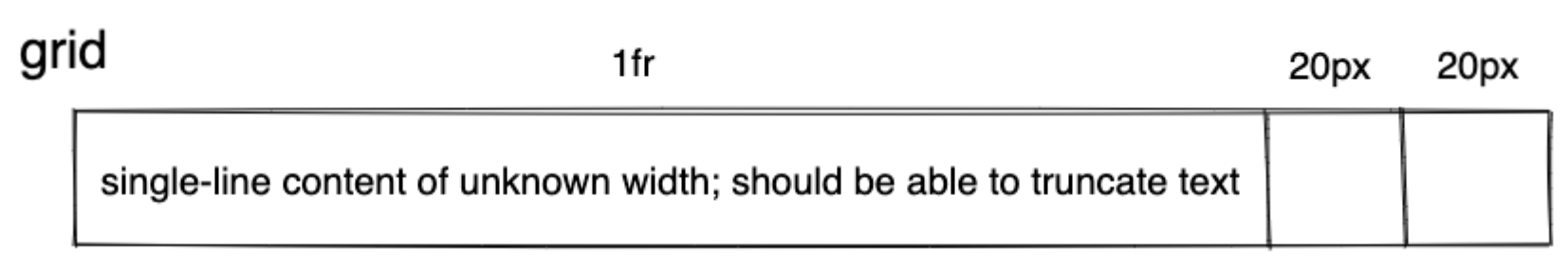
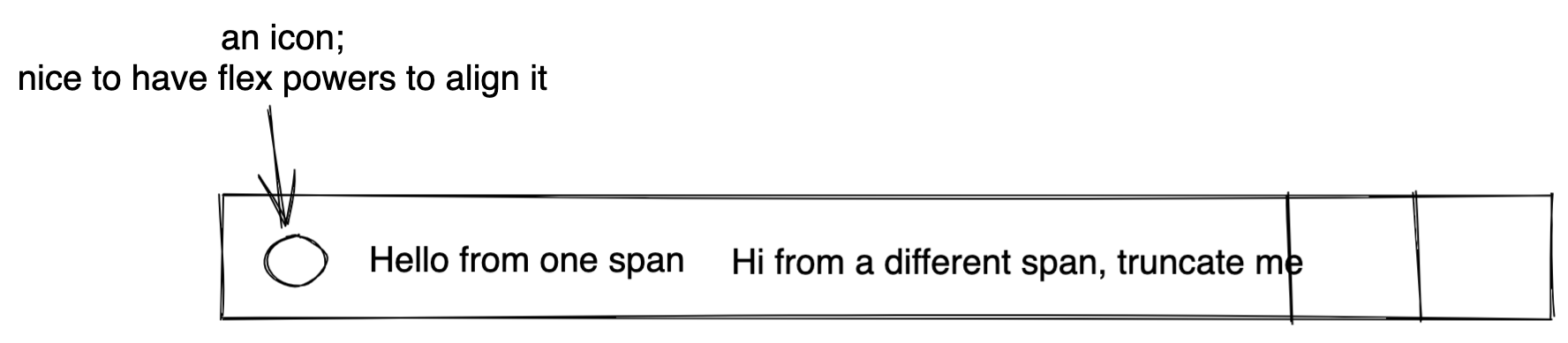
I am trying to achieve the following layout: a grid with several columns of fixed width, one of which has content of unknown width, which will consist of multiple span elements, will not wrap, and has to be truncated with an ellipsis.
A more concrete example:
Here's what I tried, unsuccessfully, using a flexbox:
.grid {
width: 300px;
border: 1px solid black;
display: grid;
grid-template-columns: [main] minmax(0, 1fr) [foo] 20px [bar] 20px
}
main {
grid-column: main;
white-space: nowrap;
background: yellow;
}
.color-marker {
height: 10px;
width: 10px;
background: red;
border-radius: 50%;
}
.test {
display: flex;
align-items: baseline;
gap: 0.6rem;
width: 100%;
overflow: hidden;
text-overflow: ellipsis;
}
.test > * {
flex: 0 0 auto;
}
.foo {
grid-column: foo;
height: 20px;
width: 20px;
background-color: orange;
}
.bar {
grid-column: bar;
height: 20px;
width: 20px;
background-color: purple;
}<div class="grid">
<main>
<div class="test">
<div class="color-marker"></div>
<span>
Lorem ipsum
</span>
<span>
sed do eiusmod tempor incididunt ut labore
</span>
</div>
</main>
<div class="foo">
</div>
<div class="bar">
</div>
</div>I also tried to use an inline grid instead of a flexbox, which didn't help either (example on jsbin).
Is there a way to make this work?
