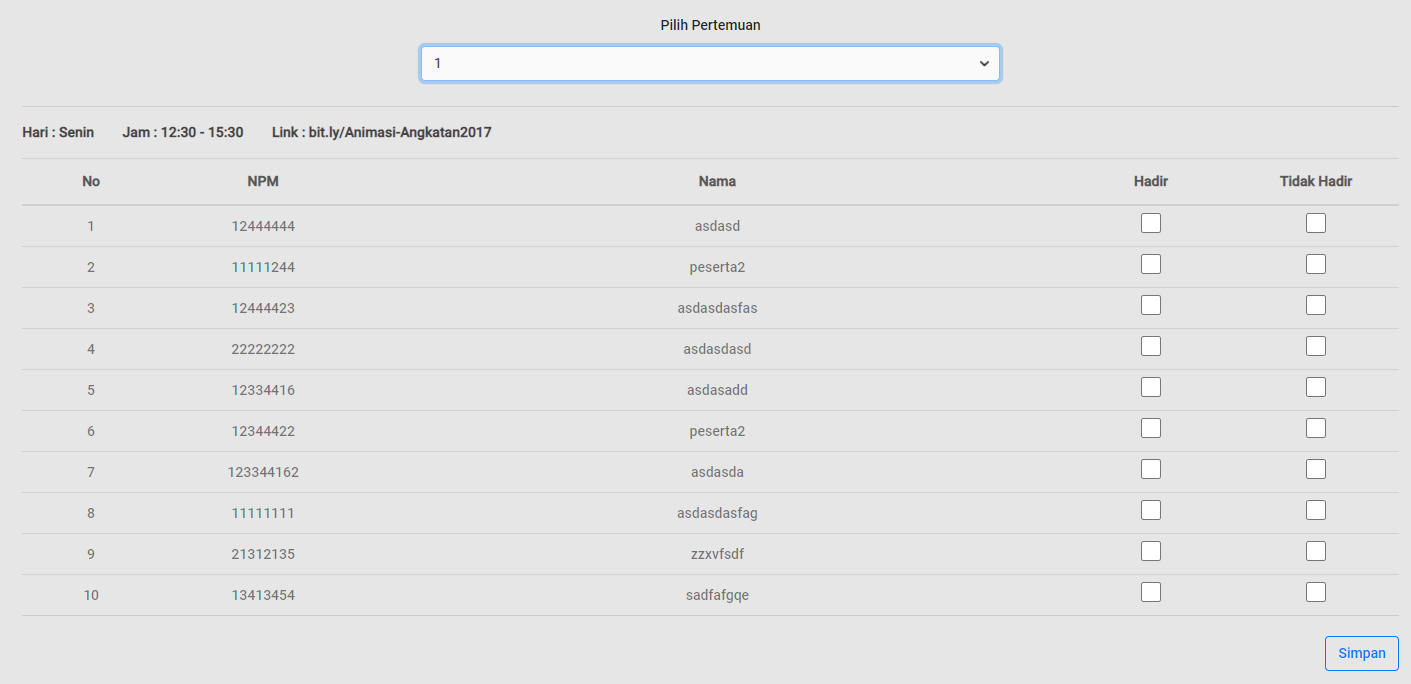
This is the view, dropdown above the table
this is the dropdown, i want to take the selected value to give it the table data
<select class="form-control form-select" name="nomor_pertemuan" id="nomor_pertemuan">
<option value="">-</option>
@for($i=1; $i<11; $i )
<option value={{ $i }}>{{ $i }}</option>
@endfor
</select>
this is the table content, there are two check box for each rows, only one can be selected, and i want to check for each input, are checked or not which need the dropdown value, i tried ajax but it seems doesnt work because i dont know much about it.
