Development tools and key technology: Adobe Dreamweaver & amp; & JavaScript
Author: WeiYongGui
Writing time: April 24th, 2020,
~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~ ~
A, Array Array
The introduction of 1, an array
- an array of objects (built-in objects)
- similar to it and our common object function, also is used to store some values
- different is common object using a string as the attribute name
And as index operation element array is to use Numbers to
- index: starting from 0 index of integer is
- an array of storage performance is better than ordinary objects, we often use in the development of an array to store some data
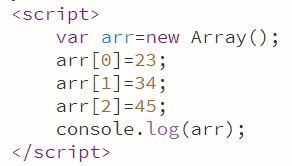
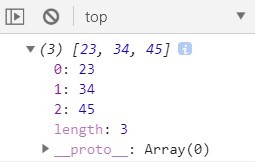
(1) to create an Array object: var arr=new Array ();
(2) to add elements in the array (array syntax: [index]=value)


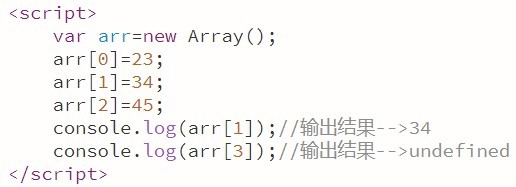
(3) read the elements in the array (array syntax: [index]) if read index does not exist, are not returned an error but undefined

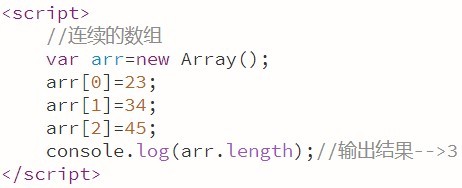
(4) to obtain the length of the array, you can use the length of the attribute to get (syntax: array. Length)
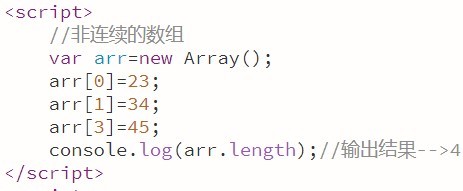
For a continuous array, using the length can access to the length of the array (the number of elements)

For the continuous array, use access to the array's largest length (index + 1)

Try not to create an array of discontinuous
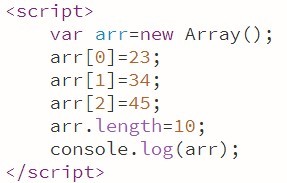
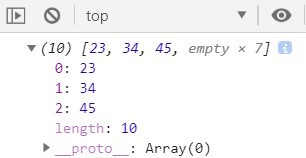
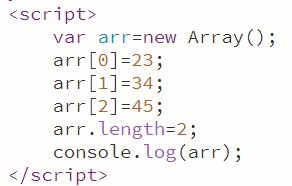
(5) modified length
- if you modify the length is more than the original length, the part will be more free


- if you modify the length is less than the original length, the more part will be deleted


2, array literals
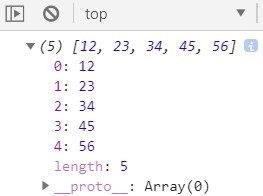
(1) use the literal to create an array (syntax: [])
(2) using a literal creating arrays, can be specified in the create the array elements in the


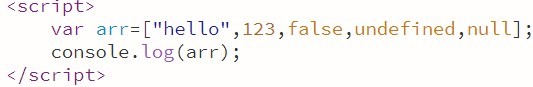
(3) an array of values can be any data type, object contains

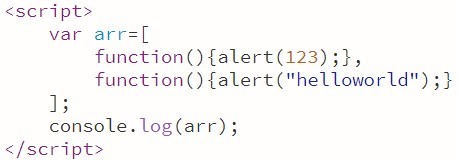
(4) can be stored in the array function

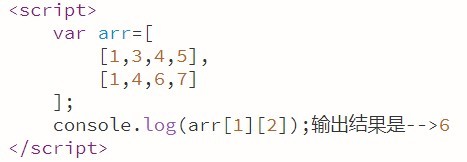
(5) the two-dimensional array

3, the method of array
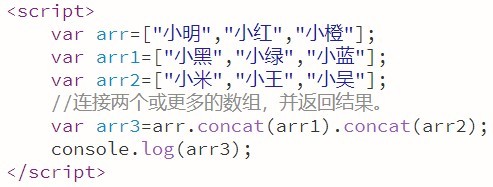
Such as: (1) create the array (var arr=[" Ming ", "little red", "little orange"])
(2) to connect two or more arrays, and returns the result of [methods: concat ()]


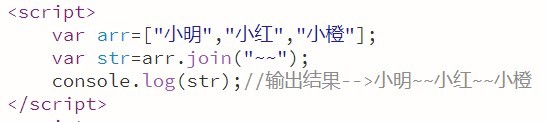
Series (3) all the elements in the array into a string, the element with a specified delimiter separated by [methods: the join ()]