Disclaimer: I realise that variants of this question have been asked on Stack Overflow; but none of the suggested solutions worked for me. Here are the threads that I have examined:
- Flexbox in flexbox not working with ellipsis text overflow
- text-overflow ellipsis not working in nested flexbox
- text-overflow ellipsis on flex child not working
I hope this doesn't make my question a duplicate.
CodePudding user response:
I provide some example:
.grid {
width: 300px;
border: 1px solid black;
display: inline-grid;
grid-template-columns: [main] minmax(0, 1fr) [foo] 20px [bar] 20px;
overflow: hidden;
}
main {
grid-column: main;
white-space: nowrap;
background: yellow;
}
.color-marker {
height: 10px;
width: 10px;
background: red;
border-radius: 50%;
}
.foo {
grid-column: foo;
height: 20px;
width: 20px;
background-color: orange;
}
.bar {
grid-column: bar;
height: 20px;
width: 20px;
background-color: purple;
}
.test {
display: flex;
align-items: baseline;
gap: 0.2rem;
}
.l {
width: 10%;
flex-shrink: 1;
display: flex;
}
.m-content {
text-align: center;
}
.color-marker {
height: 10px;
width: 10px;
background: red;
border-radius: 50%;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div class="grid">
<main>
<div class="test">
<div class="l">
<div class="color-marker"></div>
</div>
<div class="m">
<div class="m-content">
<span>
Lorem ipsum
</span>
<span>
sed do eiusmod tempor incididunt ut labore
</span></div>
</div>
</div>
</main>
<div class="foo">
</div>
<div class="bar">
</div>
</div>
</body>
</html>CodePudding user response:
I'll just post a baseline solution that I would love to improve. It has obvious drawbacks. And it's also kind of cheating the question, because it's backing away from the flexbox and using a simple display: block. On the plus side, it can truncate the text in the spans. On the minus side, however, if a child span has a style that is distinctive from the parent, the ellipsis will still have the style of the parent (seen in the example below through the use of red and black colors).
Is there a way to make this better?
.grid {
width: 300px;
border: 1px solid black;
display: grid;
grid-template-columns: [main] minmax(0, 1fr) [foo] 20px [bar] 20px
}
main {
grid-column: main;
white-space: nowrap;
background: yellow;
}
.color-marker {
display: inline-block;
height: 10px;
width: 10px;
background: red;
border-radius: 50%;
}
.test {
overflow: hidden;
text-overflow: ellipsis;
color: red;
}
.text-secondary {
font-size: 10px;
color: grey;
}
.foo {
grid-column: foo;
height: 20px;
width: 20px;
background-color: orange;
}
.bar {
grid-column: bar;
height: 20px;
width: 20px;
background-color: purple;
}<div class="grid">
<main>
<div class="test">
<div class="color-marker"></div>
<span>
Lorem ipsum
</span>
<span class="text-secondary">
sed do eiusmod tempor incididunt ut labore
</span>
</div>
</main>
<div class="foo">
</div>
<div class="bar">
</div>
</div>CodePudding user response:
As a start, see if this meets your needs. See code comments for changes made.
EDIT: Now either span, but only 1 span, will cause ellipsis.
EDIT 2: This does not cause the ellipsis to inherit the color of one of the spans. The ellipsis color can be set independently in .spanContainer.
.grid {
width: 300px;
border: 1px solid black;
display: grid;
grid-template-columns: [main] minmax(0, 1fr) [foo] 20px [bar] 20px
}
main {
grid-column: main;
white-space: nowrap;
background: yellow;
}
.color-marker {
height: 10px;
width: 10px;
background: red;
border-radius: 50%;
align-self: center; /*<------------ added */
flex: 1 0 auto; /*<------------ added */
}
.test {
display: flex;
justify-content: flex-start; /*<------------ changed */
}
/* .test > * { <------------ removed
flex: 0 0 auto;
} */
.spanContainer { /*<------------ added */
overflow: hidden; /*<------------ added */
white-space: nowrap; /*<------------ added */
text-overflow: ellipsis; /*<------------ added */
width: 100%; /*<------------ added */
color: purple; /*<------------ added set ellipsis color here*/
}
.foo {
grid-column: foo;
height: 20px;
width: 20px;
background-color: orange;
}
.bar {
grid-column: bar;
height: 20px;
width: 20px;
background-color: purple;
}
.span1 {
color: red;
font-size: 1rem;
}
.span2 {
color: green;
font-size: 0.5rem;
}<div class="grid">
<main>
<div class="test">
<div class="color-marker"></div>
<div class="spanContainer">
<span class="span1">
Lorem ipsum
</span>
<span class="span2">
sed do eiusmod tempor incididunt ut labore sed do eiusmod tempor incididunt ut labore
</span>
</div>
</div>
</main>
<div class="foo">
</div>
<div class="bar">
</div>
</div>