@foreach($kehadiran as $data)
<tr>
<td>{{ $loop->iteration }}</td>
<td>{{ $data->peserta->npm_peserta }}</td>
<td>{{ $data->peserta->nama_peserta }}</td>
<td style="text-align: center;" class="align-middle">
<input type="hidden" name="{{ 'k'.$loop->iteration }}" value="">
<input type="checkbox" class="{{ 'k'.$loop->iteration }} check" name="{{ 'k'.$loop->iteration }}" id="hadir" value="Hadir" {{ $data->{'pertemuan_'.$dropdown_value} == "Hadir" ? "Checked" : '' }}/>
</td>
<td style="text-align: center;" class="align-middle">
<input type="checkbox" class="{{ 'k'.$loop->iteration }} check" name="{{ 'k'.$loop->iteration }}" id="absen" value="Absen"/>
</td>
</tr> @endforeach
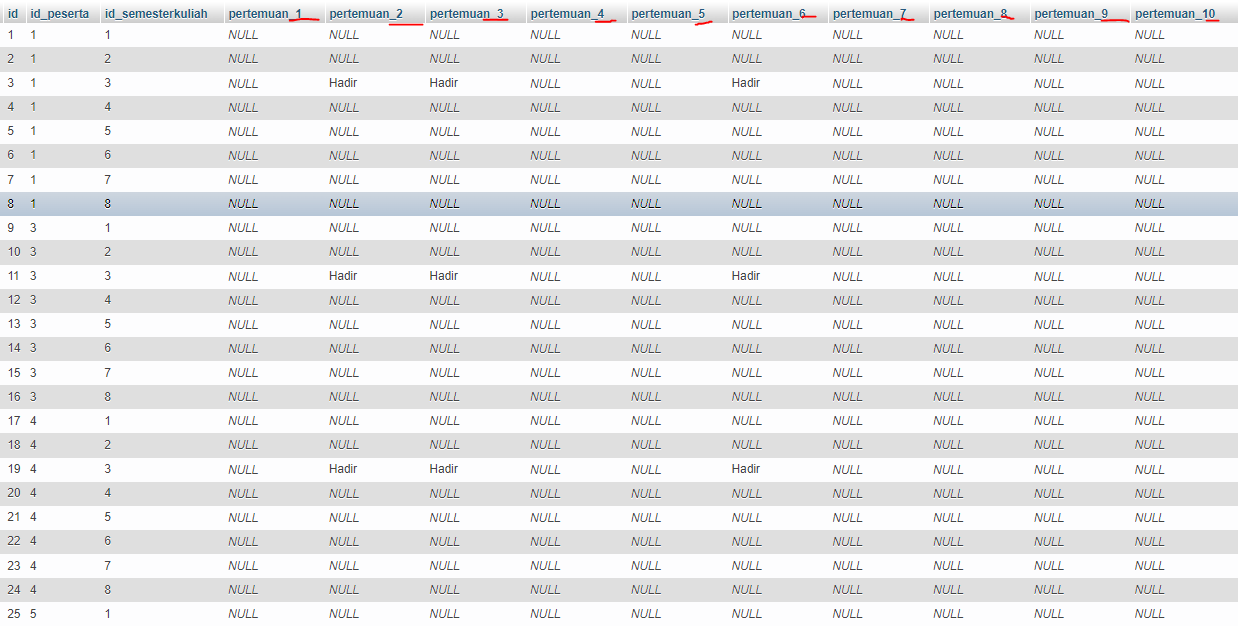
this is the table, if you see the column name, thats why i need the dropdown value to this
{{ $data->{'pertemuan_'.$dropdown_value} == "Hadir" ? "Checked" : '' }}
so what can i do to show the table data dynamicly from selected dropdown value, i need the value to give it to the table data as you can see $dropdown_value i hope you can understand my explanation
CodePudding user response:
After discussion, OP doesn't know how to implement checkbox with owned database structure using loop, and request using AJAX.
So, I tried to answer.
I don't have much time to explain about AJAX, but I do explain logically, so OP can implement using AJAX.
This is pertemuan dropdown :
<select class="form-control form-select" name="nomor_pertemuan" id="nomor_pertemuan">
<option value="">-</option>
@foreach(range(1, 10) as $pertemuan)
<option value={{ $pertemuan }}>Pertemuan {{ $pertemuan }}</option>
@endforeach
</select>
You can use it as a query string. You need to use jQuery events, or you can use AJAX instead :
<script>
$(function(){
$('#nomor_pertemuan').on('change', function () {
var url = "{{ url()->current() }}?pertemuan=" $(this).val();
if (url) {
window.location = url;
}
return false;
});
});
</script>
When selecting the dropdown, it will redirect to the same URL, but have a query string (based on your choice). You can query by retrieving the meeting ID (ID pertemuan).
And then, you can select the pertemuan column from the query string :
@foreach($kehadiran as $data)
<table>
<tr>
...
<td style="text-align: center;" class="align-middle">
<input type="hidden" name="{{ 'k' . request()->input('pertemuan') }}" value="">
<input type="checkbox" class="check" name="{{ 'k' . request()->input('pertemuan') }}" value="Hadir" {{ $data->{'pertemuan_'.request()->input('pertemuan')} == "Hadir" ? "Checked" : '' }}/>
</td>
...
</tr>
</table>
@endforeach