I have a shiny dashboard with a data table in it that I would like to customize the alternating row colors. I was able to find the CSS to specify the odd and even row color but because I am using the RowGroup extension it is not working as intended. It is counting the group header as a row.
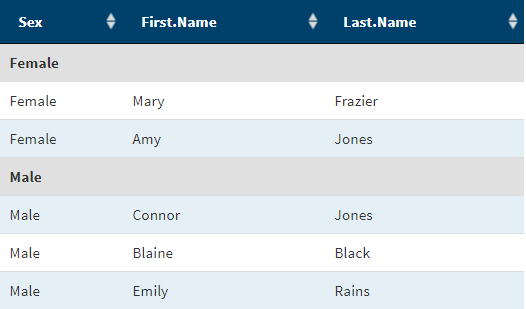
The first row in the "Male" group should be white, not blue. Hoping this is a quick CSS fix. Thanks in advance!
Below is a short reproducible example:
### Short reproducable example for alternating rows in datatable
library(shiny)
library(shinydashboard)
library(shinycssloaders)
library(dplyr)
library(DT)
data <- data.frame(
Sex = c("Female", "Female", "Male", "Male", "Male"),
First.Name = c("Mary", "Amy", "Connor", "Blaine", "Emily"),
Last.Name = c("Frazier", "Jones", "Jones", "Black", "Rains")
)
ui <- dashboardPage(
dashboardHeader(title = "Dashboard",
titleWidth =300
),
dashboardSidebar(width = 300,
sidebarMenu(id = "sidebar",
menuItem("User Guide", tabName = "userguide", icon = icon("question-circle")),
menuItem("Dashboard", tabName = "dashboard", icon = icon("table"), selected = TRUE)
)
),
dashboardBody(
tabItems(
tabItem(tabName = "userguide",
fluidRow(
box(width = 12
)
)
),
tabItem(tabName = "dashboard",
fluidRow(
box(width = 12,
DTOutput("table") %>%
withSpinner(color = "#00416B")
)
)
)
)
)
)
server <- function(input, output) {
output$table <- renderDT(
data,
rownames = FALSE,
caption = htmltools::tags$caption(
style = 'text-align: center; font-weight: bold; color:black',
paste0("This list was generated on ", Sys.Date(), ".")
),
extensions = c('Buttons', 'RowGroup', 'FixedHeader'),
options = list(paging = FALSE,
dom = 'Blft',
fixedHeader = TRUE,
buttons = list(
list(extend = 'pdf',
filename = paste0("List ", Sys.Date()),
orientation = 'landscape')
),
rowGroup = list(dataSrc = 0),
initComplete = JS(
"function(settings, json) {",
"$(this.api().table().header()).css({'background-color': '#00416B', 'color': 'white'});",
"$('table.dataTable.display tbody tr:odd').css('background-color', 'white');",
"$('table.dataTable.display tbody tr:even').css('background-color', '#e4f0f5');",
"}")
),
escape = FALSE)
}
shinyApp(ui = ui, server = server)
CodePudding user response:
It has already the classes odd and even assigned, you just "redo" that with the tr:odd and tr:even over the whole table again which causes the issue.
The fix is very simple, replace tr:odd and tr:even in your JS code to tr.odd and tr.even