.912,0.002
c-9.087,9.089-9.087,23.824,0.002,32.912l216.27,216.266L123.179,472.272c-9.087,9.089-9.087,23.824,0.002,32.912
c4.543,4.544,10.499,6.816,16.455,6.816c5.956,0,11.913-2.271,16.457-6.817L388.819,272.45c4.366-4.364,6.817-10.283,6.817-16.455
C395.636,249.822,393.185,243.902,388.819,239.537z"/>
</svg>
CodePudding user response:
You can just take BBox and redefine viewBox attribute by the data:
const svg = document.querySelector('svg');
const path = svg.querySelector('path');
const box = path.getBBox();
svg.setAttribute('viewBox', `${box.x} ${box.y} ${box.width} ${box.height}`);<svg viewBox="0 0 512.001 512.001" style="background: gray; width: 100px">
<path style="fill:#FFF;" d="M388.819,239.537L156.092,6.816c-9.087-9.089-23.824-9.089-32.912,0.002
c-9.087,9.089-9.087,23.824,0.002,32.912l216.27,216.266L123.179,472.272c-9.087,9.089-9.087,23.824,0.002,32.912
c4.543,4.544,10.499,6.816,16.455,6.816c5.956,0,11.913-2.271,16.457-6.817L388.819,272.45c4.366-4.364,6.817-10.283,6.817-16.455
C395.636,249.822,393.185,243.902,388.819,239.537z"/>
</svg>CodePudding user response:
You would either have to adjust the path to fit the current viewbox or adjust the viewbox to the current path.
The latter would be approximately like this:
viewBox="117 0 280 512.001"
svg {
border: 1px solid red;
height: 90vh;
margin: 4px;
}<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="117 0 280 512.001" style="enable-background:new 0 0 512.001 512.001;" xml:space="preserve">
<path d="M388.819,239.537L156.092,6.816c-9.087-9.089-23.824-9.089-32.912,0.002
c-9.087,9.089-9.087,23.824,0.002,32.912l216.27,216.266L123.179,472.272c-9.087,9.089-9.087,23.824,0.002,32.912
c4.543,4.544,10.499,6.816,16.455,6.816c5.956,0,11.913-2.271,16.457-6.817L388.819,272.45c4.366-4.364,6.817-10.283,6.817-16.455
C395.636,249.822,393.185,243.902,388.819,239.537z"/>
</svg>