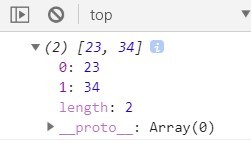
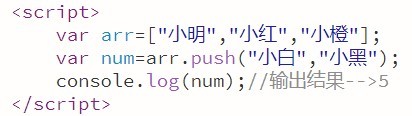
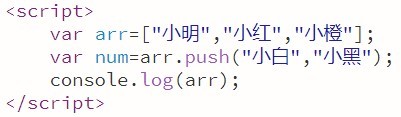
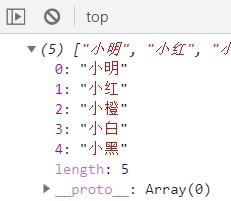
(4) [methods: push ()]
- this method can add one or more elements to the array at the end of the array and returns the new length, such as:

- can add elements as a method of parameter passing, so these elements will be automatically added to the end of the array, such as:


- this method will be an array of new length as the return value is returned
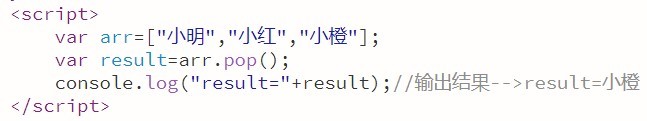
(5) [methods: pop ()] this method can remove the last element of an array, and will be deleted elements as the return value is returned

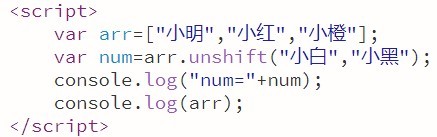
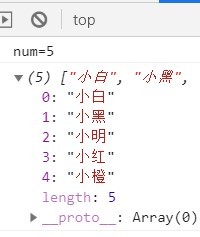
(6) [methods: unshift ()]
- start to add one or more elements to an array, and returns a new array length
After inserting elements - forward edge, index of other elements will in turn adjustment


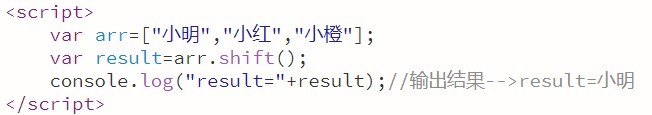
(7)/methods: the shift () you can delete the first element of the array, and will be deleted elements as the return value is returned

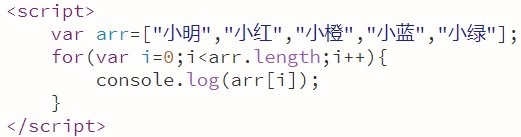
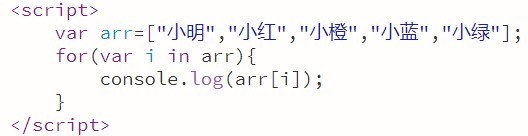
4, array traversal: so-called iterate through group, is to remove all elements in the array to
Method one:

Method 2:

A, Date Date
The Date object (built-in objects) in JS use the Date object to represent a time
1, create a Date object (var Date=new Date ()) , if the time to use the constructor to create a Date object, will be encapsulated in the current code execution time,
2, create a specified time object, in the constructor is passed a time string as a parameter,
Var date=new date (" 2020-03-23 12:34:12 ");
3, [methods: getDate ()] - access to the current date object days
4, [methods: getDay ()]
- access to the current date of the week, will return a value of 0 ~ 6 (0 said Sunday, 1 said on Monday,... , 6 said Saturday)
5, [methods: getMonth ()]
- for current month of the date object, returns a value of 0 ~ 11 (0 said in January, February 1,... Said, 11 December)
6, [methods: getFullYear ()] - access to object to four digit year of return
7, [methods: getHours ()] - for current date object hours
8, [methods: getMinutes ()] - for current date object minutes
9, [methods: getSeconds ()] - gets the current number of seconds a date object
10, [methods: getTime ()]
Object - to get the current date timestamp
- a timestamp, refers to from Greenwich mean time on January 1, 1970, 0 0 0 seconds
Cost to the current date (the number of milliseconds (1 second=1000 milliseconds)
- the underlying computer used in the preservation time is timestamp
Second, Math object
1, Math object and other objects, it is not a constructor, it belongs to a utility class don't have to create the object, it encapsulates the mathematics related attributes and methods, such as: Math, said PI PI (3.14159) is approximately equal to
2, Math. Abs (x) - returns the absolute value of a number, Math. Sin (x) - returns the sine of a number,
3, Math. Ceil () - can be carried out on a number of integer upwards, small digital so long as has the value will automatically into 1
4, Math. Floor () - can be carried out on a number of downward integer, decimal portion will be down
5, Math. The round () - a number can be rounded integer
6, Math. The random ()
- can be used to generate a random number between 0 and 1
Math. The random ()
- can be used to generate a random number between 0 and 10 (integer)
Math. Round (Math. The random () * 10)
nullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnullnull
