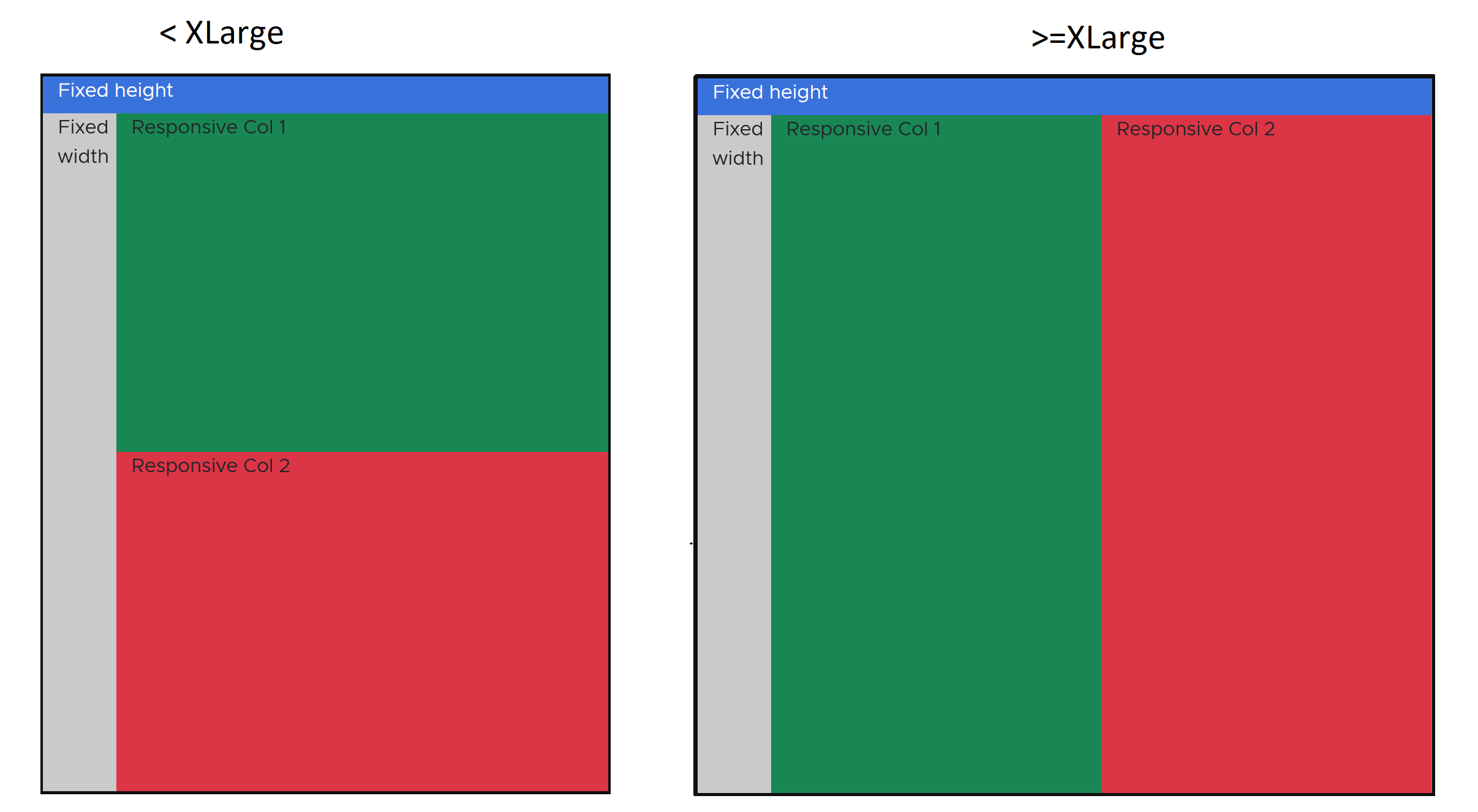
I want a responsive menu which should always look like the image below. Overflown content shall simply add a scrollbar:
My current solution works until content is added:
<div class="row h-100">
<div class="col d-flex flex-column h-100">
<div class="row justify-content-center bg-primary">
<div class="text-white">
<div style="height:30px">Fixed height</div>
</div>
</div>
<div class="row justify-content-center bg-secondary flex-grow-1">
<div class="col-auto ms-auto bg-grey">
<div class="row">
<div class="col-12" style="width: 60px">
Fixed width
</div>
</div>
</div>
<div class="col d-flex flex-column">
<div class="row flex-grow-1">
<div class="col-12 col-xl-6 bg-success">
Responsive Col 1
</div>
<div class="col-12 col-xl-6 bg-danger">
Responsive Col 2
</div>
</div>
</div>
</div>
</div>
</div>
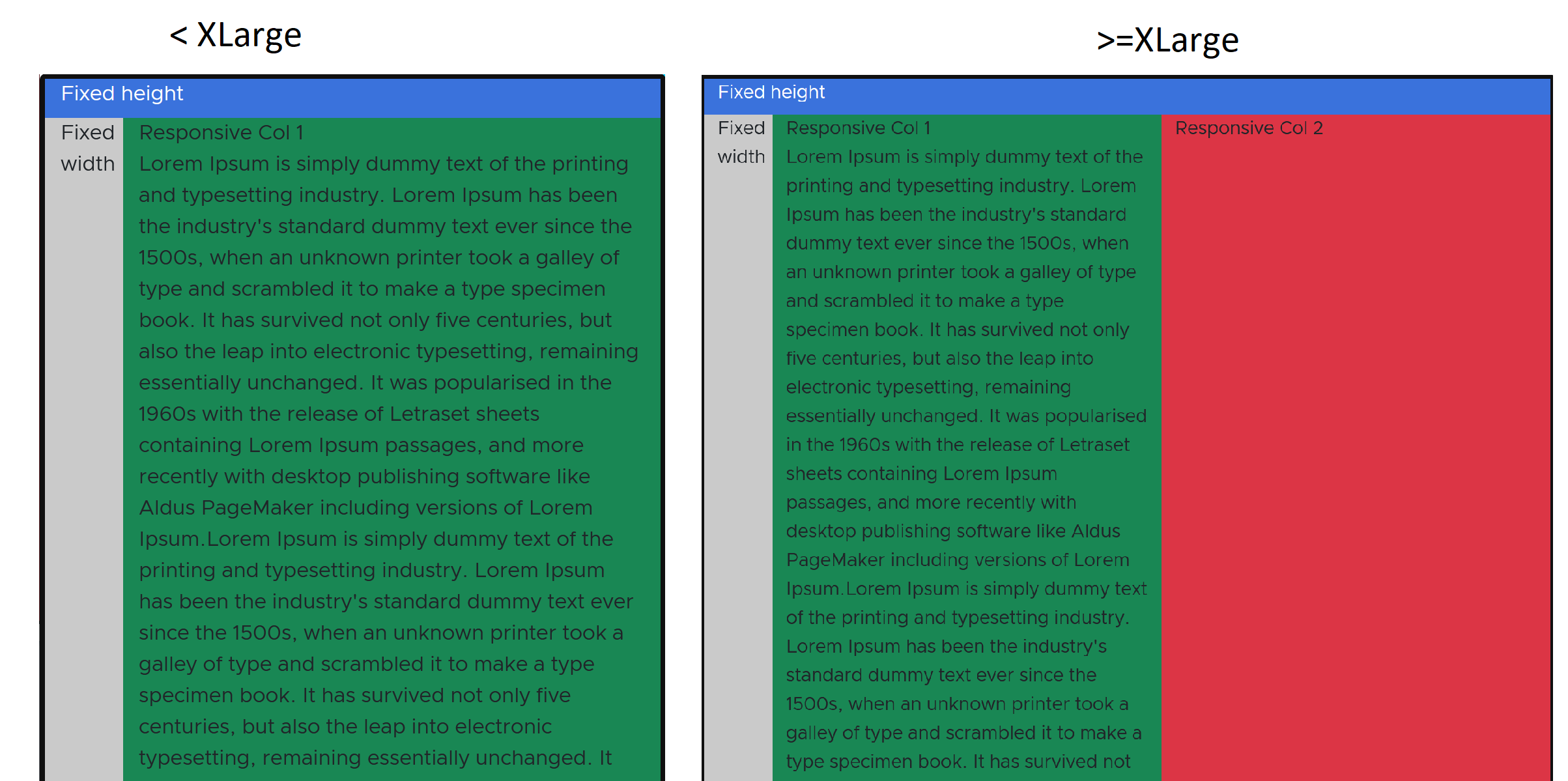
with added content it looks like this:
Is it possible to preserve the height as in image 1, and simply to add overflow-y: auto? I don't manage to get it work.
CodePudding user response:
Specify your height of you container and then add the overflow on the children for the the right media query:
.flex-grow-1{
height: calc(100vh - 30px);
}
@media only screen and (max-width: 1199px){
.flex-grow-1 > .col-12 {
height: 50%;
overflow-y: auto;
}
}
DEMO
.flex-grow-1{
height: calc(100vh - 30px);
}
@media only screen and (max-width: 1199px){
.flex-grow-1 > .col-12 {
