I have a question and don't know what to do to achieve it!
This is the case. I hope that when scrolling the article, for example, when scrolling to the service section of the article, the service of the header can add the yellow CSS style at this time, but I will only increase the style when I click, and how to scroll. Don’t you know if you change the style of the header?
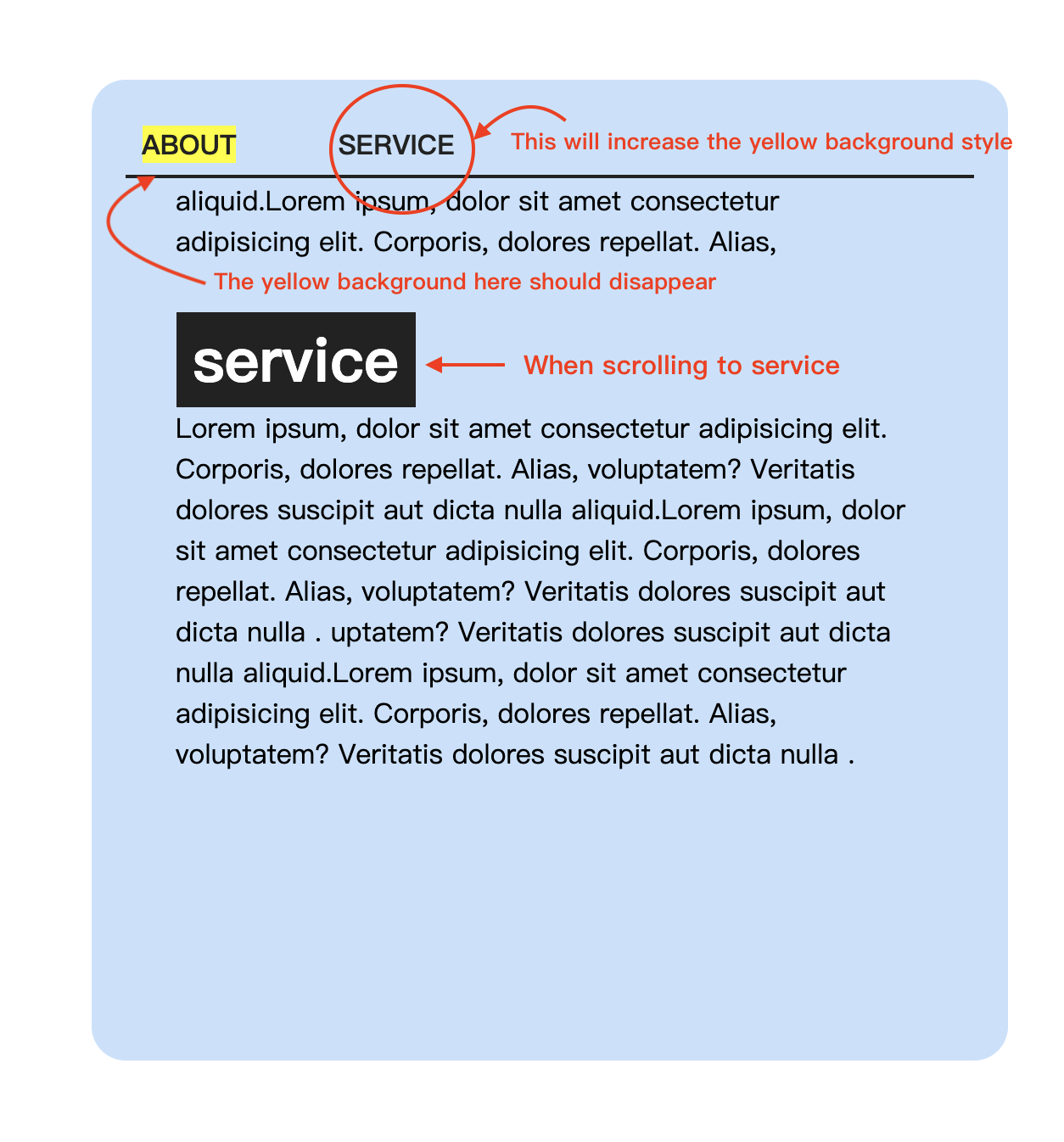
The attached picture is the effect I hope to achieve.
Thank you all for your help.
