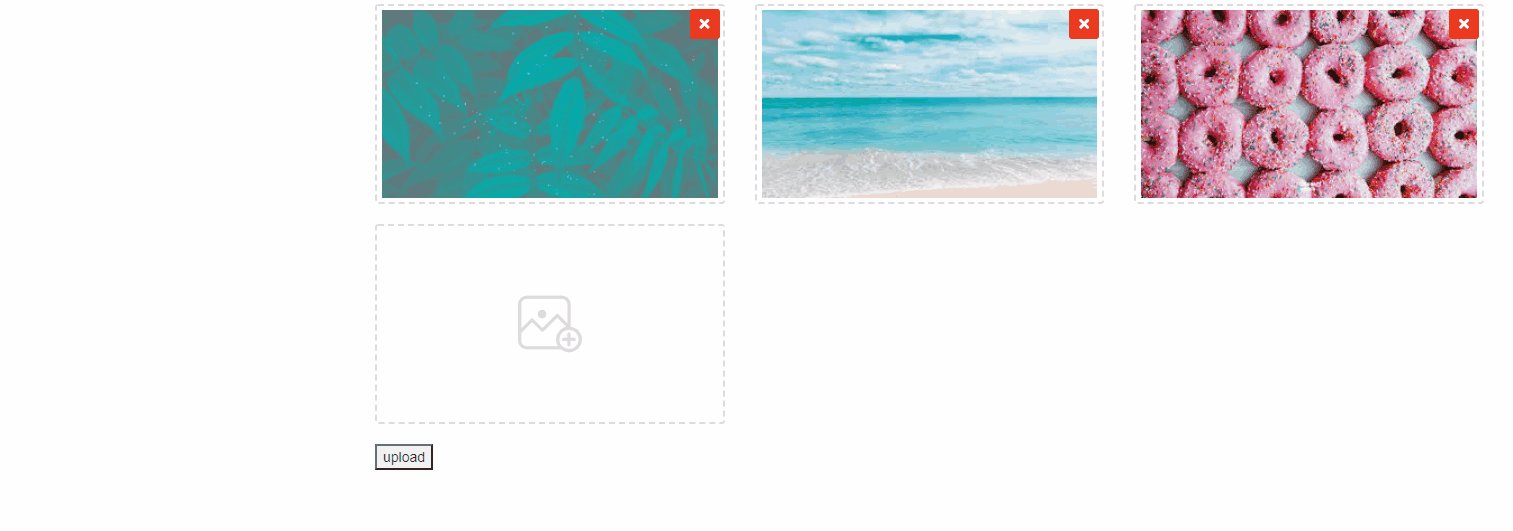
I Use the 'spartan-multi-image-picker' plugin for uploading...
I want to send the images selected by this plugin to the controller ...
But only one file is sent, I do not know where the problem is?
I saw almost all the same posts on this site but it did not help!!
Html Inputs created by this plugin :
<input id="ImageName" class="form-control spartan_image_input" accept="image/*" data-spartanindexinput="0" style="display : none" name="fileUpload[]" type="file">
Jquery Code :
Form_Data.append("ImagesGallery", $('#ImageName')[0].files[0]);
$.ajax({
url: '/AdminPanel/Product/AddAndUpdateProduct',
data: Form_Data,
contentType: false,
processData: false,
type: 'POST',
success: function (data) {
//
}
});
View Model :
public class AddProductViewModel
{
public IEnumerable<IFormFile> ImagesGallery { get; set; }
}
Controller :
public IActionResult AddAndUpdateProduct(AddProductViewModel model)
{
//
}
Plugin Code:
var template = `<div hljs-subst">${groupClassName} spartan_item_wrapper" data-spartanindexrow="${count}" style="margin-bottom : 20px;float:right; ">`
`<div style="position: relative;">`
`<div data-spartanindexloader="${count}" style=" position: absolute; width: 100%; height: ${rowHeight}; background: rgba(255,255,255, 0.7); z-index: 22; text-align: center; align-items: center; margin: auto; justify-content: center; flex-direction: column; display : none; font-size : 1.7em; color: #CECECE">`
`${uploadLoaderIcon}`
`</div>`
`<label style="width: 100%; height: ${rowHeight}; border: 2px dashed #ddd; border-radius: 3px; cursor: pointer; text-align: center; overflow: hidden; padding: 5px; margin-top: 5px; margin-bottom : 5px; position : relative; display: flex; align-items: center; margin: auto; justify-content: center; flex-direction: column;">`
`<a href="javascript:void(0)" data-spartanindexremove="${count}" style="position: absolute !important; right : 3px; top: 3px; display : none; background : #ED3C20; border-radius: 3px; width: 30px; height: 30px; line-height : 30px; text-align: center; text-decoration : none; color : #FFF;" ><i ></i></a>`
`<img style="width: ${placeholderImageWidth}; margin: 0 auto; vertical-align: middle;" data-spartanindexi="${count}" src="${placeholderImageTarget}" /> `
`<p data-spartanlbldropfile="${count}" style="color : #5FAAE1; display: none; width : auto; ">${dropFileLabel}</p>`
`<img style="width: 100%; vertical-align: middle; display:none;" data-spartanindeximage="${count}">`
`<input id = "ImageName" accept="image/*" data-spartanindexinput="${count}" style="display : none" name="${fieldName}" type="file">`
`</label> `
`</div>`
`</div>`;
Can you help me thanks?