height: 50%;
overflow-y: auto;
}
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<div class="row h-100">
<div class="col d-flex flex-column h-100">
<div class="row justify-content-center bg-primary">
<div class="text-white">
<div style="height:30px">Fixed height</div>
</div>
</div>
<div class="row justify-content-center bg-secondary flex-grow-1">
<div class="col-auto ms-auto bg-grey">
<div class="row">
<div class="col-12" style="width: 60px">
Fixed width
</div>
</div>
</div>
<div class="col d-flex flex-column">
<div class="row flex-grow-1">
<div class="col-12 col-xl-6 bg-success">
Responsive Col 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas tincidunt, est quis dapibus consequat, nisi dui semper tortor, ut aliquet risus ipsum in leo. Phasellus lectus quam, sodales at ultrices vel, dignissim tristique sapien. Quisque eget tortor suscipit neque pharetra hendrerit in luctus leo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris at consequat neque. Mauris sit amet ante nibh. Integer lobortis purus ut tristique fringilla. Nullam eget justo ligula. Vivamus ornare lorem fringilla aliquet laoreet. Duis ultricies, metus et porta suscipit, nunc mauris vulputate mi, in placerat lectus massa a nulla. Proin vulputate convallis dolor ultrices porta. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Curabitur tempor viverra felis vitae pharetra. Praesent consequat nulla arcu, non scelerisque orci egestas at.
Nullam volutpat tortor a ante maximus elementum. Integer interdum lectus enim, eu tempus nisl eleifend at. Donec vitae ornare ipsum, vitae rutrum mauris. Vivamus ornare, leo id malesuada sollicitudin, leo augue convallis nisi, ut porta risus tortor eget urna. Morbi laoreet, eros a sodales blandit, nulla lacus tempor felis, ac fringilla odio enim vel arcu. Nullam pellentesque nisi eu turpis sollicitudin lacinia. Donec ac dui non mauris laoreet pharetra ac eget mauris.
Pellentesque tincidunt tortor id sagittis egestas. Donec tincidunt dolor vitae lacus faucibus, sit amet dignissim ligula convallis. Ut bibendum massa quis malesuada auctor. Phasellus semper, mi ut maximus vestibulum, lacus leo facilisis elit, non ornare ex elit et sem. Fusce a felis ante. Ut elementum tempor lobortis. Morbi interdum eleifend enim. Nam pellentesque diam sit amet justo pellentesque placerat. Donec gravida, lorem at ullamcorper egestas, lectus purus posuere lacus, eget tincidunt quam orci id nisl. Morbi eleifend pretium orci in pulvinar.
Aenean eleifend eget dolor aliquam mollis. Nam lorem turpis, condimentum at nibh eu, scelerisque placerat enim. Integer porttitor risus nisl, porttitor imperdiet elit congue nec. Cras semper est tortor, sed feugiat massa interdum vel. Ut urna enim, rutrum non sem vitae, vulputate elementum nibh. Pellentesque quis pharetra risus. Proin nec bibendum sapien. Maecenas mi erat, pulvinar blandit libero id, posuere malesuada mauris.
</div>
<div class="col-12 col-xl-6 bg-danger">
Responsive Col 2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas tincidunt, est quis dapibus consequat, nisi dui semper tortor, ut aliquet risus ipsum in leo. Phasellus lectus quam, sodales at ultrices vel, dignissim tristique sapien. Quisque eget tortor suscipit neque pharetra hendrerit in luctus leo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris at consequat neque. Mauris sit amet ante nibh. Integer lobortis purus ut tristique fringilla. Nullam eget justo ligula. Vivamus ornare lorem fringilla aliquet laoreet. Duis ultricies, metus et porta suscipit, nunc mauris vulputate mi, in placerat lectus massa a nulla. Proin vulputate convallis dolor ultrices porta. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Curabitur tempor viverra felis vitae pharetra. Praesent consequat nulla arcu, non scelerisque orci egestas at.
Nullam volutpat tortor a ante maximus elementum. Integer interdum lectus enim, eu tempus nisl eleifend at. Donec vitae ornare ipsum, vitae rutrum mauris. Vivamus ornare, leo id malesuada sollicitudin, leo augue convallis nisi, ut porta risus tortor eget urna. Morbi laoreet, eros a sodales blandit, nulla lacus tempor felis, ac fringilla odio enim vel arcu. Nullam pellentesque nisi eu turpis sollicitudin lacinia. Donec ac dui non mauris laoreet pharetra ac eget mauris.
Pellentesque tincidunt tortor id sagittis egestas. Donec tincidunt dolor vitae lacus faucibus, sit amet dignissim ligula convallis. Ut bibendum massa quis malesuada auctor. Phasellus semper, mi ut maximus vestibulum, lacus leo facilisis elit, non ornare ex elit et sem. Fusce a felis ante. Ut elementum tempor lobortis. Morbi interdum eleifend enim. Nam pellentesque diam sit amet justo pellentesque placerat. Donec gravida, lorem at ullamcorper egestas, lectus purus posuere lacus, eget tincidunt quam orci id nisl. Morbi eleifend pretium orci in pulvinar.
Aenean eleifend eget dolor aliquam mollis. Nam lorem turpis, condimentum at nibh eu, scelerisque placerat enim. Integer porttitor risus nisl, porttitor imperdiet elit congue nec. Cras semper est tortor, sed feugiat massa interdum vel. Ut urna enim, rutrum non sem vitae, vulputate elementum nibh. Pellentesque quis pharetra risus. Proin nec bibendum sapien. Maecenas mi erat, pulvinar blandit libero id, posuere malesuada mauris.
</div>
</div>
</div>
</div>
</div>
</div>CodePudding user response:
Yes it is possible, you just need to add specific height or max-height to that element and than add overflow-y:auto; For example:
<div class="random_content">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</div>
.random_content {
background-color:red;
width:400px;
max-height:100px;
overflow-y:auto;
}
JSfiddle example: https://jsfiddle.net/zL86q1th/