$(document).ready(function(){
$('.item').click(function(e){
e.preventDefault();
let target = $(this).attr('href');
// console.log(target);
let position = $(target ).offset().top - 20;
// console.log(target,position)
$('.content').animate({scrollTop: position}, 1000);
})
$(window).scroll(function(){
console.log('scroll');
});
})
//add active CSS
$('.js-about').on('click',function(){
$('.js-about').addClass('active');
$('.js-service').removeClass('active');
})
$('.js-service').on('click',function(){
$('.js-service').addClass('active');
$('.js-about').removeClass('active');
}).wrap {
width: 500px;
background-color: #c7e1fc;
border-radius: 20px;
padding: 20px;
margin: 60px auto;
}
.wrap .header {
display: flex;
border-bottom: 2px solid #222;
padding: 10px;
}
.wrap .header .item {
margin-right: 60px;
text-decoration: none;
font-weight: 600;
color:#222;
}
.wrap .content {
height: 500px;
overflow-y: scroll;
}
.wrap .content .box1, .wrap .content .box2 {
margin: 30px;
}
.wrap .content h2 {
display: inline-block;
font-weight: 900;
font-size: 36px;
background-color: #222;
color: #fff;
padding: 10px;
}
.wrap .content p {
font-size: 16px;
line-height: 1.5;
}
.wrap .box2 {
height: 490px;
}
.active {
font-weight: 500;
color: #000;
background-color: yellow;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="wrap">
<ul class="header">
<li><a href="#js-box1" class="item js-about">ABOUT</a></li>
<li><a href="#js-box2" class="item js-service">SERVICE</a></li>
</ul>
<div class="content">
<section class="box1" id="js-box1">
<h2 class="about">about</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias, voluptatem? Veritatis dolores suscipit aut dicta nulla aliquid.Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias,
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias, voluptatem? Veritatis dolores suscipit aut dicta nulla aliquid.Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias,Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias, voluptatem? Veritatis dolores suscipit aut dicta nulla aliquid.Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias,
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias, voluptatem? Veritatis dolores suscipit aut dicta nulla aliquid.Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias,</p>
</section>
<section class="box2" id="js-box2">
<h2 class="service">service</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias, voluptatem? Veritatis dolores suscipit aut dicta nulla aliquid.Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias, voluptatem? Veritatis dolores suscipit aut dicta nulla .
uptatem? Veritatis dolores suscipit aut dicta nulla aliquid.Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias, voluptatem? Veritatis dolores suscipit aut dicta nulla .</p>
</section>
</div>
</div>CodePudding user response:
You can check the offset().top of the second section. Like this:
$(document).ready(function(){
$('.item').click(function(e){
e.preventDefault();
let target = $(this).attr('href');
// console.log(target);
let position = $(target ).offset().top $('.content').scrollTop() - 20;
// console.log(target,position)
$('.content').animate({scrollTop: position}, 1000);
})
$('*').scroll(function(){
if($('#js-box2').offset().top - $('.wrap').offset().top < $('.header').height() 50) {
$('.js-about').removeClass('active');
$('.js-service').addClass('active');
}
else {
$('.js-about').addClass('active');
$('.js-service').removeClass('active');
};
});
}).wrap {
width: 500px;
background-color: #c7e1fc;
border-radius: 20px;
padding: 20px;
margin: 60px auto;
}
.wrap .header {
display: flex;
border-bottom: 2px solid #222;
padding: 10px;
}
.wrap .header .item {
margin-right: 60px;
text-decoration: none;
font-weight: 600;
color:#222;
}
.wrap .content {
height: 500px;
overflow-y: scroll;
}
.wrap .content .box1, .wrap .content .box2 {
margin: 30px;
}
.wrap .content h2 {
display: inline-block;
font-weight: 900;
font-size: 36px;
background-color: #222;
color: #fff;
padding: 10px;
}
.wrap .content p {
font-size: 16px;
line-height: 1.5;
}
.wrap .box2 {
height: 490px;
}
.active {
font-weight: 500;
color: #000;
background-color: yellow;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="wrap">
<ul class="header">
<li><a href="#js-box1" class="item js-about active">ABOUT</a></li>
<li><a href="#js-box2" class="item js-service">SERVICE</a></li>
</ul>
<div class="content">
<section class="box1" id="js-box1">
<h2 class="about">about</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias, voluptatem? Veritatis dolores suscipit aut dicta nulla aliquid.Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias,
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias, voluptatem? Veritatis dolores suscipit aut dicta nulla aliquid.Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias,Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias, voluptatem? Veritatis dolores suscipit aut dicta nulla aliquid.Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias,
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias, voluptatem? Veritatis dolores suscipit aut dicta nulla aliquid.Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat.</p>
</section>
<section class="box2" id="js-box2">
<h2 class="service">service</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias, voluptatem? Veritatis dolores suscipit aut dicta nulla aliquid.Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias,
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias, voluptatem? Veritatis dolores suscipit aut dicta nulla aliquid.Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias,Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias, voluptatem? Veritatis dolores suscipit aut dicta nulla aliquid.Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias,
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias, voluptatem? Veritatis dolores suscipit aut dicta nulla aliquid.Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat.</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias, voluptatem? Veritatis dolores suscipit aut dicta nulla aliquid.Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias,
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias, voluptatem? Veritatis dolores suscipit aut dicta nulla aliquid.Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias,Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias, voluptatem? Veritatis dolores suscipit aut dicta nulla aliquid.Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias,
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat. Alias, voluptatem? Veritatis dolores suscipit aut dicta nulla aliquid.Lorem ipsum, dolor sit amet consectetur adipisicing elit. Corporis, dolores repellat.</p>
</section>
</div>
</div>You can do this for following sections as well using else if starting with the last one.