CodePudding user response:
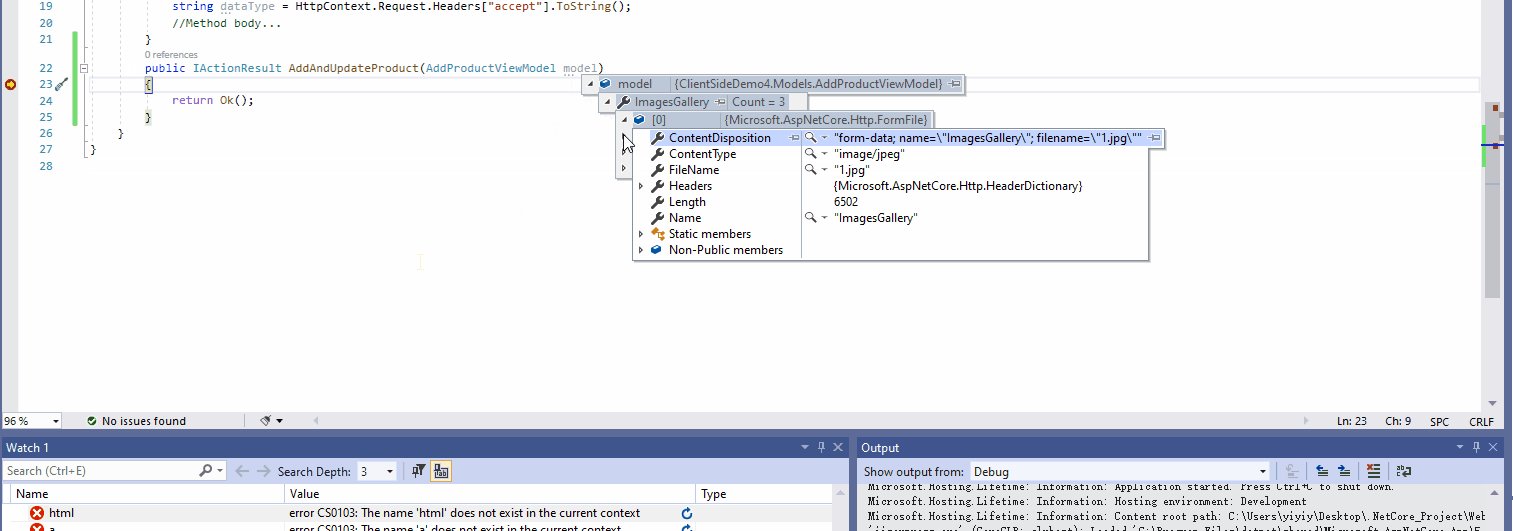
Here is a demo to pass multiple files to action with ajax:
View:
<div class="row">
<div id="coba1"></div>
</div>
<button onclick="uploadfiles()">upload</button>
<script>
$("#coba1").spartanMultiImagePicker({
fieldName: 'fileUpload[]'
});
function uploadfiles() {
var Form_Data = new FormData();
document.getElementsByName("fileUpload[]").forEach((el) => {
if ($(el)[0].files[0] != undefined)
Form_Data.append('ImagesGallery', $(el)[0].files[0]);
}
);
$.ajax({
url: 'AddAndUpdateProduct',
data: Form_Data,
contentType: false,
processData: false,
type: 'POST',
success: function (data) {
//
}
});
}
</script>
action:
public IActionResult AddAndUpdateProduct(AddProductViewModel model)
{
return Ok();
}